I have been an active contributor to GWT for the past years, along with other open source projects such as Apache James, and Jenkins. During this time I have come to love GWT as an abstraction layer to JavaScript and a productivity booster.
When I first saw Vaadin I was a bit sceptical: Could the server-side model have even something more to offer? To find this out I decided to re-write one of my peeves, the UI of Hupa in Vaadin and see how it compares to the GWT only version.
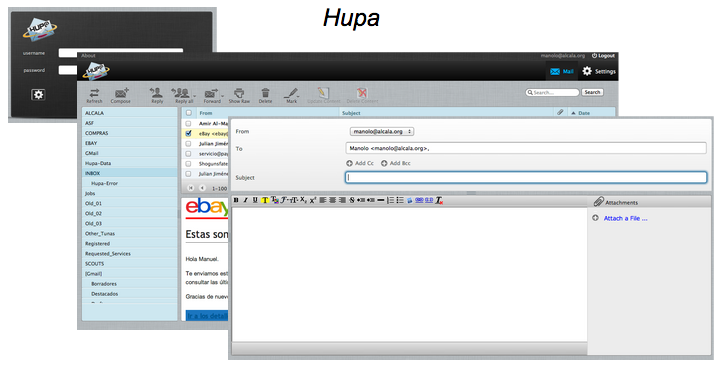
Hupa is the webmail of Apache James. It was developed entirely in java, and for the UI we use pure GWT stuff: MVP (Model-View-Presenter pattern), Activities and RF (Request Factory).
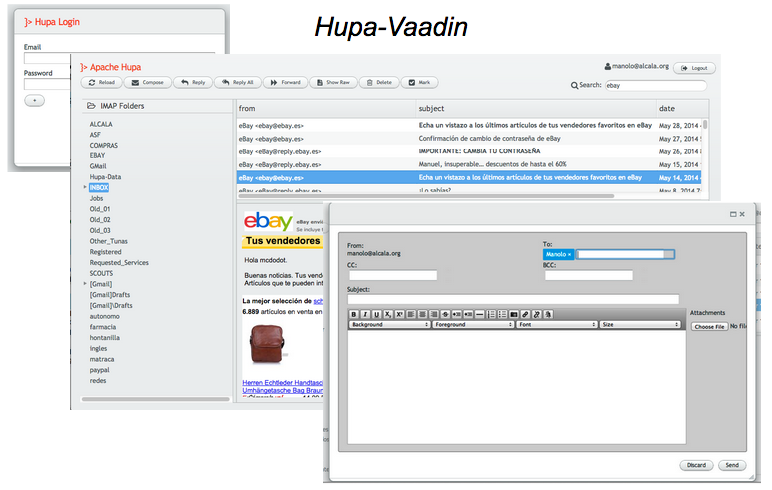
So my idea to learn Vaadin, was to re-use the hupa-server backend and create an entire UI implementation using the Vaadin framework.
This was part hobby and part my introduction to Vaadin as a new employee at the company (I now work as a GWT expert at Vaadin).
Creating the project
Based on the documentation, I installed the Vaadin eclipse plugin, I setup a Tomcat server in eclipse, and then I managed to create and run a new Vaadin project with a couple of clicks.
But I rather preferred to create the hupa-vaadin project using the maven archetype to be coherent with the Hupa project. With one sentence in the command line I had a Vaadin project ready to run and debug.
Vaadin visual editor
The first great surprise I got, was that the Vaadin eclipse plugin comes with a graphical editor. At the beginning I did not trust it very much because of other ui-designers I have tried before, like the gwt-designer used to crash or ruin the java code. But the Vaadin one is good enough to produce all the elements of the UI I needed, and I found it very stable. I didn’t have to read its documentation to get used to it, I created all Hupa screens, and just modified the generated source code to create some getters and to add a couple of lines in constructors.
Integration with Hupa backend
Since Vaadin apps UI logic runs in server side, after adding the hupa-server dependency to my project, I could use its RF services directly in the JVM, without having to import client classes: Hupa RF proxies nor RF async services.
