Presenting data in a clear, interactive, and visually appealing manner is a common activity of many web developers. Hilla's AutoGrid component gives developers a way to take backend data and efficiently display it on the frontend user interface. AutoGrid simplifies data representation and enhances the user experience with its user-friendly interface.

Streamlined Data Integration
AutoGrid gives the developer simplicity and efficiency. It builds on the traditional Vaadin Grid component and handles configuration required for tasks like filtering and sorting. It leverages a Java service that implements the ListService<T> interface, and enables direct communication between the Java backend and the React frontend. What this means is the developer can effortlessly display product lists, customer directories, or any tabular data without the headache of manually handling data. In the example below, we use ListRepositoryService that automatically delegates the needed data fetch operations to a given Spring Data repository.
import com.example.application.model.Attendee;
import com.example.application.model.AttendeeRepository;
import com.vaadin.flow.server.auth.AnonymousAllowed;
import dev.hilla.BrowserCallable;
import dev.hilla.crud.ListRepositoryService;
@BrowserCallable
@AnonymousAllowed
public class AttendeeService extends ListRepositoryService<Attendee, Long, AttendeeRepository> {
}Customization Options
The core of AutoGrid lies in its ability to render tables dynamically. It generates columns for all properties of your data entities. Relationships, such as @OneToOne, are automatically resolved, rendering an accurate view of your data without additional configuration. AutoGrid takes it a step further by offering customization options that cater to specific needs. For instance, ensuring that sensitive data remains protected can be accomplished by adding a @JsonIgnore annotation on the property in question.
AutoGrid stands out for not only its simplicity but also its adaptability. Whether it's adjusting the visibility and order of columns or implementing custom renderers to highlight specific data points, AutoGrid offers a number of options to personalize your tables. Developers can define exactly which data properties are displayed and in what order. Finally, custom columns can be added to merge values or introduce computed properties as needed.
export default function App() {
const [selectedItems, setSelectedItems] = useState < Attendee[]> [];
return (
<>
<div className="p-l box-border">
<h2>AutoGrid Example</h2>
<AutoGrid
service={AttendeeService}
model={AttendeeModel}
selectedItems={selectedItems}
onActiveItemChanged={(e) => {
const item = e.detail.value;
setSelectedItems(item ? [item] : []);
}}
/>
</div>
</>
);
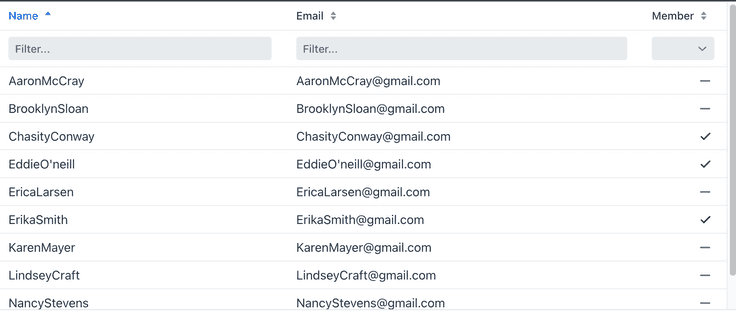
}This code customizes the Grid component by enabling single-row selection. The rendered grid is shown below.
Effortless Sorting and Filtering
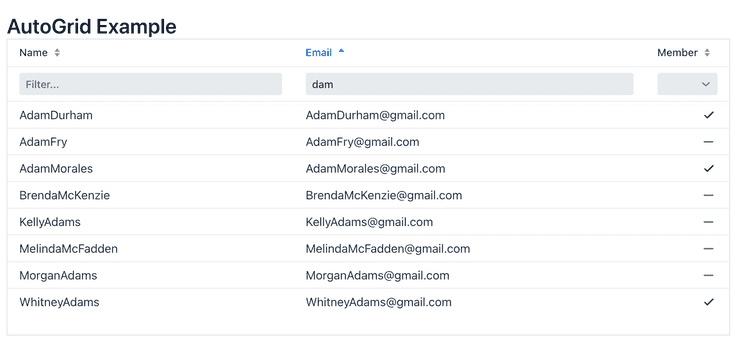
The traditional configuration developers would need to code is not necessary with AutoGrid as sorting and filtering enabled by default, AutoGrid also supports a wide range of Java types out of the box from Strings and booleans to enums. For columns requiring specialized sorting or filtering logic, developers are not restricted to the built-in configuration settings, they have the freedom to fine-tune these functionalities and achieve the exact design they require. This code demonstrates use of a filter for the string “dam” and sorted alphabetically by the Email column.
AutoGrid Example

AutoGrid’s Flexibility
One of AutoGrid's strengths is its support for working with both JPA entities and plain Java classes. This flexibility enables the use of Data Transfer Object (DTO) patterns which ensures only the necessary data is transmitted to the client. Custom implementations of the ListService<T> interface allow the developer to have detailed control over pagination, sorting, as well as filtering.
Conclusion
Hilla’s AutoGrid component is a handy tool for displaying data with less required code from the developer. Whether you’re building internal tools of customer-facing UIs, it’s a great choice for rapidly displaying data. But don't take our word for it, dive in and try AutoGrid for yourself. Visit our AutoGrid documentation AutoGrid Docs to see what AutoGrid can do for your applications. Also follow us on Twitter @Vaadin and tag us when you share your creations; we’re eager to see what you build!
