 The current set of Vaadin components is the result of many years of development. We invested a lot in building high-quality components that are suitable for enterprise-grade apps. Starting from Vaadin 10, every major version ships with a set of new components.
The current set of Vaadin components is the result of many years of development. We invested a lot in building high-quality components that are suitable for enterprise-grade apps. Starting from Vaadin 10, every major version ships with a set of new components.
While we constantly add new features and provide long-term support, there is another important priority that is always paramount in our minds: component performance. Today’s trend is to ship lightweight, performant libraries with minimal network footprint, and this has become more and more important over time.
In this post, we would like to share our ideas on what the next generation of Vaadin components might look like. This is not a roadmap, but rather a summary of the direction that we aim to follow in the coming years, to keep up to date with the rapidly evolving frontend ecosystem.
Why the next generation?
We started building the current generation of Vaadin components in the era of Polymer 1 and HTML Imports. While we mainly considered them to be simply an implementation detail, they did to some extent affect our public API, and the architectural decisions we took along the way.
Now that all the evergreen browsers support ES modules, we can leverage this to improve our codebase a lot. Improvements include reusing and sharing logic and styles between web components in ways that make them more efficient, and easier to customize, extend, and contribute to.
We also consider the next generation a perfect opportunity to modernize our technology stack. This means that we will eventually replace the Polymer library, which is currently in maintenance mode, with a new set of libraries and tools that allow us to build fast and robust web components.
How are we going to do this?
Our plan is to gradually upgrade existing Vaadin components to be based on LitElement, a lightweight library for creating fast and modern web components built by the Polymer authors. As an additional improvement, we are looking into moving our codebase to TypeScript.
Thanks to our compliance with web standards, we can be flexible and easily mix web components built using different libraries, especially Polymer 3 and LitElement. So in practice, we will continue to build on the foundation we already have, rather than rewriting from scratch.
As the migration mostly targets the web components, we do not expect major changes to our Java API
As the migration mostly targets the web components, we do not expect major changes to our Java API. We will update the server-side counterparts to ensure that Java developers benefit from a smooth transition to the upcoming next generation of Vaadin components.
How does it affect developers using Vaadin?
We are planning to retain the public API of the Vaadin components during the migration, and to avoid breaking changes (unless required), while focusing on the internal optimizations. The API surface will likely only change in a few specific respects, for example the <template> element usage.
One area in which we anticipate significant improvement is the performance of components that use infinite scrolling, like Combo Box, Time Picker and Grid. Another important area that we would like to cover is a more customizable form validation API for the field components.
As we follow semantic versioning, every component updated to LitElement will be released as a new major version. On the Java side, we expect minimal changes, mostly related to improving the developer experience by making the API more flexible and easy to use.
Why LitElement?
Since their first stable releases in early 2019, lit-html and LitElement have already been adopted by the web component’s community as a solid replacement for Polymer. These libraries are powering open source UI kits and design systems built by Microsoft, SAP, and VMWare.
At Vaadin, we bet on the standards-based component model offered by custom elements and shadow DOM standards. These will remain a low-level foundation for our components. With LitElement, we can keep that foundation clean and simple - as we always fight for simplicity.
We learned a lot about web components while developing with Polymer. And what is especially great is that, according to our estimates and research, with LitElement it will be possible to reuse most of the code we already have and the knowledge we have accumulated.
Why TypeScript?
Over the past 2 years, TypeScript has evolved rapidly as a language, and its adoption has grown steadily as well. As you can observe this by looking at npm downloads: TypeScript usage has doubled in 2019 from about 4 M to more than 8 M monthly npm downloads.
The biggest benefit of using TypeScript is the nice developer experience that it brings to frontend developers. We also appreciate the comprehensive type definitions for DOM APIs and the type-checking support for lit-html templates that allow us to make Vaadin components even more reliable and type safe.
From the developer’s point of view, TypeScript support is purely additive and does not require any changes to the workflow and toolchain. You can continue to write JS and get all the benefits, like better editor support and code completion, of the TS type declarations that we will ship.
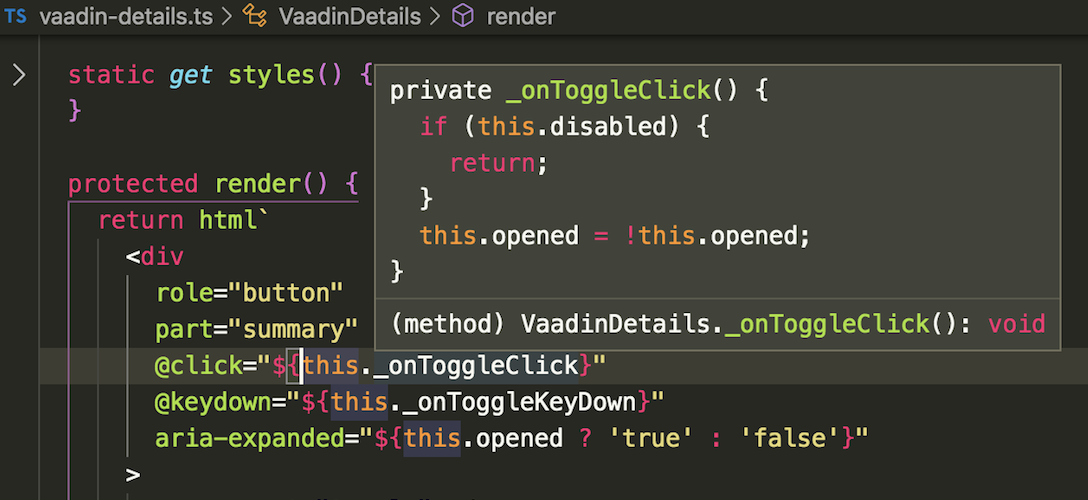
 Code completion with LitElement and TypeScript
Code completion with LitElement and TypeScript
How do we get there?