Hupa uses guice, so I reused the same module it provides. The only thing I had to modify was the way to get the HttpSession which is used in many points of Hupa server. I simply implemented my own Provider to get Vaadin’s WrappedSession.
Design Patterns
Not having a clear idea about what design pattern to follow for the UI, I decided to use a similar approach used by Hupa (MVP). I did create a class per activity (presenters), then I created a package with all views, and I created a server connector (model) to re-use Hupa RF services from my activities in the JVM.
Vaadin UI
Simple components
Usage of simple components like Layouts, Labels, Buttons, Fields, etc. is as simple as in GWT.
Complex components
As in GWT, for using tables and trees you have to look into the documentation, the simplest way I found was to take a look at the Vaadin-book-examples or Vaadin-sampler and start working with them.
Data sources
To understand databinding and data-sources, it is necessary to read the Vaadin documentation. The way Vaadin binds data and components is simple and powerful. I just needed a couple of datasource implementations, one for the folders ist, and another for the list of messages. Since Hupa data does not come from a database, and it is not modifiable, simple implementations were enough to me.
Addons
One of the things I found really useful is the addons directory at Vaadin, it has plenty of widgets and it is easy to search and get information. Some of them do not need to recompile GWT stuff because they are server UI compositions, but complex components frequently include some GWT code which must be compiled. That implies that you have to inherit the client stuff in your `module.gwt.xml` but this is normally performed by a Vaadin Maven task.
I was able to use a bunch of add-ons in Hupa: tokenfield for suggestions, and confirm-dialog.
Theming
Theming with Vaadin is pretty simple, just changing some CSS rules. Vaadin includes the Vaadin-SASS compiler so you can use advanced syntax and mixing in your style sheets. I experimented changing the default ‘reindeer’ theme by the ‘runo’ one simply by changing one line in my hupa.scss.
Conclusions
Without any previous knowledge of Vaadin, I’ve been working on Hupa-Vaadin for a week. Previously to start coding, I did read some parts of the ‘Book of Vaadin’ to understand the architecture and Vaadin concepts, and I also saw the video of ‘Vaadin step by step’.
The last big work performed in Hupa was to redesign the Hupa UI and to migrate from RPC gwt-presenter and gwt-dispatcher to modern GWT stuff like RF, Activities and UIBinders. This work was the content of a GSOC-2012 project (Hupa-Evo) which took about three months from a student working full-time. I roughly estimate that he spent 60-70% of the time dealing with UI, and even after his GSOC and before we accepted the new code in Apache James, he spent some more time fixing bugs and styling components.
What I have reached in a week is a webmail UI for desktop browsers that is very functional, with almost the same features Hupa currently has.
IMO Vaadin is much more productive than GWT because of the following reasons:
-
It comes with a set of good-looking components, while in GWT you have to either deal with styling tasks or to import some 3-party widgets. Currently only GXT comes with a full set of widgets comparable with Vaadin, but it’s not Apache licensed.
-
The amount of Vaadin add-ons is huge. Each add-on has a mark of popularity voted by users, it has a flag indicating whether the version is stable, and which versions of Vaadin it supports. That is something missing in GWT which doesn’t have any common directory: they are spread over a bunch of SCM repositories, most of them are not maintained anymore, few of them are deployed in Maven repos, etc.
-
You don’t have to suffer the GWT dev/superdev/compiler delays during development cycles, because you only compile once after you include a new add-on or modify something in your widgetset. It definitely saves a lot of time.
-
The Vaadin site has plenty of updated documentation and help.
To me, GWT is a way to avoid developers having to deal with javascript and giving them all the java tooling to create reliable big RIA applications. But Vaadin goes far beyond, and provides a framework with everything set, and which avoids developers having to deal with GWT, widgets, styling, etc. and focuses on the business code.
Play with demos, and checkout the code.
I have deployed both the original and Vaadin version of the Hupa project to a demo server. To try them you can use any IMAP enabled email account. If you use a gmail account, first you must enable IMAP in your preferences. More than testing the end result, I'd suggest to check out the code itself. Both versions will build simply with ‘mvn clean package’, and then deploy the ‘.war’ to your own servlet container.