IBM Domino has been an application development platform for more than two decades, built on a NoSQL data store with strong security, database replication, an HTTP server and more. In 2009 IBM added a JSF-based web development framework and runtime called XPages to provide a more standard platform for web-enabling the large number of Domino databases many companies have. This provided a WYSIWYG editor with an XML “source mode” editor, all of which was compiled down into Java classes.
In 2011 IBM added the Expeditor Web Container to the Domino server. This allowed an OSGi plugin that contributed a complete JavaEE application to be deployed and run on the Domino server. But few frameworks have provided an easy route to developing on Domino using standard web technologies.
During that time Vaadin has increased in popularity as a Java web framework, not least through its inclusion on the IBM Bluemix cloud platform and two competitions for Vaadin developers using Bluemix. And Domino community members like Sven Hasselbach, Rene Winkelmeyer, Mark Myers and myself have been blogging and speaking about using Vaadin with Domino by leveraging the Expeditor Web Container. However, Vaadin applications needed to be coded completely in Java.
Until now.
Recently Vaadin Designer has been released, a WYSIWYG editor with an HTML “source mode” editor for coding screen layouts, all of which is compiled down into Java classes. That sounds familiar!
So how do you get started? This blog post is intended to cover setting up your development environment.
Setting Up Eclipse
My preferred development IDE is Eclipse, because it has plugins for Vaadin and plugins that ease development against a Domino server. Although Domino Designer is built upon Eclipse, it is an older version of Eclipse that may not necessarily support all plugins. Furthermore, because the Expeditor Web Container is not bundled with Domino Designer, there’s no preview option for OSGi web applications, so there is no real point in even attempting to use Domino Designer’s Eclipse installation as the development IDE for these kinds of applications.
Eclipse can be downloaded from the Eclipse website or, at better download speeds, from partners like IBM Bluemix. The latest release called Mars is provided as a zip file, as in previous versions, or as an installer. In this walk-through I’ll use the installer, which is available for Windows, Linux or Mac.
- Download and run the installer.
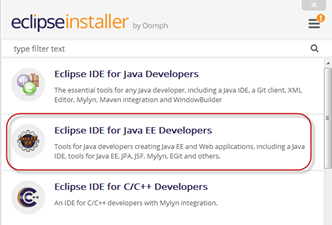
- When prompted with the list of IDEs, choose Eclipse IDE for Java EE Developers.

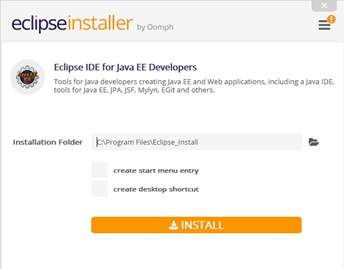
- Choose an installation folder. You can also choose whether or not a desktop shortcut of menu entry is included. Click Install and accept the license.

- Once installed you can start Eclipse.

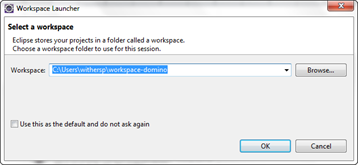
- You will be prompted to select a workspace. I tend to keep separate workspaces for different purposes.

Linking to Domino
In order to develop applications for Domino, Eclipse will need Domino defining as the target platform. There are two approaches to that. For those who have a Domino server installed on their local PC, I would recommend using XPages SDK from OpenNTF. This not only automates creation of the Target Platform and JRE, it also allows developers to run and debug OSGi plugins on the server from within Eclipse. This can speed up development, especially when using JRebel to hot-swap plugin code, as shown in a video by Cameron Gregor. If you’re not using JRebel, you will just need to issue “restart task http” on the server console before changes are reflected, the same as for any other OSGi plugin.
See this wiki article for the steps on setting up the XPages SDK in Eclipse.
Vaadin Designer / XPages Differences
It’s worth highlighting a couple of points. Firstly Vaadin Designer has only been released for a short while. Secondly, and most significantly, Vaadin Designer is intended only to speed up visual design. Whereas an XPage includes binding to the backend database and code that will run, a Vaadin design template only holds HTML. The Vaadin design holds component names and those are matched in a corresponding Java file that binds to the backend database (or more typically a separate Data Access Object that manages interaction with a specific database such as Domino) and handles button click events etc. This may seem more complex than XPages, but many developers who have embraced an MVC or MVP approach for XPages have also separated their XPages applications into that kind of structure.
Creating a "Hello World" Example
See this wiki article for instructions to create a “Hello World” Vaadin application. It also includes pulling Domino information using the current Domino Session. From there, you have access to the full Domino Object Model for interacting with Domino databases and documents. The application runs as an OSGi extension on the Domino server.
Where Next?
For more information on Vaadin Designer, see the Vaadin Official channel on YouTube, particularly the videos on Vaadin Designer and Vaadin Best Practices, which cover this separation of UI from business logic. For more on creating Vaadin OSGi applications, see my XPages to Web Application tutorial (particularly parts seven and ten) and Sven Hasselbach’s blog post (which was key for me as well). Rene Winkelmeyer’s blog is also a useful reference point too.