Website speed and responsiveness are two of the primary quality requirements in Web projects, as they have direct impact on revenue, both positive and negative. Although Vaadin is a great open-source web framework for developing rich internet applications, it is no secret that testing the performance of Vaadin based applications is not a trivial task. What makes it difficult? And how do you run load tests on Vaadin apps in the most effortless way?
Why is it difficult to load test Vaadin 8 apps
In a nutshell, to test the performance of your app, you must be able to put it under load. You can do that by using a performance testing tool to create a test scenario, which is then automatically performed by a large number of virtual users. And that’s where it gets complicated for Vaadin.
As one of its security features, Vaadin tries to prevent the so-called cross-site request forgery (more about CSRF on Wikipedia). One method of defending against CSRF is for the server to generate a random token that is sent to the user and then checked when processing requests.

The security tokens (or dynamic values) need to be obtained from the returned HTTP responses and then correlated with every request for every virtual user (and there can be thousands).
What a token looks like in a request:
{
"v-uiId":2,
"uidl":"{\"Vaadin-Security-Key\":\"bda6f482-785b-4c67-a7d9-cbc5c3b679ee\"}", ...
}
The load test has to have a mechanism for dealing with this. That’s where the automatic correlation comes in.
Using automatic correlation
Although it is possible to find some workarounds to the dynamic values issue, none of them are suitable for use in production environment. There are many tools to use for general performance testing, however; there is a special Vaadin module included in the SmartMeter.io tool to deal with this problem.

The Vaadin module within SmartMeter.io automatically correlates all Vaadin dynamic values. Those include the aforementioned security keys (CSRF tokens), but also UI ids, sync ids and connector ids. Beyond that, it also adds validation assertions to make sure that the script is working as expected.
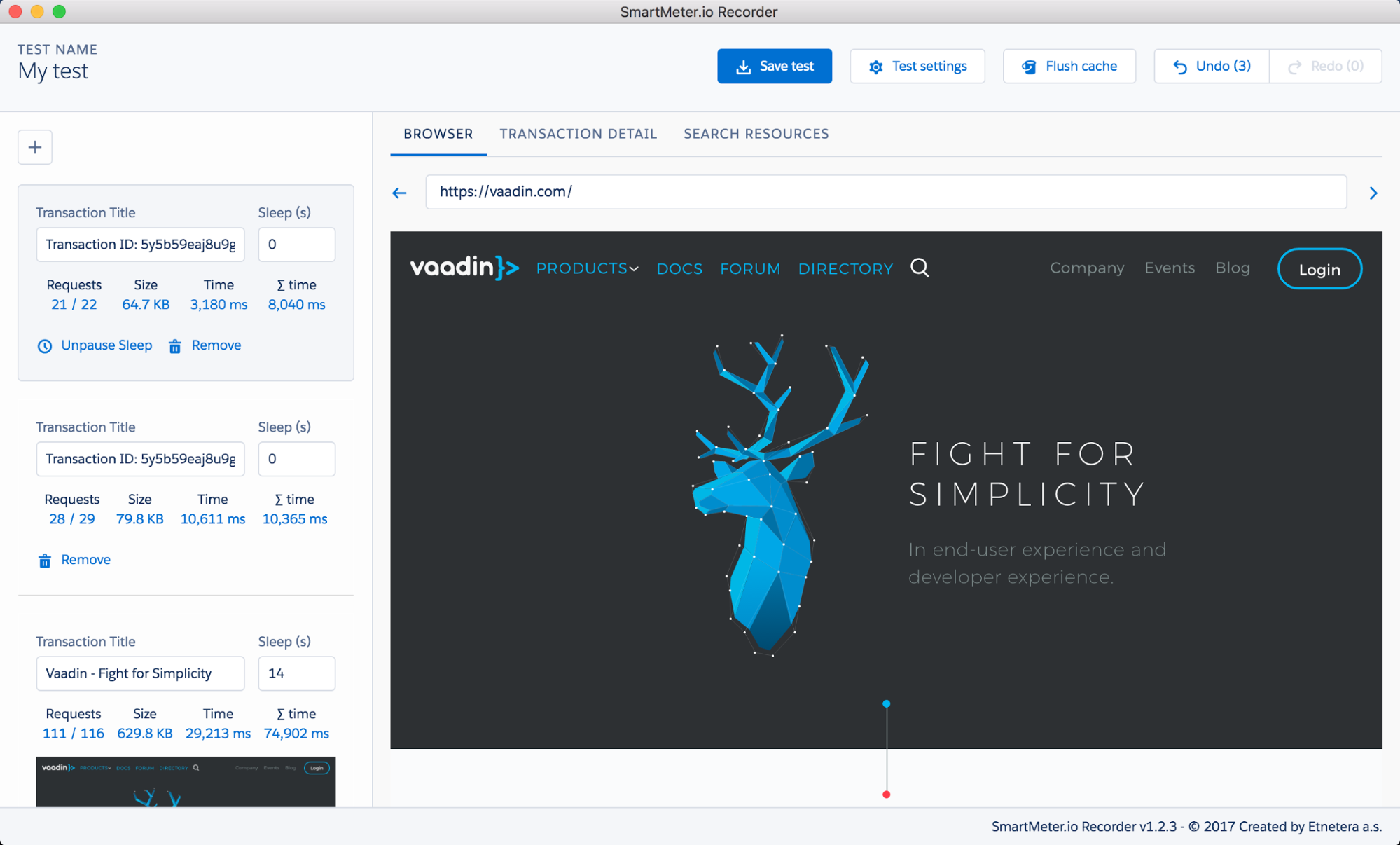
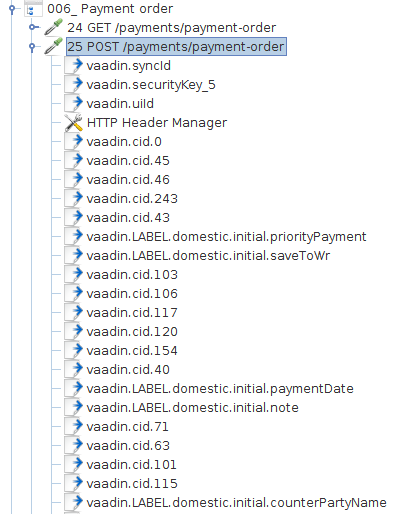
This is how the recorded test scenario looks. It includes Automatically added response extractors for sync ID, security key, UI id and a bunch of connector IDs:

And this is an example of the correlated request body:
{"csrfToken":"${vaadin.securityKey_5}","rpc":
[["${vaadin.cid.106}","cz.csob.vaadin7.framework.addons.general.shared.wolfiepopupextension.PopupExtensionServerRpc","setOpen",
[false]]],"syncId":${vaadin.syncId}}
How to make it work
The Vaadin module works without any special configuration. If you want to try it, all you have to do is download SmartMeter.io, use it to record and run a load test, and the rest is taken care of automatically.
For a complete guide on the specifics of Vaadin performance testing, you can follow this step by step tutorial.
Good luck with the testing and give us a shout if you have any questions or feedback.