One of the most natural ways of learning for us humans (sorry, Google bot) is to compare new concepts we come across with something we already know from before.
"What's a dosa?" — It's like a savory Indian crepe made with fermented rice and lentil dough and filled with deliciousness.
"How is the new Mac different from the current one?" — It's going to feature a new ARM-based processor architecture, but it will still run the same software.
"Is Finnish similar to Swedish?" — Hahahahaha. No.
By using something you already know as a reference, you pick up new knowledge and skills faster. You reuse your existing mental frameworks to give context and meaning to new information, perhaps even deepening the understanding of things you already know.
A new web framework comparison tool for fast learning
The most common question I get when introducing Vaadin to new developers is, "How does Vaadin compare to <the framework they are using>?"
It makes sense. The fastest way to make sense of Vaadin is to relate it to the framework they're already familiar with: what's similar and what’s different?
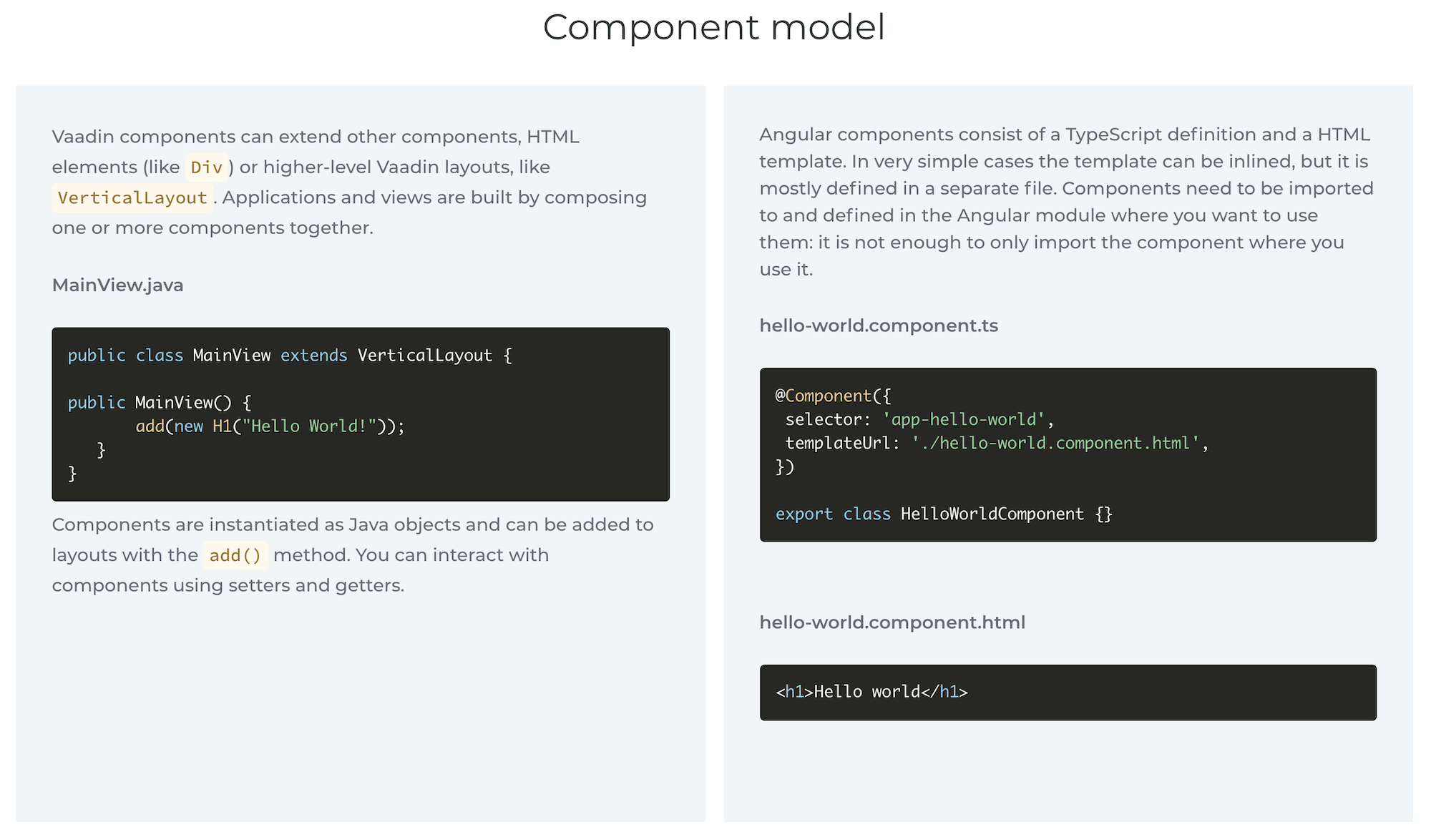
With that in mind, I created a new web framework comparison tool that lets you compare the code for accomplishing everyday programming tasks in three popular web frameworks: Vaadin, Angular and React.

