 Recent EU directives on accessibility (and similar legislation, for example, in the US) impose new requirements on both public and private sector websites and applications. The accessibility of Vaadin components is being improved in Vaadin 22 and 23 to ensure painless compliance and usability.
Recent EU directives on accessibility (and similar legislation, for example, in the US) impose new requirements on both public and private sector websites and applications. The accessibility of Vaadin components is being improved in Vaadin 22 and 23 to ensure painless compliance and usability.
What is accessibility?
In terms of digital media like websites and applications, accessibility (commonly abbreviated as a11y) is about ensuring that users with disabilities, such as impaired vision or fine motor skills, are able to access and use them.
Users with mobility or fine motor skill impairments may be unable to use pointing devices like mice and trackpads, so they typically need to interact with user interfaces using only the keyboard.
The needs of users with visual impairments range from ensuring sufficient contrast in UI elements to compatibility with assistive technologies, like screen readers that convert on-screen content to speech.
Other accessibility considerations include things like restricting animations and ensuring compatibility with browser features like text zoom, password managers and form input automation.
Why is this topical right now?
Accessibility, like usability in general, is of course desirable for any website or application. Not only does it ensure an acceptable experience for users with disabilities, but accessible UI implementations tend to benefit other users as well.
In recent years, however, awareness of the importance of digital accessibility has increased significantly, and many jurisdictions all over the world have introduced new legislation to compel organizations, especially those in the public sector, to ensure unfettered access to people with disabilities.
The most topical developments in this space right now are two EU directives, (EU) 2016/2102 and the European Accessibility Act, described in more detail below.
 EU directive 2016/2102
EU directive 2016/2102
Directive 2016/2102 requires EU member states to implement national legislation establishing accessibility requirements for all websites and applications of public sector bodies, including administrations, schools and universities, law enforcement and courts, and public healthcare providers. A noteworthy detail is that the directive is not limited to public-facing services, but also covers non-public websites and applications used by public sector employees.
The directive requires all new public-facing websites released from December 2018 to comply with the WCAG 2.1 Level AA standard. The corresponding deadline for non-public intranet/extranet services came into effect in September 2019.
European Accessibility Act
This directive, also known as EAA or (EU) 2019/882, expands accessibility requirements to consumer-facing websites and applications in many private sectors, including
- e-commerce
- banking
- transportation
- private healthcare providers
EU states are obligated to implement the directive in their national legislation by June 2022, and the compliance deadline is three years later, in July 2025. The standards on which the EAA requirements are based have not yet been officially defined, but WCAG 2.1 Level AA seems like the most likely solution.
Legislation in the US and elsewhere
In the US, the ADA (Americans with Disabilities Act) from 1990 and Section 508 of the Rehabilitation Act place similar requirements on accessibility. Section 508 applies specifically to federal agencies, as well as private companies receiving federal funding, covers services used by employees and the general public, and defines WCAG 2.0 Level AA as a reference standard.
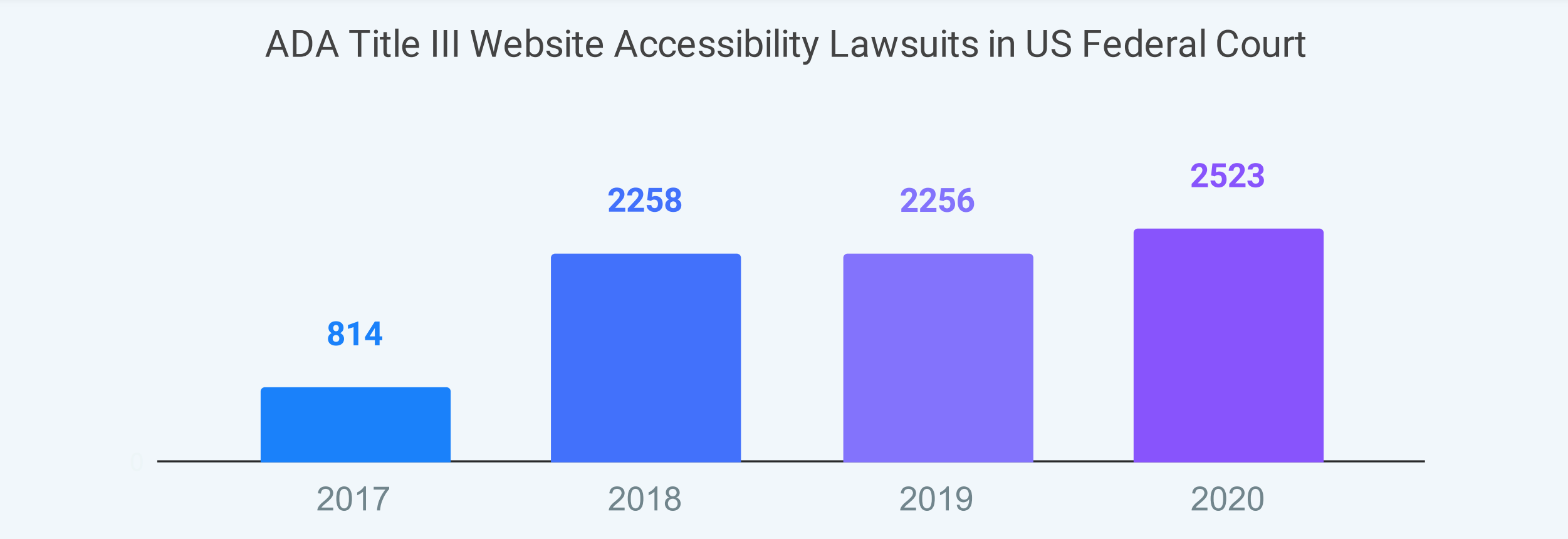
According to the 2021 State of Digital Accessibility Report by LevelAccess, the number of ADA-related lawsuits in Federal Court has seen a significant rise in recent years, from 814 in 2017, to 2,523 in 2020, and 21 percent of surveyed organizations have been sued more than once over digital accessibility.
