I am really excited that we are finally ready to share the first beta of the next generation Vaadin platform with you after years of work. Before jumping to explaining what is in it, let's discuss a bit about the background.
Built for the modern mobile-first web
Today there are three significant targets for building UIs for business apps: Web, Android and iOS. While native Android and iOS apps can arguably provide the most refined UX today, the write-once-run-everywhere nature of the web has long set it as the primary target for most business apps. Now two exciting technologies are arising that we believe will change the business app landscape: Progressive Web Applications (PWA) and Web Components.
With PWA, the user experience of the web becomes close to native apps on iOS and Android. In addition to mobile, Chrome, Safari, Edge and Firefox will provide a desktop app experience for PWA on any operating system running them. For Android, PWA is already reality today, and the rest of the operating systems and the browsers are expected to move from preview to production versions later this year.
Web Components will change how the ecosystem around web development works with components becoming compatible between frameworks and web platforms solving many of the problems where frameworks were previously needed. All browsers released after IE11 already support running Web Components, with the most popular ones being optimized for it by implementing them natively.
We re-designed the Vaadin platform from the ground up for this exciting modern web. With the focus on business applications, our top priority is making it simple to build on modern web while supporting the long life span of those applications.
Take your first steps into building apps with Vaadin
Get access to free Vaadin 10 introduction training
Serving both web and Java developers
Every web app has a client-side showing the visible user interface running inside a web browser and a server-side providing access to data, ensuring system security and providing application logic needed.
We believe that to best support application developers, the development platform should support both client-side and server-side technologies and make them work well together. This should not mean that the platform would pretend that every application should have the same architecture or parts. Instead, the platform must provide parts that work well together, but can be used independently and let the developers choose the parts they want.
For the first time, web developers will feel like home using the Vaadin platform. They can pick and choose just the components they want and use them with the framework of their choice whether that is Polymer, React, Angular, Vue or no framework at all. No need to touch Java at all.
On the other hand, Java developers are empowered to build modern mobile first single page applications without being pushed to write any JavaScript. They can write the app fully in Java, Kotlin, Scala or any other language running on JVM and access any server-side API without needing to build anything on the client-side.
With this dual nature of the platform, teams can leverage the competencies they have and build a seamless collaboration between Web and Java developers.
<vaadin-date-picker label="Select birth date" required="" value="[[user.birthDate]]">
</vaadin-date-picker>
DatePicker bd = new DatePicker("Select birth date");
bd.setValue(user.getBirthDate());
bd.setRequired(true);
The best standard web components library available
Vaadin 10 includes 48 web components - everything from a lazy loading data grid, to form elements and animated visualizations. While we have prioritized quality over quantity, the set is ready for most business applications.
All components have been built so that they work equally well on small mobile screens with touch as on desktop. Accessibility with all the modern browsers (and even not so modern IE11), screen readers, keyboard, touch and mouse have been tested.
Because every component is published as a custom element, they can be used with any web framework that supports standard web components. Most features can be accessed declaratively from HTML, but all is available with JavaScript API as well. Data binding and templates are supported with Polymer.
All components are easy to theme in a consistent manner with CSS custom properties. Vaadin 10 also includes a new theme called Lumo that is used by default and is easy to adjust to make your application look great but unique.
See the full list of components available, with documentation and demos.

New generation web framework for Java developers
The new Vaadin Flow framework brings the Web and Java together in a unique way by giving a full access to web components from server-side Java. By automating two way communications between the browser and the server, Java developers can write modern single page web apps without writing a single line of HTML or JavaScript.
Flow provides an easy to use abstraction for building the user interface from the web in the same way as Vaadin 8, but with modern mobile first web components of Vaadin 10. Unlike before, it also gives a full access to the web page without standing in the way:
- Manipulate DOM from the server-side Java
- Call any client-side methods from the server
- Publish server-side methods (with strong typing) to client-side
- Write new components in HTML
- Use any 3rd party web components available
- Share live data models between the server and the client
- Bind client-side templates to server-side data
- Add client-side logic for validation or latency compensation
In short, you get the easy to use abstraction without limiting access to web platforms.
