
What is wrong with Java Desktop technologies?
To understand what’s wrong with Java Desktop apps, let's take a look at the new features of JavaFX, the most leading UI framework for desktop applications. It becomes obvious that it is trending towards the web approaches, borrowing more and more features from the Web world. JavaFX supports a subset of CSS features accompanying it with their own properties. However, this all is far away from what the web offers for UI. Another essential aspect is tooling. Have you seen anything in any way similar to developer tools coming along with all the popular web browsers for desktop UI design? Finally, as JNLP goes deprecated in Java 9, it certainly doesn't add points to desktops.
But then, why does desktop stay afloat? There are a few, but very important things that are poorly covered by web:
- offline mode
- advanced integration with peripheral devices
- local data/file processing
Partially these problems are being solved using new Web standards, such as Service Worker, but it would be great if we could implement a technology that brings Web UI development technologies and tooling to our Desktop Java applications. What if I told you there was an app on the market...
What is Electron
And that's where Electron comes in. It is formerly known as Atom Shell, a technology behind GitHub’s Atom editor. Atom is the first widely-known desktop application built with HTML, JavaScript, CSS, and Node.js integration.
Electron is an open-source framework that allows using web technologies for the development of desktop GUI applications. You can use front and back end components originally developed for web applications: JS for the backend and HTML/CSS/JS for the frontend.
In a nutshell, Electron consists of two main components: Node JS backend plus Chromium web browser in a single executable, with additional Desktop integrations: native menus, notifications, tray icons, installers, etc.
Why need this approach
First of all, we can solve a lot of problems of the current Java Desktop UI:
- Java Desktop technologies do not evolve
- There is a way smaller set of available UI libraries for Java than for Web
- It is hard to implement responsive rich UIs with JavaFX
In addition to this, the Electron ecosystem has a lot of useful tools:
- Installers for all major operating systems
- Smooth automatic update subsystem
- Crash reporting
Finally, it is an open source technology and it is the bleeding edge of the modern UI.
There is only one small problem… Electron is all about JS.
There are two ways to make it suitable for Java applications:
- Build your application using GWT client side and compile it to JS
- Write code in a server-side Java framework and bundle a servlet container inside of an application
If we want to provide advanced hardware integration and local file system access from Java code then the approach #1 is not the case.
The second approach can be implemented using an embedded servlet container, such as Jetty, and an automatic procedure of start/stop for the Java process. Thus, we will have a full-featured Java process on the client PC and will be able to use both Java and Electron features. Well, as it turns out, it can be done easily!
I will show you the full step-by-step process of crafting your own UI toolkit for Desktop applications in the tutorial available via GitHub. Check it out to see how to leverage the power of the Web technologies in your Desktop apps:
https://github.com/cuba-labs/java-electron-tutorial/blob/master/README.md

Benefits of the hybrid approach
What good is the hybrid approach of wrapping a web app inside a native app to us?
- We have full access to the Desktop machine: hardware, file system, installation, notifications and integration with the operating system.
- We can use JS/CSS to develop UI widgets, at the same time employing Java for business logic.
- We can reuse existing JS/CSS libraries and approaches.
- We can even bundle our existing Vaadin application for Desktop usage!
How do we use it for real-life applications
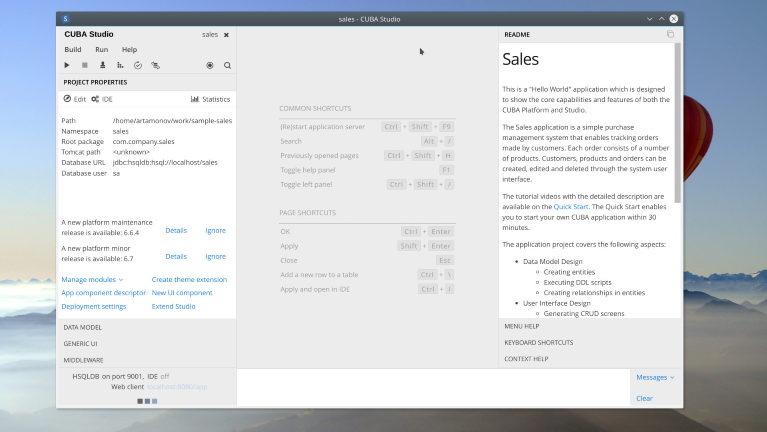
CUBA Studio is a powerful enterprise application development tool for applications based on CUBA Platform. With Studio, applications are up and running within minutes.
We have used Vaadin for CUBA Studio for 4 years and all of that time it has been a web application that runs locally, but shows the UI inside of a web browser.
This year we introduced the new version of CUBA Studio that uses Electron to bring better UX for our users. It enables developers to use CUBA Studio as an independent Desktop application without a web browser. We can use all the advantages of an operating system, such as taskbar, fast switching between applications with shortcuts and shutdown of the application on window close.
And what makes me so happy is that we bundled our existing Java code without any changes! Well, almost without changes, of course, we improved a couple of things.

With this approach we have:
- Desktop Integration - taskbar, window switching, shutdown on close
- All the features of Chromium for UI including CSS animations, Canvas and even WebGL
- Controlled version of the browser, thus the application will not be broken in case of an update of Chrome. And more importantly, the same version of a UI engine we tested before release.
In the next version, we are planning to introduce new features:
- Multi windows support
- Desktop notifications on build/deploy events
- Smooth automatic update
These features are available since we are no longer limited by the web browser.
Conclusion
To sum up, Electron became a very strong player on the market of the modern Desktop application frameworks. It is an interesting approach that could help Java applications to look and perform better on Desktop, employing the latest features of Web technologies for UI.
You can find a more complex application with all the tricks described in this post on GitHub: https://github.com/jreznot/electron-java-app
If you want to try the application based on this approach, I recommend that you take a look at CUBA Studio SE