.png?width=718&name=Frame%20(29).png)
Vaadin 19 comes with some long awaited updates, including simplified theming, OSGi compatibility for Flow and improved offline support for Fusion (TypeScript) applications. Read on to learn more.
Note: Vaadin Flow is our signature Java UI framework, while Vaadin Fusion is our new TypeScript-based UI framework. Both UI frameworks are fully optimized for Java backends.
Check out this blog post by Marcus Hellberg to learn more about Flow and Fusion.
For a complete list of changes, visit our release notes.
(Re)introducing OSGi support for Vaadin Flow applications
Impacts: Vaadin Flow
Vaadin 7, 8 and 10 were popular long-term options for building OSGi-based Java solutions. However, modern versions of Vaadin (14+) only supported OSGi in compatibility mode, that used the deprecated Bower + WebJars-based solution for compiling front-end resources.
Vaadin 19 is the first step towards changing this and enabling Vaadin to support the most common OSGi environments by default.
Vaadin Flow developers can now use a npm / webpack-based build and deploy their applications in production mode.
Check out Matti Tahvonen’s OSGI blog post for more details on what’s on the roadmap.
Improved offline support for Vaadin Fusion applications

Impacts: Vaadin Fusion
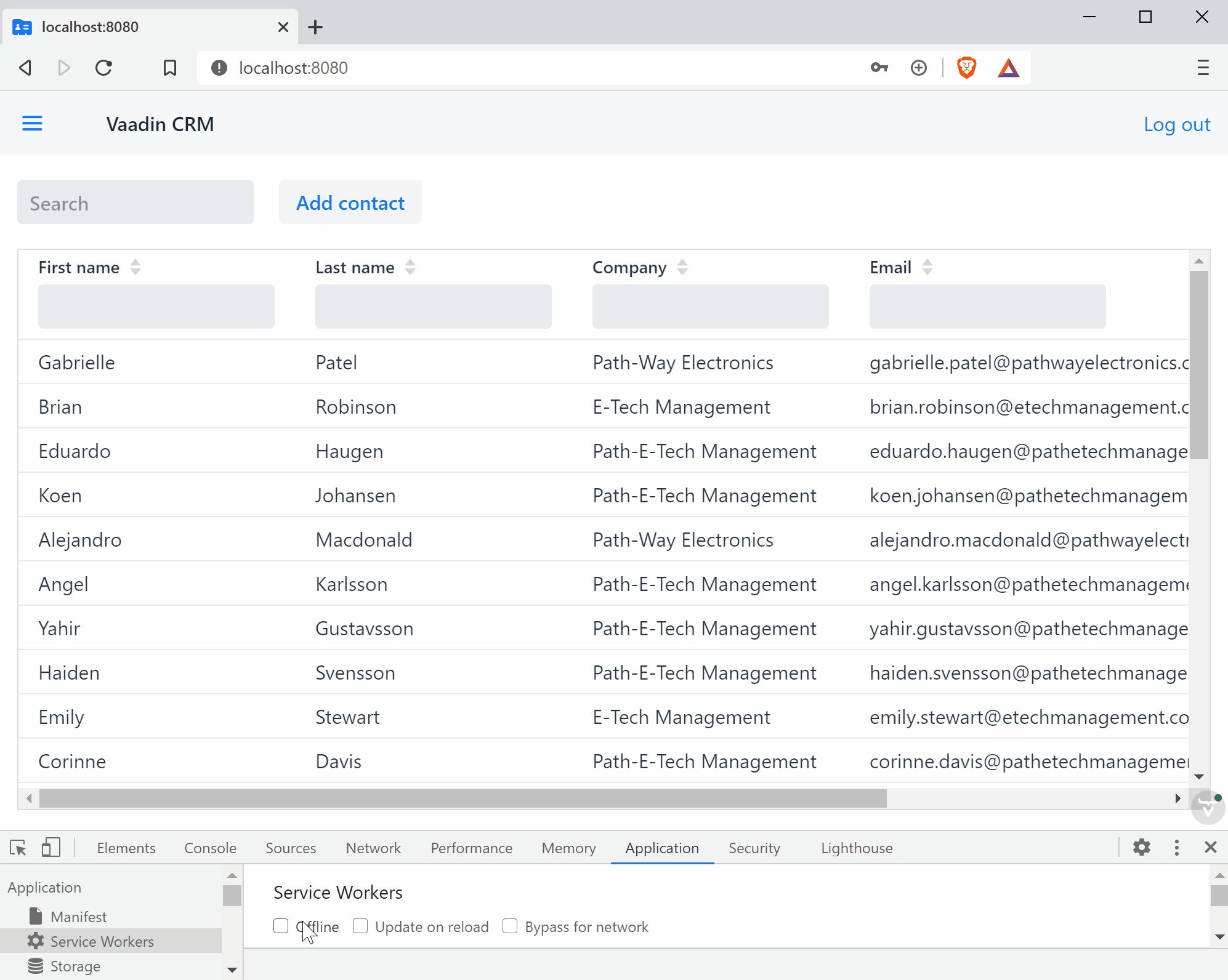
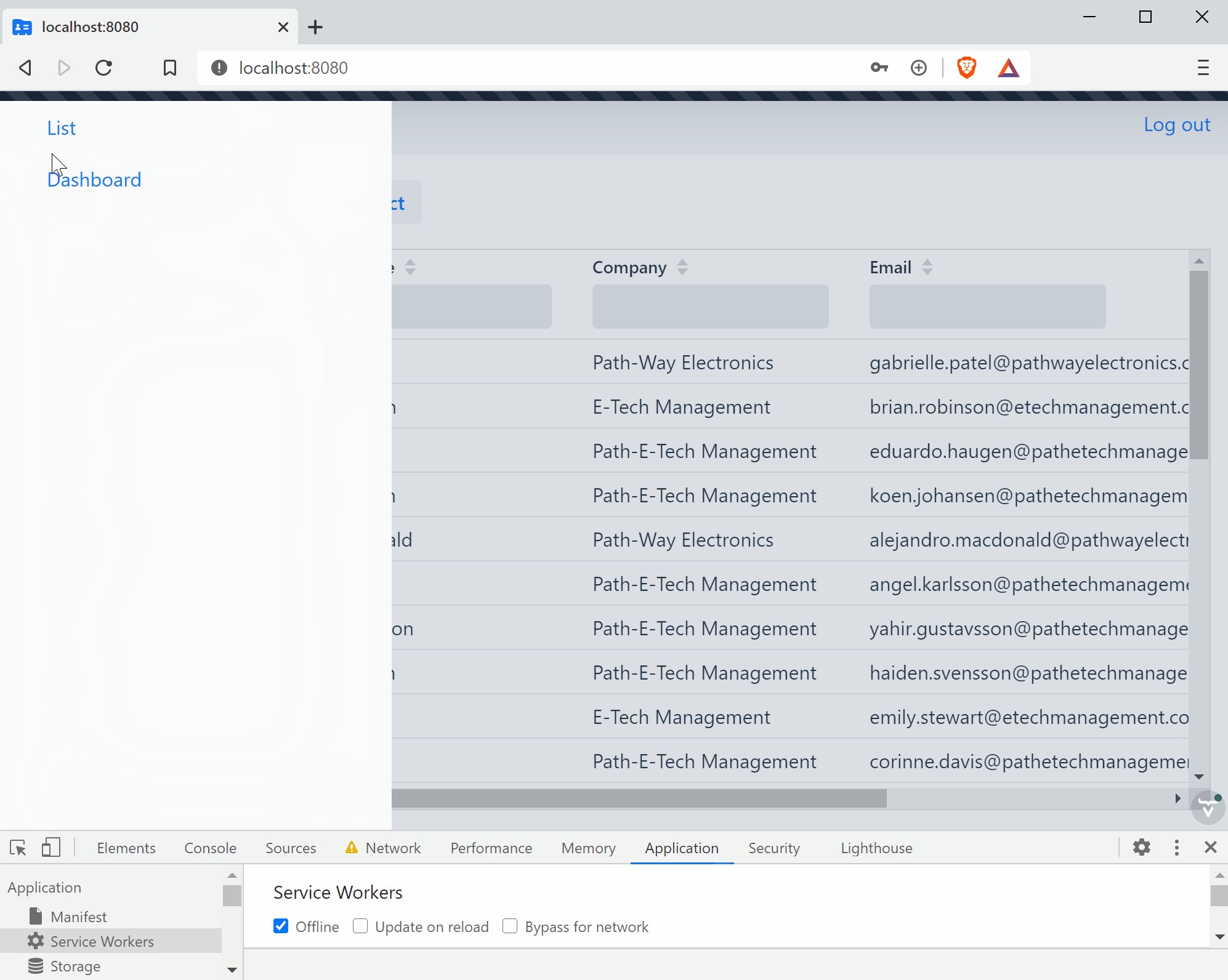
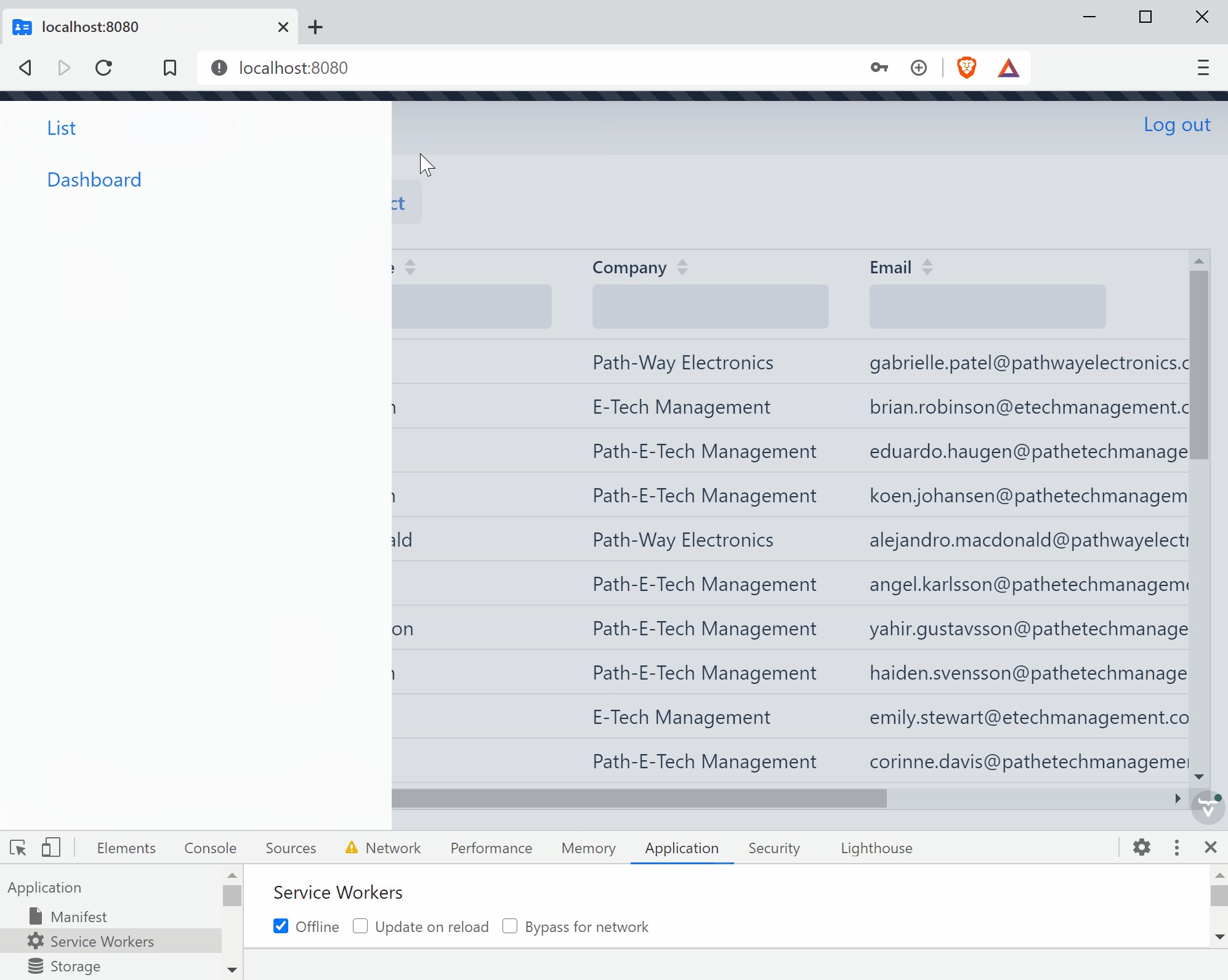
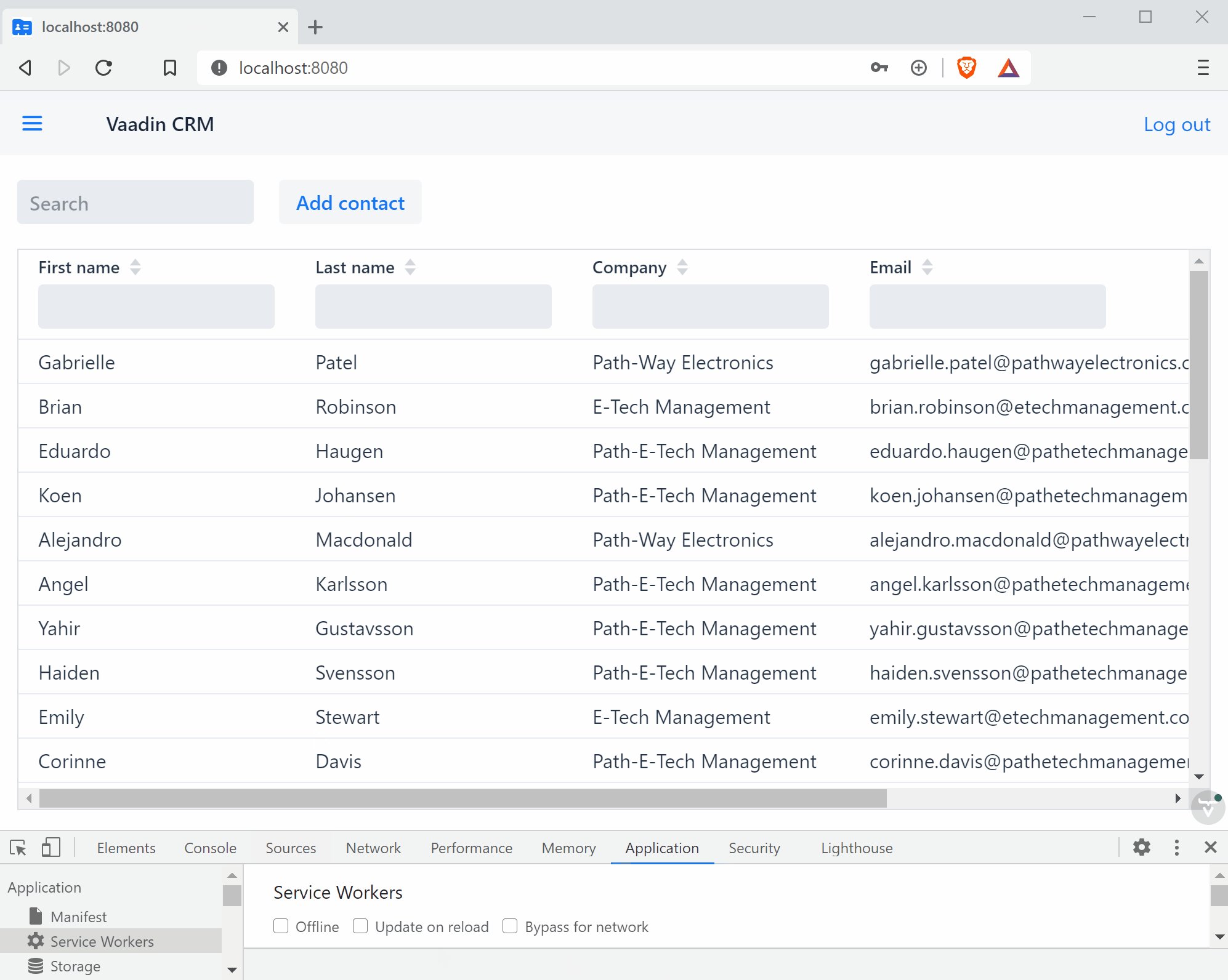
Offline-capable applications are finally here with our new Fusion UI framework. Vaadin 19 improves offline support for progressive web applications in three key ways. A Fusion app shell class that has the @PWA annotation will now:
- Load the main layout (with the default view) while offline, provided that the application was previously opened once in the same browser while online.
- Enable offline navigation between client-side views.
- Offer an easily-customizable visual indicator that notifies the end user of the app’s connection status (online / offline / reconnecting).
These behaviors differ in Flow / Fusion hybrid apps, depending on whether the view in question is a client-side (Flow) view or a server-side (Fusion) one.
Simplified theming for Vaadin apps
Impacts: Vaadin Flow and Fusion
We have introduced a simpler, language-agnostic way to define a custom theme that can be packaged and reused as a dependency in multiple applications and custom design systems.
Prior to this, there were two ways of creating a theme for a Vaadin Flow app:
- By providing a theme class that defines mapping from Vaadin Web Components to custom JavaScript modules that define their CSS. This meant that every single Vaadin WC needed a custom JavaScript style module. In addition, any additional theme assets, such as global stylesheets, had to be applied separately with @CssImport annotations, making the theme complicated and fragmented.