As of today, Vaadin has more than 40 components (including Core and Pro), Lumo and Material themes, plus a couple of internal dependencies. We expect that migrating them all will be a long process involving a number of refactorings and requiring a coordinated effort from the team.
We expect LitElement and Polymer-based components to coexist for a while. This means that new features will be implemented in both versions, as necessary, by cherry-picking the corresponding changes and shipping them as part of Vaadin 14 LTS minor releases.
The plan for the upcoming months is that we start by moving certain “leaf” components (the ones with the least dependents) to LitElement. At the same time, other components will still be based on Polymer, until we migrate them as well, during one of the iterations that follow.
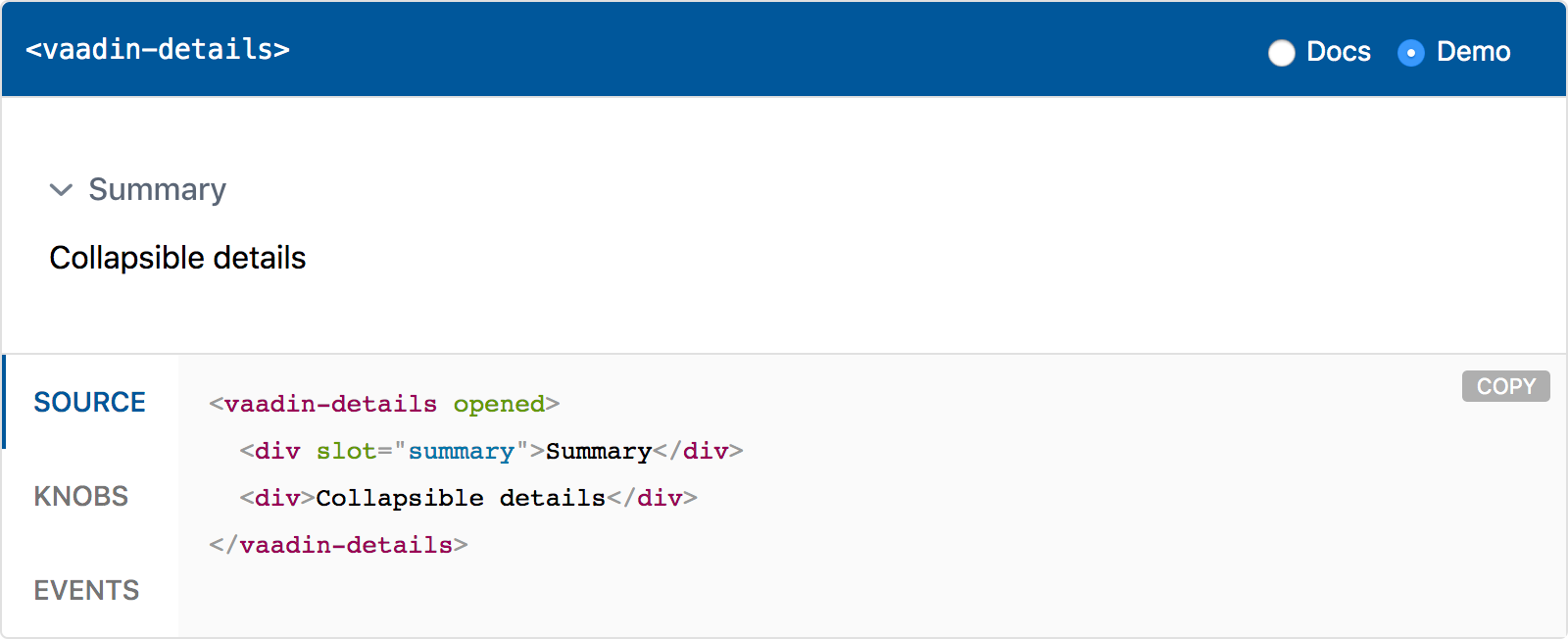
 <vaadin-details>, a first LitElement-based web component
<vaadin-details>, a first LitElement-based web component
What are our first steps?
Recently we released vaadin-details 2.0.0-alpha1, a first preview release of the LitElement-based Vaadin component. Even though it is one of the smallest components we have, while working on it, we learned a lot and tested new tools that will help us to be more productive.
These first steps may not seem valuable from an end-user point of view, but they are, in fact, the extensive groundwork that will facilitate the migration. Among the notable efforts is the fact that we keep the existing unit and visual tests almost the same to prevent occasional regressions.
We will keep you informed about our progress with the next generation. As we convert more components to LitElement, we will publish them in Vaadin Labs to ask for your feedback. And of course, the development is fully transparent on GitHub: keep a look out for “next” branches.