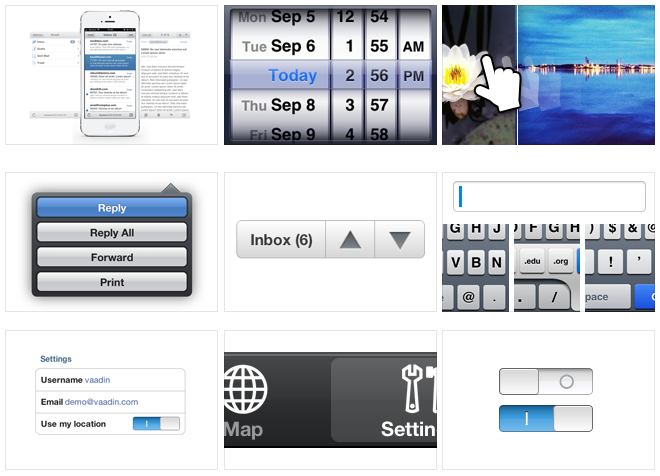
Here it is: Vaadin TouchKit 3. For those who still are unfamiliar with Vaadin TouchKit, it is the mobile application extension for Vaadin: a set of mobile optimized widgets and a framework to build applications for mobile use cases. Because it is built on top of Vaadin, it supports multiple platforms with one single app and requires no installation or plugins from the users.
Vaadin TouchKit is mainly intended for internal and external business applications that are primarily used with mobile devices. The main benefit of Vaadin TouchKit applications over native phone applications is that no app store deployment is needed. Users only need to go to a URL, sign-in and start using the application.
There are a couple of good showcases to give you an idea of what you can build with Vaadin TouchKit. One of these is Puma’s ‘Range Toolbox’, which effectively replaced an old paper and pen approach. Sportswear collection management is now made using an iPad optimized mobile application built with Vaadin TouchKit. No manual installation was needed, and the data is in safe hands, but still the users can use the application like any other iPad application.
Vaadin TouchKit is dual licensed under AGPL and CVAL licenses. This gives you open source freedom, as well as commercial licensing for your custom closed source applications.
Mobile device integration
With mobile applications the device integration becomes even more important.
Vaadin TouchKit widgets are tuned for a responsive and pleasant user experience by using hardware acceleration when possible. In addition to that, the applications don’t just run in their sandboxes, but also use device features like camera and accelerometer – not to even mention touchscreen gestures. This is all supported by Vaadin TouchKit. Access to native API's that are supported by Apache Cordova bridge the gap between HTML5 and device hardware.
 Going offline?
Going offline?
While living in a highly connected world, there are still situations when you don’t have network connectivity available. Vaadin TouchKit provides an offline mode to make applications run also without a connection to the server. Data can still be stored, accessed locally, and synchronized when the connection becomes available again.
3 and 7: Welcome to TouchKit webinar
The underlying feature in Vaadin TouchKit 3 is that we added compatibility with Vaadin 7. This means all the good stuff like Sass themes and JavaScript integration are also available for TouchKit developers. Read more about Vaadin 7 features here.
 To give you a head start to mobile development with Vaadin TouchKit, we are inviting you to a webinar session on Wednesday 7/3/2013. This is to show you in practice how to get started with Vaadin TouchKit development and again give you an opportunity to ask about the tools, architecture, and solutions. Sign up now!
To give you a head start to mobile development with Vaadin TouchKit, we are inviting you to a webinar session on Wednesday 7/3/2013. This is to show you in practice how to get started with Vaadin TouchKit development and again give you an opportunity to ask about the tools, architecture, and solutions. Sign up now!