 In addition to the EU and US, many other countries have been reforming their digital accessibility legislation in recent years. The W3C’s Web Accessibility Initiative website has a handy list of accessibility legislation in various countries.
In addition to the EU and US, many other countries have been reforming their digital accessibility legislation in recent years. The W3C’s Web Accessibility Initiative website has a handy list of accessibility legislation in various countries.
Accessibility of Vaadin applications
Accessibility has always been a priority at Vaadin, and the new Vaadin components (introduced in V10 and later) have been designed with keyboard usability and the WCAG 2.0 standard in mind.
Even so, we decided that a proper assessment of the real-world accessibility of our components was called for, so we enlisted the help of TetraLogical – one of the world’s leading experts on digital accessibility. In early 2021, TetraLogical conducted a comprehensive accessibility review of all official Vaadin components (with the exception of Vaadin Charts, as it’s based on a third-party library), using a combination of automated testing tools and manual testing with all major screen readers.
The review uncovered a total of 83 issues across our 40+ components. Many of these are fairly minor nuisances, and some were merely shortcomings in the component documentation on which the tests were conducted, but a number of them were quite severe issues that significantly affect the ability of users relying on screen readers to use the components properly.
Accessibility improvements coming in Vaadin 22 and 23
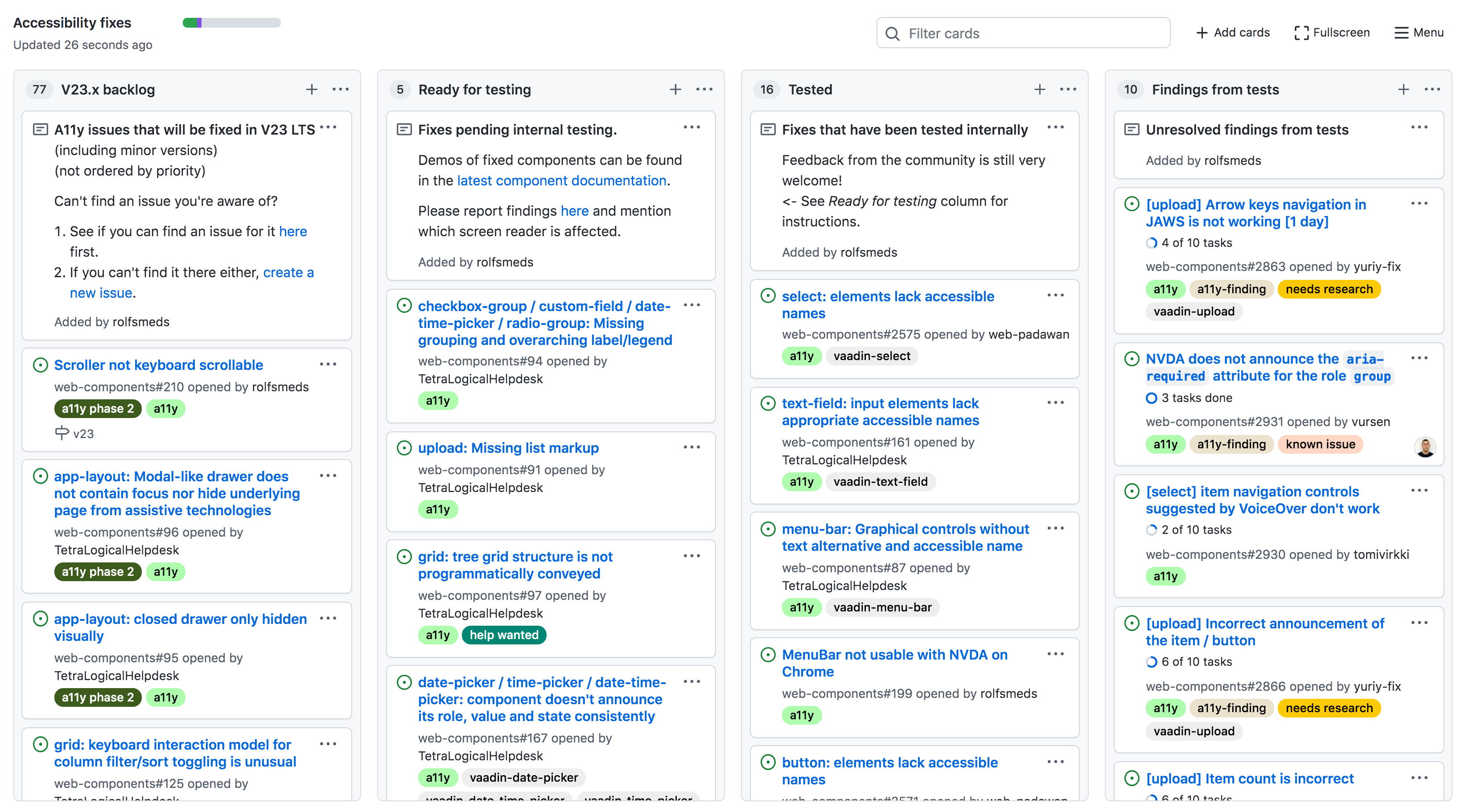
A roadmap for fixing all of these issues was created, and we’ve been working on it since early summer. The first batch of fixes are shipping in Vaadin 22 (currently in beta, with final release scheduled for early December 2021), and the second batch in Vaadin 23, due out in March 2022. These two batches of fixes should cover the majority of high- and medium-severity issues found. The remaining, smaller fixes will be introduced in minor versions of V23 later in the year. We have a public project roadmap board where you can follow the progress of this project and see which fixes are slated for each version of the platform.
It should also be noted that we are not merely ensuring that Vaadin components pass automated tests using tools like Lighthouse, WAVE and Axe. While useful as part of an accessibility testing regime, automated tools cannot be relied on to provide a comprehensive and realistic picture of the true accessibility of a UI. The only way to do that is through manual testing with various screen readers, in combination with different browsers. So, rather than focusing on passing automated tests, our goal is to ensure that Vaadin components are properly compatible with popular screen readers (NVDA, JAWS and VoiceOver) and genuinely usable by people relying on them.
