Are you starting a new Vaadin application with Maven? If so, we have good news for you. To help you get started “on the right foot”, we are rolling out a few new Maven archetypes in the near future.
The first one on the list, the vaadin-archetype-application-example aka the Book Inventory -application is available today together with Vaadin 7.3.7.
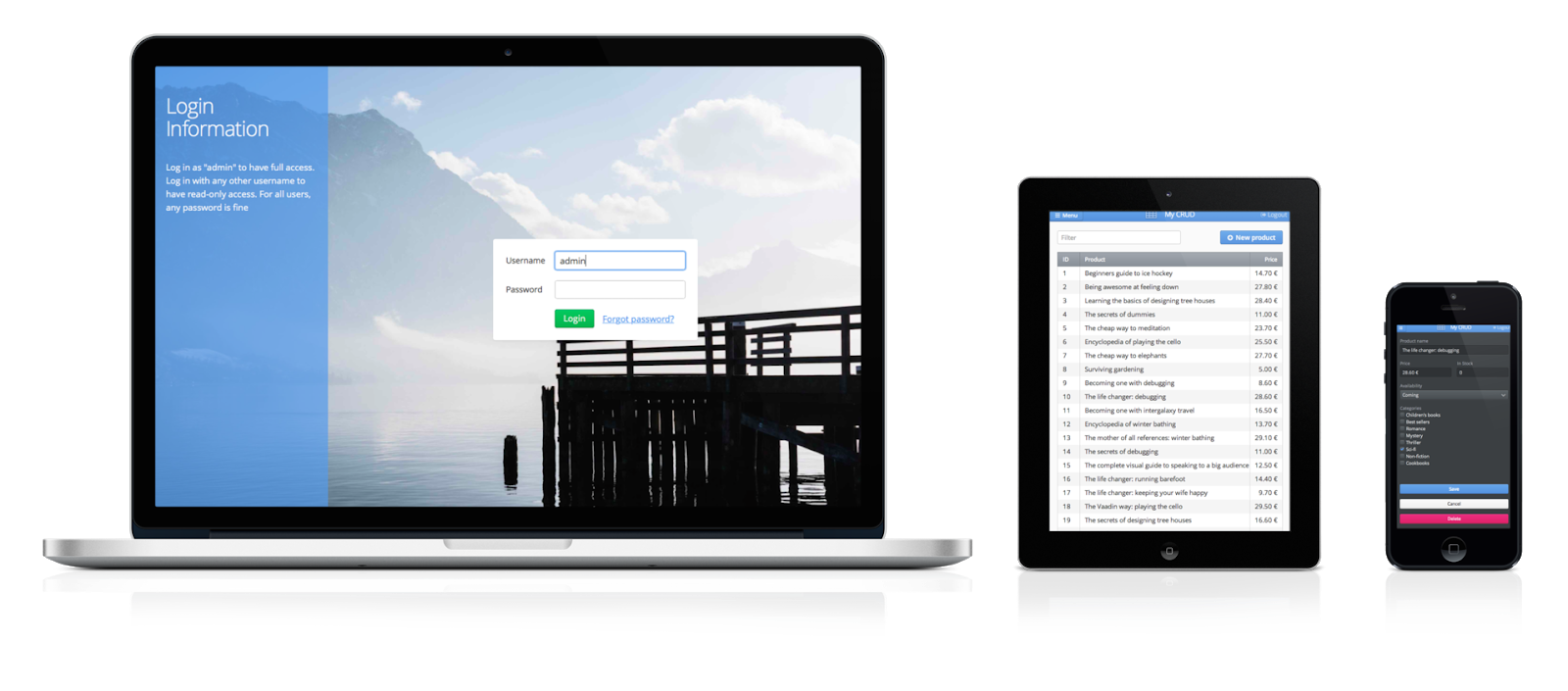
It is a basic CRUD application prototype that gives you a cool, responsive, fully functional CRUD application UI where to start from, with common features like
- Responsive layouts
- User login
- Views and navigation
- Data listing
- Editing and forms
First, you can generate the project structure using the familiar Maven syntax:
mvn archetype:generate \ -DarchetypeGroupId=com.vaadin \ -DarchetypeArtifactId=vaadin-archetype-application-example \ -DarchetypeVersion=LATEST
This asks you for some project details, like groupid, artifactid and project version number to generate a ready-to-run Vaadin project for you. Build the project using Maven:
cd <your-project-name> mvn install
To start the server in localhost, run the following:
cd <your-project-name>-ui mvn jetty:run
The application is now up and running. Head to http://localhost:8080/ to try it out.
The project conforms with Java 7, Java EE 6 and Servlet 3.0 specification and does not need any extra dependencies.
Clear project structure
The generated project is a maven multi module project with the following submodules:
-
UI - The actual implementation of the Vaadin user interface.
-
Backend - This is the simulated backend service for the UI. Replace it, for example, with your existing JPA backend.
-
Widgetset - Client-side (GWT) module. This is only needed if you add extra widgets from Vaadin Directory.
-
Production - Module containing the production settings for the application.
As you can see here, the UI and backend modules are the ones that should interest you the most. These are the modules, where most of the development work is going to happen.
Optimized - from development to production
The default is to build without any special Maven profiles. This way the project development-time defaults, so that you can easily use tools like GWT Super Dev Mode and code maps etc.
On the other hand, to prepare the project for production, use the “production” profile:
mvn install -Pproduction
It optimizes your application for the production, with minified CSS themes and widget set, and disables all additional debug features. This way you can easily develop you application and when ready, just rebuild it, and deploy to production.