Vaadin Blog

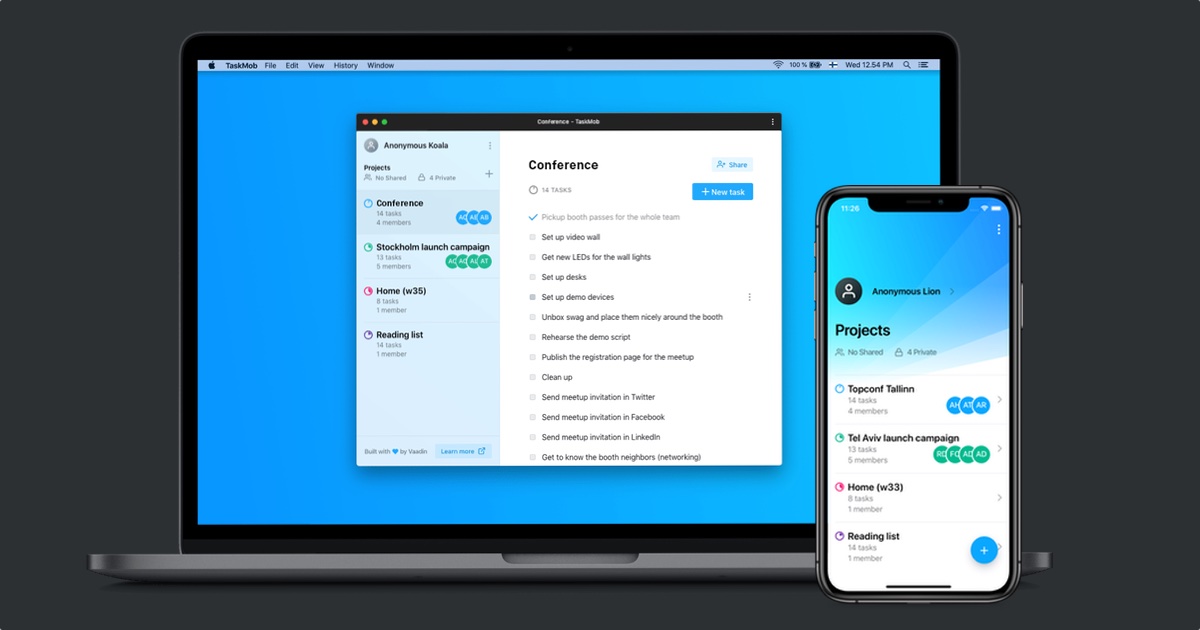
The business case for Progressive Web Apps
Over 50% of internet traffic is on mobile. On average, adults in the US spend almost 3 hours on smartphones every day, 90% of that using apps. If you're building a consumer-facing app, you need to offer a great mobile experience to attract customers. But what if you’re building an internal app for ...

How we implemented a drunk mode for Vaadin at SpringOne Platform 2019
Recently, I had the chance to attend the SpringOne Platform conference in Austin, Texas. It was a high-quality conference with topics on Java, .NET, Kotlin, modern web, DevOps, and Spring. I had fun, learned a lot, and hacked with Vaadin. So keep reading to learn how we created a custom annotation ...

