After releasing Vaadin Designer 1.0, we decided that showing what it can do is more valuable than just talking about it. So we decided to build something substantial from scratch. No simple hello-worlds or one-liner examples but something real.
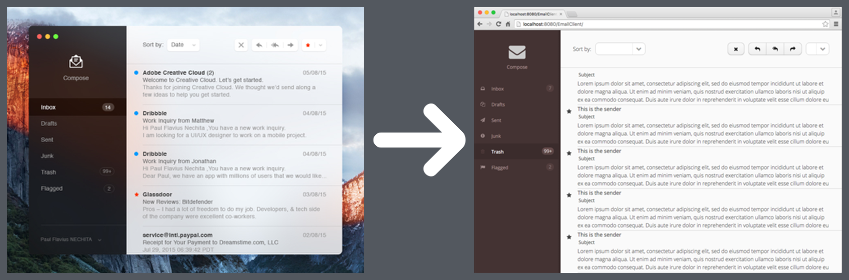
We got inspired by a cool project we found at dribbble.com called Daily UI Elements for 100 days straight and chose one of the designs by Paul Flavius Nechita. We thought his email client design from day #38 was pure gold, and decided to implement this with Vaadin Designer. This setup is quite typical for a Vaadin developer: you get a design specification from somewhere and you need to implement it.

On the day of Vaadin Designer 1.0 release we recorded a video tutorial together with Ville Ingman and the Vaadin Designer Grandmaster Marc Englund himself. In the video, we start from an empty project and, piece by piece, the email client gets implemented. You can see all the necessary steps and all the details while Marc creates the app from the beginning till the end. And as a bonus, the end result is even responsive! The video is 57 minutes long as we wanted to cover all the steps in great detail, and explain what we do and why. Also, there is a textual step-by-step guide in the tutorial.
After checking out this tutorial, you’ll master Vaadin Designer back-to-front and are able to take in any design or wireframe and implement it.