You start by selecting a pair of frameworks: for instance, Vaadin and Angular. The tool then shows you side-by-side code examples to achieve the same thing in both frameworks. It includes:
- Component model
- Templating
- Forms
- Routing
- State and rendering
- Styling
- Backend communication
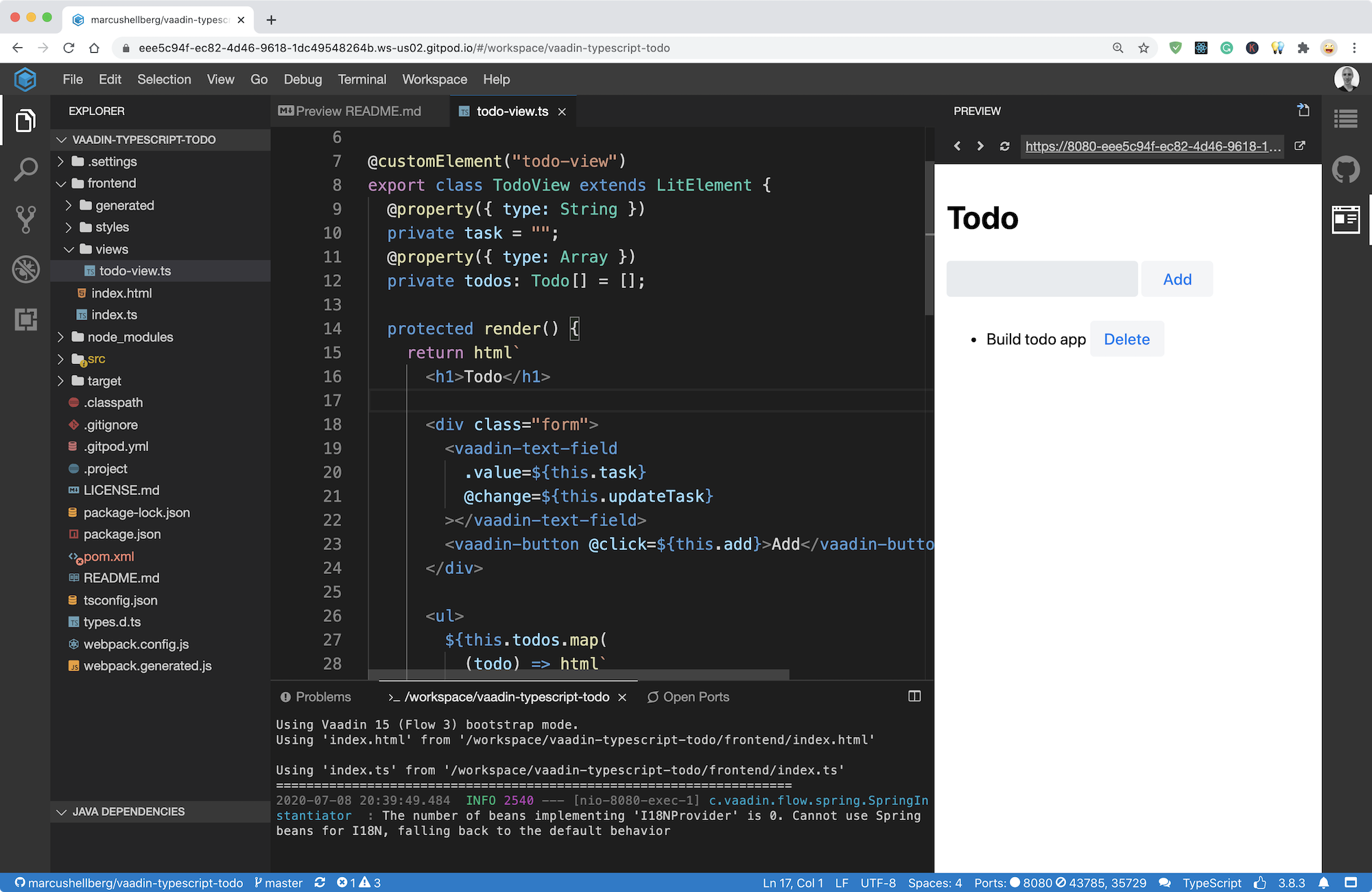
The tool covers both Vaadin's Java component API and the new TypeScript-based web component API. You can even use it to compare the two if you're interested to see how they differ.
Same app, four implementations
In addition to relating basic concepts, the comparison also walks you through an example full-stack application built with each framework and a Spring Boot Java backend.

You can try out the projects right in your browser using GitPod, or clone the GitHub repo and run them on your computer.