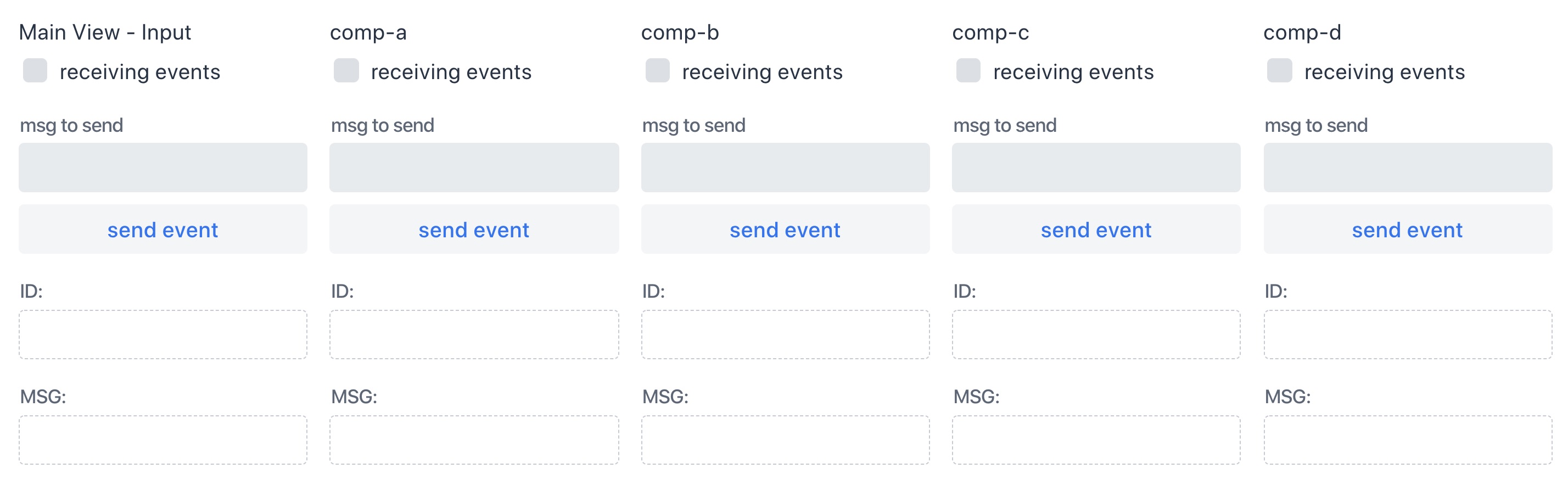
Decoupling Vaadin components with the Observer Pattern
In this tutorial, we show you how to use the observer design pattern to decouple Vaadin components. Who Belongs to Whom? Connecting two components using constructor parameters is a common procedure. It can be clearly seen, for example, in the construction of graphic surfaces. Take, for example, the ...

Get a Free 2-Day Workshop with Vaadin Team Augmentation Services
Augmenting your team with Vaadin Experts is one of the most cost-effective ways to ensure that there are no skill gaps, and that productivity is at its peak in 2020 and beyond. On top of that, if you decide to flexibly expand your team to maintain your software development project within budget and ...

Vaadin is the fastest way to build web apps at SpringOne
Next week is the highlight of the year for many Spring developers around the world. SpringOne, the largest conference for the Spring ecosystem and it's held in Austin, TX on October 7-10. SpringOne is an opportunity to learn what's new and exciting and a great chance to meet community members. ...

Embedded browsers and Vaadin 14+
In 2019 we’re getting Microsoft Edge on Chromium, which means the end of another browser engine, and another step in a trend to consolidation around open source. In this article we look further to the state of embedded browsers for Swing, SWT, JavaFX and Microsoft's WPF and how engine consolidation ...

Speed up Vaadin builds with a local npm registry
In this tutorial, we’re going to show you how to avoid redundant downloads of npm dependencies while building Vaadin applications. Why does npm cause slow development turnaround times? npm is the equivalent of Maven in the JavaScript environment. It manages the front-end dependencies for a Vaadin ...

Is your Grid too slow? You are probably using the wrong renderer
If you are building a business web application with Vaadin, chances are that you are using Vaadin Grid. There are multiple ways to create columns with Grid: some are more flexible than others. But what you might not know is how they differ in terms of performance on the client side. Why Client-Side ...

Vaadin Pro available for students
The best way to learn to code is by coding. Vaadin is open source and free to use for any kind of web applications. In addition to this, we offer professional web developers Vaadin Pro, which adds more tools and components to increase productivity. We don’t want the price to prevent you from using ...


.jpg)