There are three major benefits in developing the user interface on the server side:
- It simplifies the application structure as one does not have to publish REST APIs or write client-side code at all
- Everything is secure by default as the code runs in the protected server (instead of in the browser)
- Access to rich Java ecosystem. Write the web app in any language that runs on JVM, enjoy the benefits of static typing and rich Java tooling, utilize server resources where needed, call any server-side API synchronously, spend days developing features, not debugging IE11 or figuring out when to use == or ===.
At the same time, server-side has its limitations
- There is no offline support
- Applications consume more server resources.
In most cases, Vaadin Flow based applications are able to easily host thousands of concurrent active users for each front-end server. Because Vaadin 10 allows one to develop both on the server-side and the client-side with the exact same components, the parts of the application where these limitations prevent using Flow can still be built with the client-side parts of the Vaadin platform.
While moving to new world of standard web components, Vaadin app development does not depend on GWT any more. While one could use it for developing web components, we have moved on to using Polymer for developing all the components in Vaadin.
Learn more about Vaadin
Discover the easiest way to build web apps in Java
Tooling for testing and design
Vaadin includes powerful tooling for speeding up the development project: TestBench for regression testing and Designer for designing the user interface visually.
Vaadin TestBench is a tool for automating user interface testing and ensuring regressions get caught. Automate development, integration and acceptance testing. Build tests that catch everything from theme changes to database quirks. Maintain the test in Java and run it manually or in your CI environment.
@Test
public void clickButton() {
// Find the first button (<vaadin-button>) on the page