- By applying the Lumo or Material themes, and loading custom stylesheets from the frontend folder using @CssImport annotations for each component, as well as placing any non-CSS assets into src/main/resources/META-INF. This meant that each Web Component required a separate annotation, and theme assets were split between two distinct locations.
Vaadin Fusion apps did not necessarily have the concept of a theme. Developers instead needed to ensure that they imported the appropriate theme version of each component dependency, and manually registered their component-specific styles.
With our new theming mechanism, developers only require a single folder containing Vaadin Web Component CSS overrides, global CSS and non-CSS theme assets, as well as the configuration of npm-based assets and theme inheritance.
This can be applied with a single annotation that works in both Flow and Fusion apps.
Type definitions for Vaadin component events in Fusion apps
Impacts: Vaadin Fusion
Vaadin 19 includes event type definitions for 20 of our most popular components. Type definitions for the remaining 15 components are currently on the roadmap for Vaadin 20.
Developers can now use the TypeScript code-completion features in supported IDEs, and the build-time TypeScript compiler will verify the accuracy of the types when creating event listeners for Vaadin components.
This greatly improves the overall developer experience for Fusion projects by reducing the burden on developers, who previously had to memorize the data types for components, or constantly refer to our documentation while coding.
Collaboration Engine without any additional dependencies
Impacts: Vaadin Flow
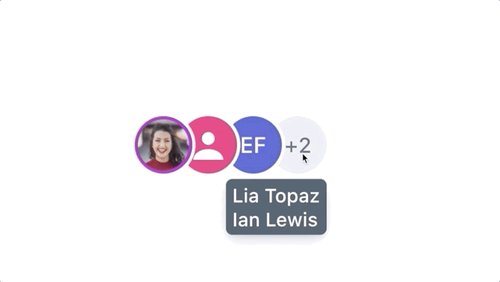
Vaadin 19 is the first release to add Collaboration Engine as a platform feature. This ties in with our recent decision to introduce a completely free tier for this feature, to empower our entire Vaadin community to build highly-secure real-time editing features into their applications with just a few lines of code.
This means that any project built using Vaadin 19 can now call on the high-level CollaborationAvatarGroup and CollaborationBinder APIs, as well as the low-level Topic API, without adding any additional dependencies in the pom.xml file.
At present, Collaboration Engine ships with real-time form editing capabilities. Additional features, such as real-time commenting and an activity log, will be released in the next few months.
Collaboration Engine itself currently runs in-memory on the application server. An independent deployment option, which will allow it to be hosted on a dedicated server within your infrastructure, will ship later this year.
This feature currently ships with a Java (Flow) API. A Fusion API is currently on our roadmap, and scheduled for Q1 2022.
Start developing with Collaboration Engine
Single-click editing in the GridPro component
Impacts: Vaadin Flow and Fusion
We have also included an enhancement to the GridPro component, by adding an API that enables entering edit mode with a single click on a cell.
Prior to this, the end user had to double-click a cell to switch to edit mode. While suitable for most situations, there were occasions when this resulted in suboptimal UX for the end user, in that:
- The double-click action poses difficulty for some users and should be avoided as the only way to invoke a functionality.
- The user had to be aware of the need to double click on a cell. This was especially problematic since editable cells are not visually distinguished in any way, so establishing the editability of a cell was down to trial and error. A single-click mechanism for editing lowers this barrier.
- In cases where editing cells is an integral part of the user workflow, constant double clicking fast becomes tedious.
Breaking changes
Vaadin 19 does include a few breaking changes. To learn more, visit our release notes.
Should I use Vaadin 19 for my project?
Vaadin 19 is part of our non-LTS / latest release track. We recommend using Vaadin 19 if your project requires the latest features, or you are using Vaadin Fusion to build TypeScript UIs.
Versions that are a part of this release track only receive support / updates for 4 months from the date of release.
However, non-LTS versions are suitable for business use, and upgrading to newer major versions should be relatively straightforward. However, please keep in mind that there may be breaking changes between major versions, even though we actively work to minimize their impact.
In contrast, our LTS version (Vaadin 14) remains supported and will receive minor updates with bug-fixes, new features and security patches until the end of June 2024. Extended support is available until June 2034 for Vaadin Prime and Enterprise subscribers.
Will these features be backported to the current LTS version?
All of the Flow features, except for OSGi support, will be backported in a minor release to our current LTS version (Vaadin 14). OSGi support for Flow, and all of the Fusion- related features, will be available in the next LTS, due in Q4 2021.
How can I get started with Vaadin 19?
We recommend following these links to customize and download a starter application that uses Vaadin 19: