Last week web developers and enthusiasts from around the world met up in San Francisco for Chrome Dev Summit. The two-day event showcased highlights from the previous year and previewed some of the exciting new technologies that we can expect to see over the next year.
 AMahdy from Vaadin and Alex Russell from Google running performance traces on vaadin.com
AMahdy from Vaadin and Alex Russell from Google running performance traces on vaadin.com
Performance matters
The central theme for the Summit was the importance of performance. High-profile showcases like Spotify, Starbucks, and Pinterest showed that improving website performance and removing install friction has a significant positive business impact.
 Pinterest increased engagement in terms of pins seen by 600% by focusing on performance
Pinterest increased engagement in terms of pins seen by 600% by focusing on performance
In order to help developers improve their site performance, Google released or updated several tools:
- Lighthouse now provides more user-centric metrics and more PWA audits.
- PageSpeed Insights now uses Lighthouse for stats
- A new learning portal web.dev helps you run a check on your site and point to tutorials to help solve detected issues
 Spotify increased both trials and retention by offering a PWA version of their player
Spotify increased both trials and retention by offering a PWA version of their player
Frameworks in focus
During the last two years, the message at Chrome Dev Summit has been to use the web platform, that using frameworks can be detrimental to website performance.
This year, the message was much more pragmatic. Google has realized that web performance is difficult and that web frameworks can help codify best practices and automate difficult tasks like code splitting, task scheduling, and using web workers. By making performance easier to achieve for their communities, web frameworks can make a big difference.
Extending the web platform
The Chrome team has started working on a virtual scroller component as a prototype for a proposed new Layered API for web browsers. The Layered API approach would allow browsers to ship with a "standard library" of higher-level components to developers.
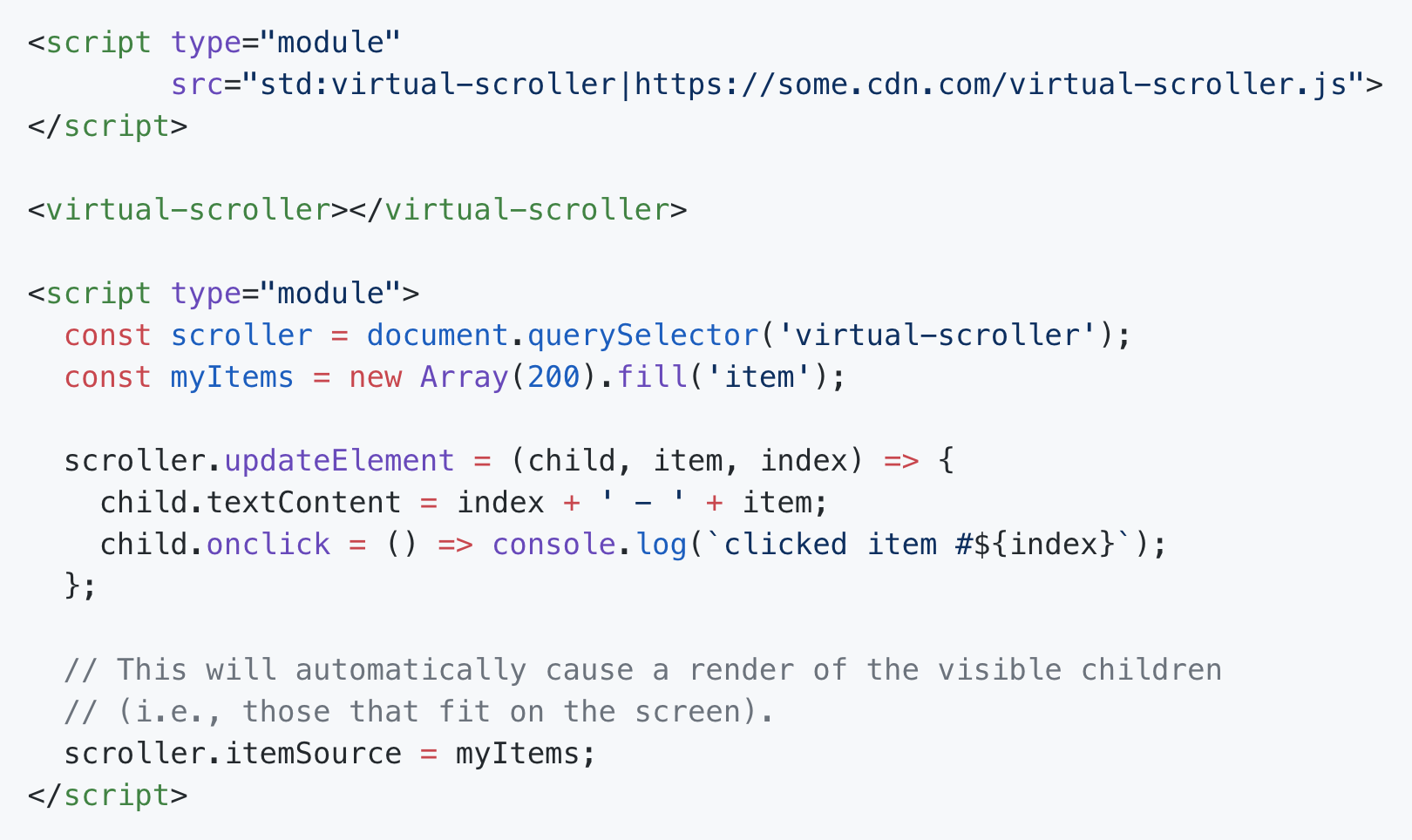
 Figure: API proposal for loading a
Figure: API proposal for loading a <virtual-scroller> component from a browser standard library with a fallback.
Another new way to extend the web platform is Houdini. It is a set of specifications for allowing developers to extend CSS. It will allow developers to create highly performant animations and custom layouting behavior that doesn't need to run on the JS main thread.
Polymer is maintained but not further developed
Polymer, the library Vaadin uses for most of its UI components has moved from active development to maintenance mode. The Polymer project recommends new projects use LitElement, a more lightweight base element for new development. LitElement is still in prerelease but is expected to hit 1.0 shortly.
What does this mean for Vaadin users?
All Vaadin components are already on NPM and can be used together with LitElement.
Vaadin platform will remain on Polymer 2 and Bower/WebJars until the next LTS version, Vaadin 14. Vaadin 15 will add support for LitElement and NPM. This update will be transparent to you if you are only using the Java API. There will be an assisted upgrade path if you are using HTML templates.
