The Vaadin Framework 7.7 release brought major improvements for widgetset handling in general. Probably the most interesting part in the new release is the possibility to delegate the time consuming widgetset compilation to a cloud service, which can also host your widgetset. These are big changes that raise a lot of questions among Vaadin developers. How does it actually work? Is it secure? Can I trust this service in production? Let’s demystify the cloud compilation service.
We just held a webinar on the same topic, but as this is such an important renewal, let’s go through the same things here, as well.
What is the purpose of a widget set in general?
Each Vaadin UI component has a server side class, an API that you actually use in your application, and a client side implementation that takes care of the rendering and state synchronisation in the browser. Widgetsets in Vaadin are GWT modules which combine client side component implementations from the core and from various add-ons to a compact client side engine needed by your application. GWT compilation makes both Java to JavaScript transpiling and a vast amount of optimizations for the code, which makes the GWT compilation part a rather expensive process in terms of CPU and memory usage.
What gets sent to the cloud and back?
On each compilation, the actual output of a GWT compilation is practically identical, unless the Vaadin version or some of the client side extensions have changed. This is also what the new cloud service needs to know to compile the widgetset for you: the Vaadin Framework version and the list of add-ons (and their versions) you use in your project.

Choose the mode
You can choose the way your widgetset gets served on compile time by setting the parameter in your pom.xml plugin configuration:
<build>
<plugins>
<plugin>
<groupId>com.vaadin</groupId>
<artifactId>vaadin-maven-plugin</artifactId>
<version>7.7.3</version>
<configuration>
<!-- Widget set compilation.
Possible values are: local, cdn, fetch -->
<widgetsetMode>cdn</widgetsetMode>
</configuration>
<executions>
<execution>
<goals>
<goal>update-widgetset</goal>
<goal>compile</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
<!-- Other build plugin configurations --> </build>
or if you prefer, just simply setting the following project property in the beginning of pom.xml:
<properties>
<!-- Widget set compilation. Possible values are: local, cdn, fetch -->
<vaadin.widgetset.mode>cdn</vaadin.widgetset.mode>
<!-- Your other project properties -->
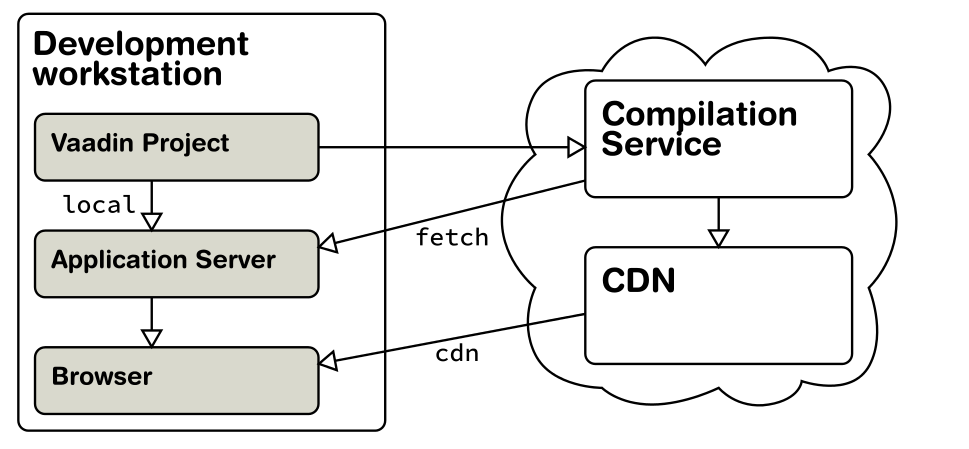
</properties> By default everything still happens locally as before, but when you use “cdn” or “fetch” options with the new vaadin-maven-plugin, the plugin gathers the version of Vaadin Framework and all your client side add-ons and sends this information to the cloud service, nothing more. No source code or details of other custom libraries is needed to cloud compute a widgetset suitable for your application.
Based on these details, the cloud service calculates a hash that works as a key to your widgetset. In “cdn” mode the service just returns a URL to a hosted version of your widgetset and always returns practically immediately. This way the rest of your build can continue while your widgetset gets compiled by the cloud service. If the widgetset is not yet ready when you, for example, have deployed your application for testing, you’ll get a notification in your browser that states the compilation may take a bit of time.
In the “fetch” mode the cloud service returns the compiled widgetset in the response and the maven plugin saves that to your project’s generated sources.
“Avoiding” GWT compilation

Widgetset compilation is often a major part of the full build of your project. Some Vaadin users have optimized this by creating a separate module for the widgetset, which is then used by the main software project. A new version of the client side module is compiled whenever any of the Vaadin add-ons or the Vaadin Framework version itself is updated. This way you can keep a full build of the main project super fast, even with “mvn clean install”.
The new cloud service uses the same kind of approach to “speed up” the compilation. There are lots of Vaadin applications out there which only use e.g. the core framework and Vaadin Charts. The cloud service compiles a unique widgetset just once and serves the cached version for other users. The very same client side module may now be used by you as well as your teammate and even your closest competitor. Caching works for both “cdn” and “fetch” modes.
Can I use it in production?
Well, that depends. I would certainly use it for my non critical hobby apps, but I wouldn’t suggest all parts of it to our customers.
The cloud service is hosted by Vaadin Ltd, the company which also contributes most to the open source project itself. So it is hosted by a credible company and it doesn’t cost you anything, but on the other hand, there is no guarantee that it will be always up. If the service goes down, your users cannot access your application in “cdn” mode and also, if just your own network connection is down, it might halt your development. Luckily you most often just need to change one parameter and you are back to traditional local compilation.
From security point of view, no source code is shared with the service, but you expose the Vaadin version and add-on version you are using to the service, both in “cdn” and “fetch” options. Also you’d probably like to host all resources from your own server if you are building really mission critical applications, so a no-go for the “cdn” option in that case.
The cdn hosting option supports TLS connections and is fronted by a strong CDN service for fast access from all over the world, but it is still a third party service increasing risks to your application’s stability.
So, we urge you to try it during development, but for production usage, it is still better to fall back to hosting everything yourself.
Other limitations?
Yes, there are. There are currently two major limitations. The first one is that no project specific client side customizations are supported. Currently all client side add-ons (and their transitive dependencies) you use must be available via Directory or from Maven central.
Also, you cannot provide a custom GWT module aka the YourApplicationWidgetset.gwt.xml file. That file is automatically generated by the cloud service and if you’d like, for example, to use a deferred binding rule to provide a custom client side implementation for certain component, it won’t work with the cloud service. The same thing if you’d like to use the widgetset optimization trick, it just doesn’t work with the current version of the cloud service.
Summary
Even though cloud compilation doesn’t fit each and every Vaadin application, because of security, stability and flexibility concerns, we believe it is a great step forward in developer productivity. For most, Vaadin development becomes both simpler and faster.
We are also keen on your feedback and enhancement ideas. We'll be actively monitoring your questions of forum or you can privately send us feedback with the form below!
