Once again a month has passed and I have some news for you about what has been going on in the RnD corner of our new office space. Along with the real estate, Vaadin's RnD efforts also keep expanding - our headcount is currently 14, up by 5 compared to half a year ago.
First of all, you might be waiting for Vaadin 7.1.8 that has been on the brink of getting released for almost two weeks already. The reason for the delay is that we took two steps forward and one step back by upgrading the client side push implementation to be based on Atmosphere 2 to make reconnection work more reliably. After doing this, we have taken some extra time to make sure we can find and resolve as many issues as possible caused by the upgrade. The server side will stick to Atmosphere 1.0.x in Vaadin 7.1.x for compatibility reasons while Vaadin 7.2 will upgrade Atmosphere on the server as well to e.g. bring support for websockets in Glassfish 4 and Jetty 9.
We are also starting to wrap up development of a new major update of our framework for browser based testing of Vaadin applications: TestBench 4.0. The main focus of development has been to make it easier to create tests that reliably locate the right components in the browser without sprinkling the DOM with ids that would only be needed for testing. For this, we have designed an API that can locate components e.g. based on their corresponding server-side class or based on attributes like captions and stylenames. In action, the API currently looks like this:
// Find logout button and click it WebElement logoutButton = getElementByCaption(Button.class, "Logout"); logoutButton.click(); // Get the second VerticalLayout in the application WebElement layoutElement = getElementByIndex(VerticalLayout.class, 1); // Get the first Label in the layout WebElement statusLabel = getElement(Label.class, layoutElement); // Assert that the status text is updated assertEquals(“You are now logged out”, statusLabel.getText());
There might still come some adjustments to the API based on what we learn from testing it out with real world projects and with developers having different levels of experience with previous TestBench versions. We do, however, feel that the idea behind it all is solid enough to avoid any fundamental changes before finalization.
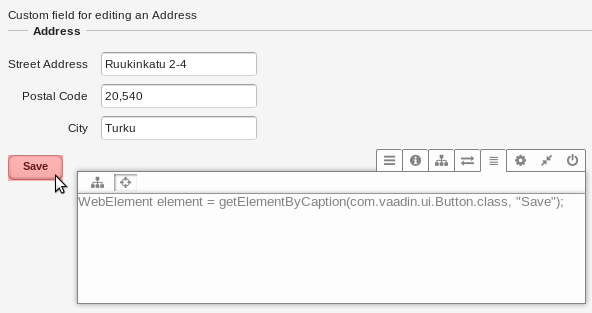
To further help you discover and use these new ways of finding the right component from your JUnit tests, we will also enhance the debug console in Vaadin so that you can point at an element in the browser to generate code that you can copy and paste into your test classes.

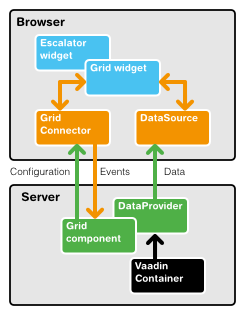
 Another big project that we have been working on, and into which we will continue pouring resources, is the new Grid component that will eventually replace Table. Our main focus has so far been on the low level GWT widget that does all the DOM juggling needed to support e.g. lazy loaded scrolling and frozen columns at full speed. On top of this foundation, there will be a Grid widget providing a more familiar API with e.g configurable columns, lazy loading data sources and cell renderers. Our hope is that this widget alone will be a compelling reason for anyone to choose Vaadin over vanilla GWT for client-side projects.
Another big project that we have been working on, and into which we will continue pouring resources, is the new Grid component that will eventually replace Table. Our main focus has so far been on the low level GWT widget that does all the DOM juggling needed to support e.g. lazy loaded scrolling and frozen columns at full speed. On top of this foundation, there will be a Grid widget providing a more familiar API with e.g configurable columns, lazy loading data sources and cell renderers. Our hope is that this widget alone will be a compelling reason for anyone to choose Vaadin over vanilla GWT for client-side projects.
But our plans do not end there. Everything will of course be wrapped up in a server-side Grid component for use in conventional Vaadin applications. Here, the Grid component will support roughly the same functionality as the widget does in GWT-land, but of course adjusted to fit in well with other server-side Vaadin components. There will also be seamless integration with new client-side features such as the new data source and the configurable cell renderers.
There's lots of ambition and not too much time left for anything that we would like to wrap up and place under a tree towards the end of the year. In addition to the big features mentioned here and the continued work on the new TouchKit version that I mentioned last month, there are also some smaller things in the roadmap. Maybe my next update will have some news about them? Until then, you can ask us questions as a comment below or in the forums.