Contributions welcome!
In order to ensure that we get all accessibility issues properly fixed, and avoid introducing regressions in our components as a side effect, contributions from our awesome community are more than welcome. Here’s how you can help us make Vaadin the world’s most accessible web application platform:
- Test the fixes we’ve done. The Ready for testing and Tested columns in the project board are a good place to start. You can test the fixed versions of components either in the latest version of our component documentation, or in our dedicated accessibility testing playground.
- Report your findings (if you find a fix to be lacking) using this GitHub issue template. (One issue per component. Please mention the component you tested in the title.)
- Report new accessibility issues. We might’ve missed something, so feel free to report new a11y issues using this template (but try to make sure we don’t already have an issue for it by searching for similar ones).
- Submit a pull request if you already know how something should be fixed. (Please make sure there’s a GitHub ticket for it first, or create one if there isn’t.)
- Discuss accessibility topics in the #a11y channel in our Discord chat.
- Upgrade your app to V22, and let us know if something breaks or behaves weirdly. (Due to unavoidable changes to the DOM structure of some components, custom CSS applied to them may need adjusting. We’ll follow up with more details on this in a later post.)
Our goal: World-class accessibility
Once we have completed these improvements, we expect the Vaadin Design System to be one of the most accessibility-friendly options available for web application developers, and we will continue to ensure the accessibility of all new UI features in upcoming versions of the platform. The skills and know-how acquired by the Design System team during this project will undoubtedly help us maintain a higher level of compliance with the relevant standards, technologies, and regulations than ever before.
While accessible components constitute a necessary prerequisite for building accessible applications, on their own they cannot guarantee that the application as a whole is accessible. Other UI features like layouts and styling also need to be implemented in a way that ensures usability with screen readers, sufficient color contrast, etc. You can read more about how to achieve this in our previous blog posts on the topic, and our support and consulting services are always available for help.
If you have any questions on this topic, feel free to reach out to me directly, either via email or our Discord chat.