ButtonElement button = $(ButtonElement.class).first();
// Click it
button.click();
// Check the the value of the button is "Clicked"
Assert.assertEquals("Clicked", button.getText());
}
</vaadin-button>
Tests are built in Java and can assert DOM changes and compare screenshots
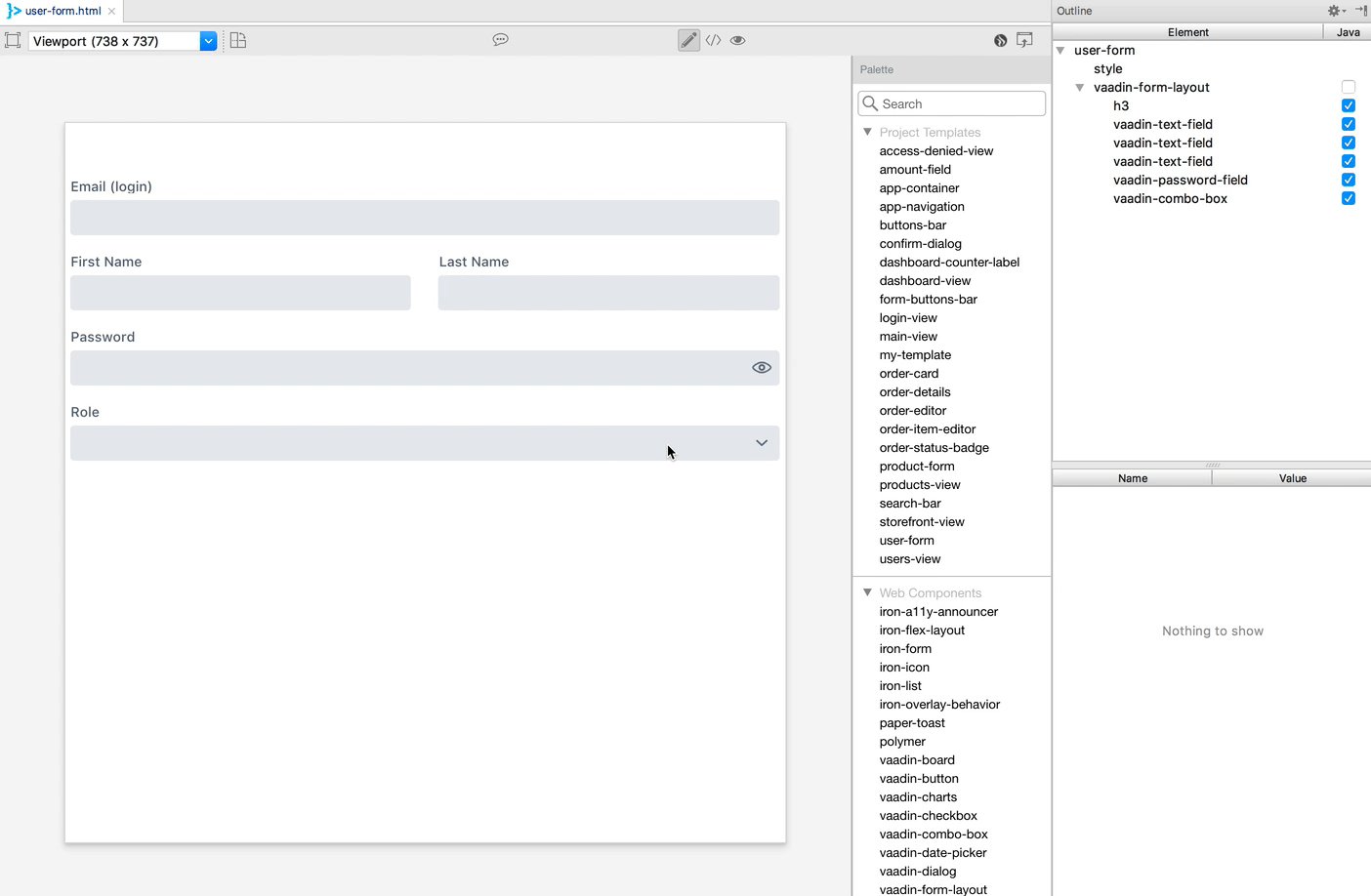
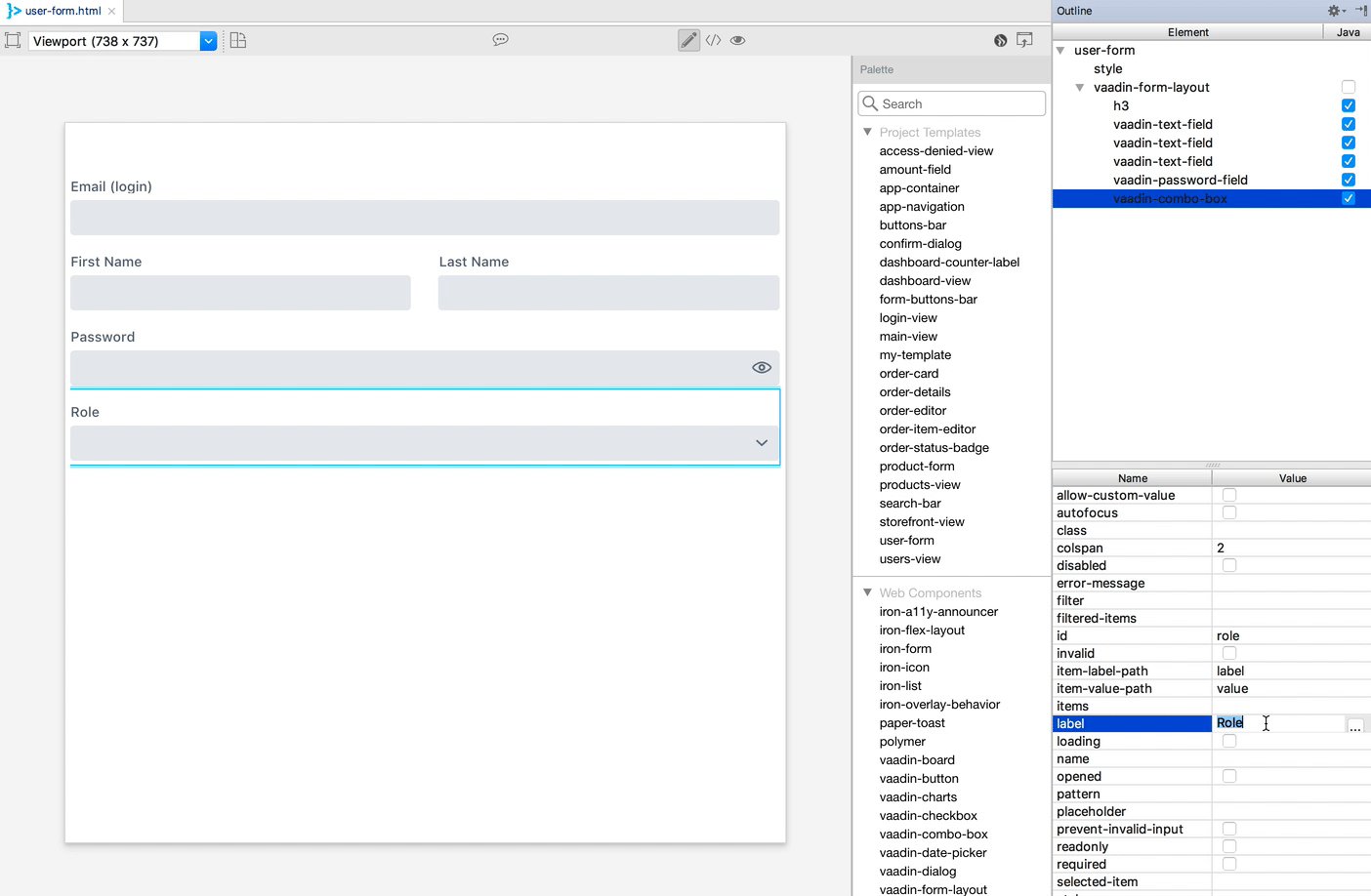
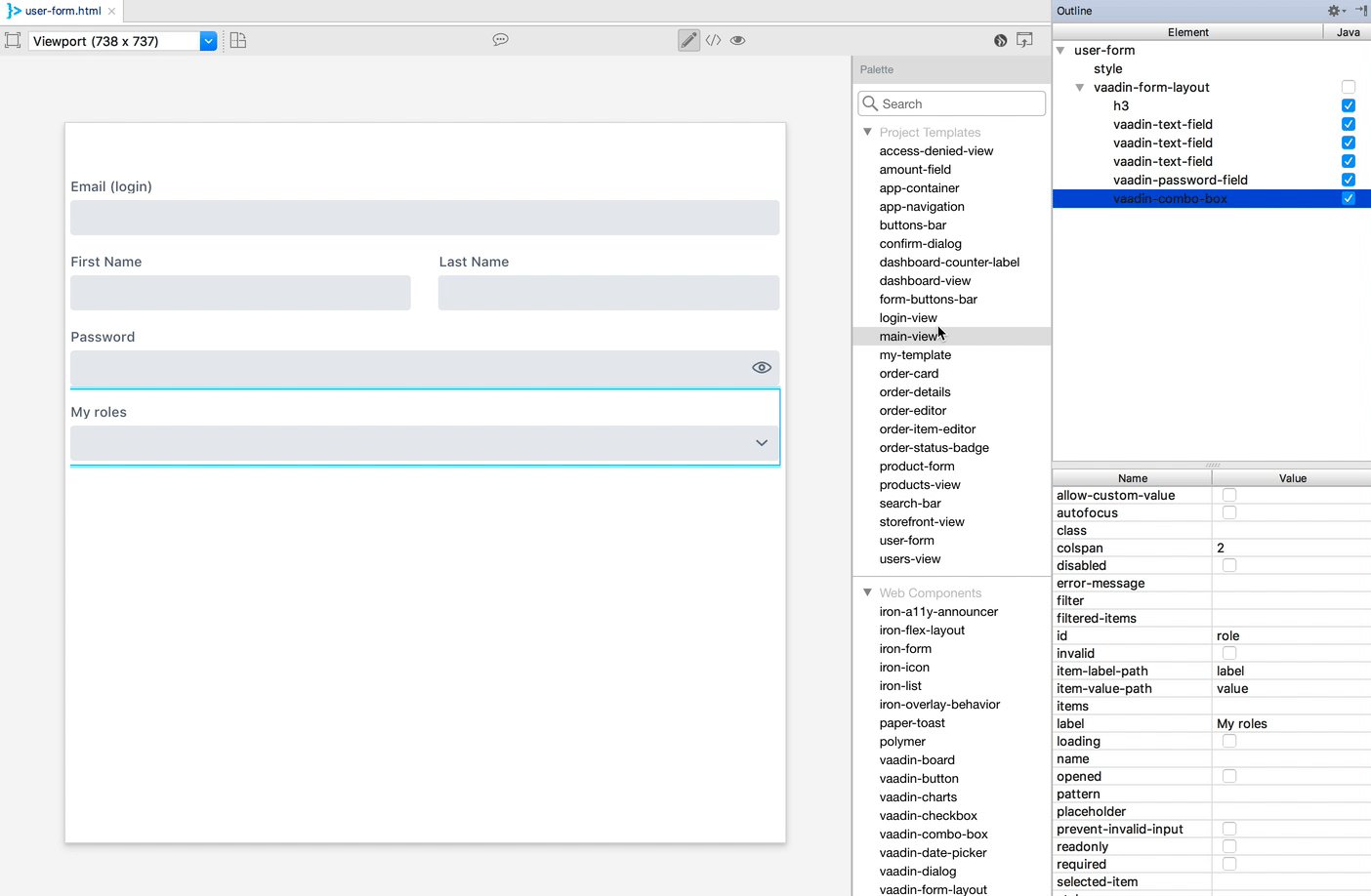
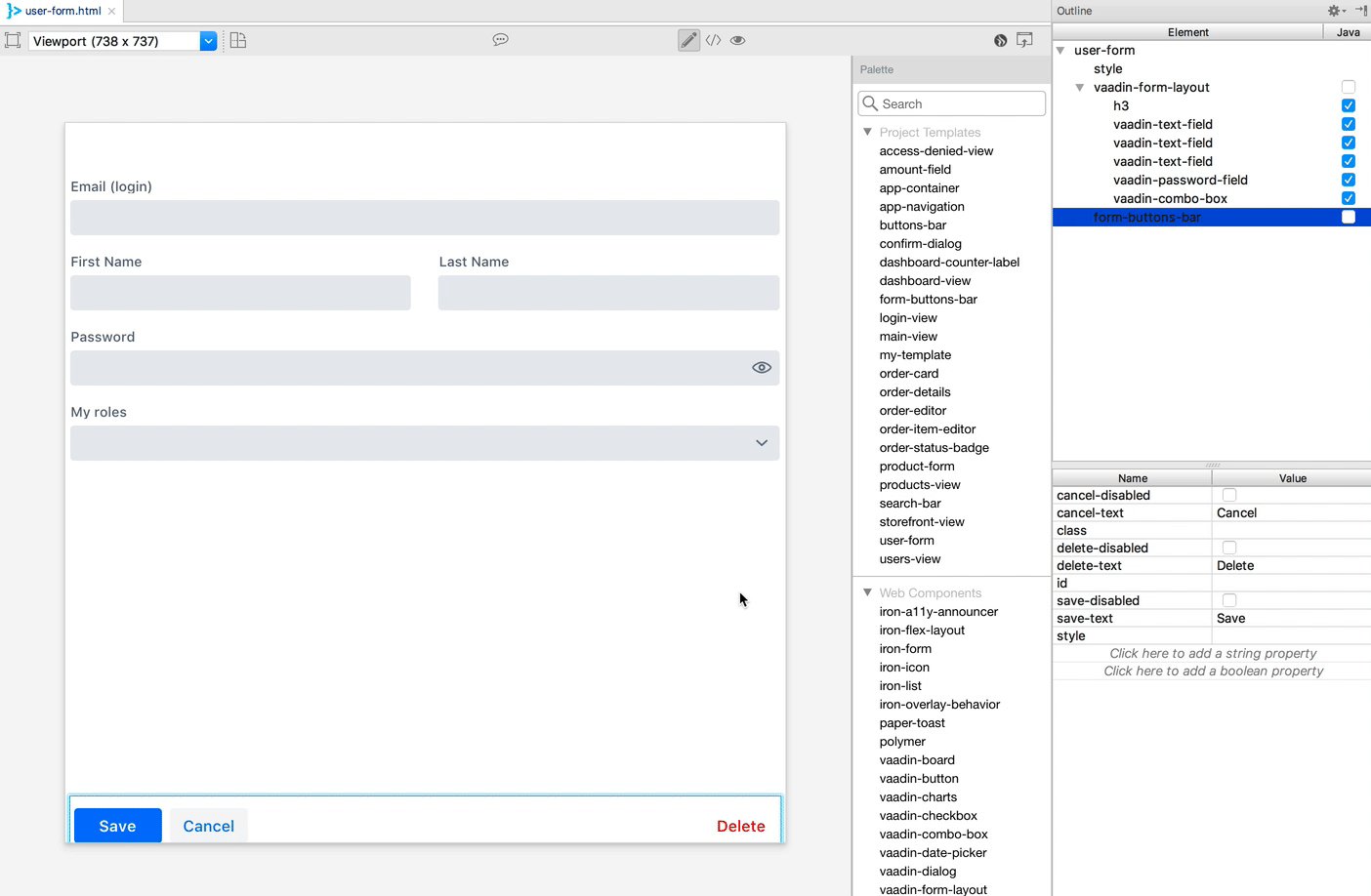
Designer is a plugin to Eclipse and IntelliJ that allows one to build and edit layouts visually. The layout is stored as standard HTML and composed of web components by drag-n-drop. In addition to the HTML file, Designer generates Java API for the user interface when you want to use the layout from Java with Flow.

Continuously improved platform with long term support
The Vaadin platform consists of web components, Flow framework, tools and app starters. All these parts have been designed and tested to work together, but built to allow developers to pick and choose only the parts they want. For example, a front-end team building a new feature to existing Angular based app may choose to only include a couple of components from Vaadin, while a Java team starting from scratch may choose to use most of the parts.
We want to bring new features to Vaadin platform users fast, while ensuring that they work well together and allow businesses to maintain their applications for many years without being pushed to upgrade the platform every year. To make this possible, we plan to release a new platform version every 3 months in a predictable release train and promote a version every 2 years as Long Term Supported (LTS). Each LTS version is then supported for 5 years. Vaadin 10 will be the first LTS version. While the parts of each platform version are tested to work together, developers can also choose to upgrade some of the parts to get access to new features without the need to upgrade the whole platform.
It should be noted that both Vaadin 7 and Vaadin 8 are still supported until the year 2019 and 2022, respectively. Today Vaadin 8 is the most stable and feature rich version and it would be the best choice for many applications. If you have any questions on which version to choose or how to migrate from 7 or 8 to 10, our Vaadin team would be happy to help.

Getting started
We wanted to make starting a new project as easy as a click of a button. For that there is now a set of app starters that provide a starting point for your next application.
Start a projectFor building an application there is of course a bit more than clicking a button. To learn about that, there are free intro trainings for Vaadin 10.
Your feedback is needed for finalizing Vaadin 10
Today there are bugs. The most severe one we know about is that the performance on IE11 is way too slow in some use-cases.
Please help us find and prioritize bugs and missing features by submitting issues in product repositories. This will help us finalize Vaadin 10 together.
