Scalability
Collaborative workplace web apps must typically accomodate hundreds, even thousands of concurrent users without putting a strain on the servers. Building your web app on Vaadin ensures your project a great starting point for scalability.
Discover how Vaadin apps scale
Our Scalability Report is an assessment of scalability for the Bakery App Starter application on Vaadin Flow. We set up a production-like scalability testing environment with Amazon EC2 instances. A local machine was used to execute Gatling tests against the environment.
Download and read our detailed findings and useful tips for optimizing for the application and setup.

Overview
Vaadin Scalability
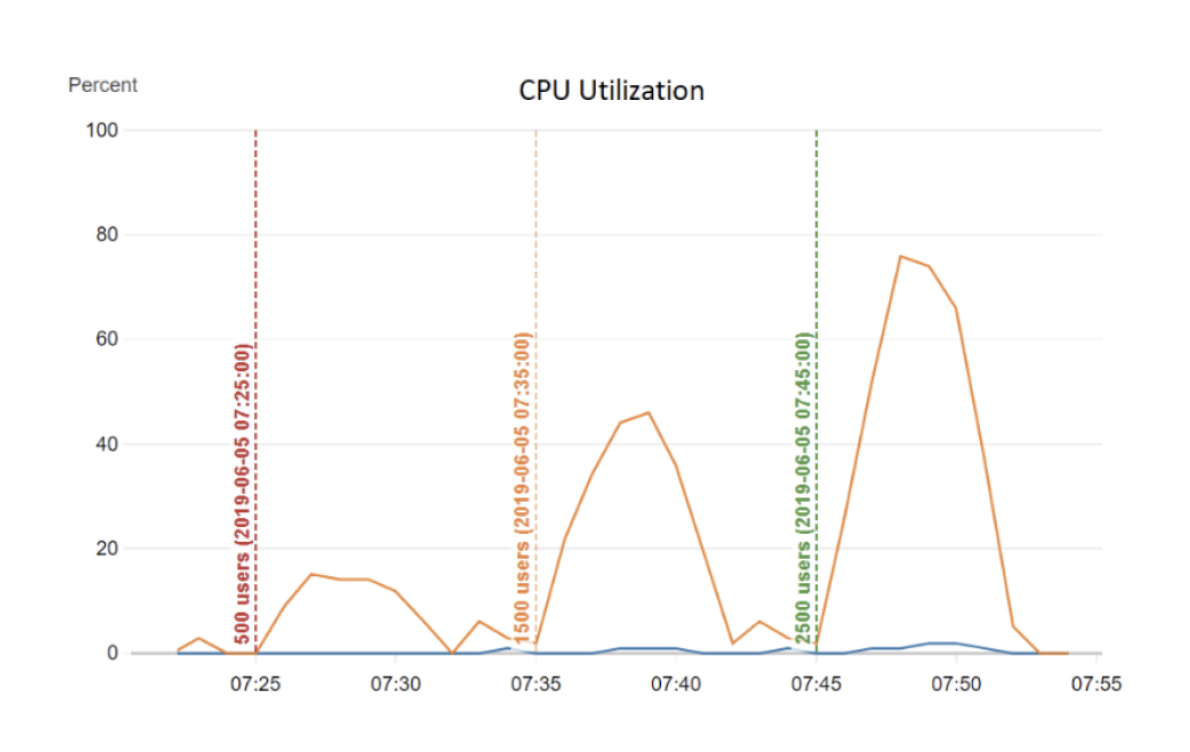
CPU
Processing power
Since Vaadin is a UI layer framework, it does not affect your back-end layer processing power. With the exception of the Application Server using CPU to create the HTTP Session, Vaadin uses processing power only marginally.
Lock contention
Vaadin does not use any global locking that might cause concurrency overhead with multiple threads.

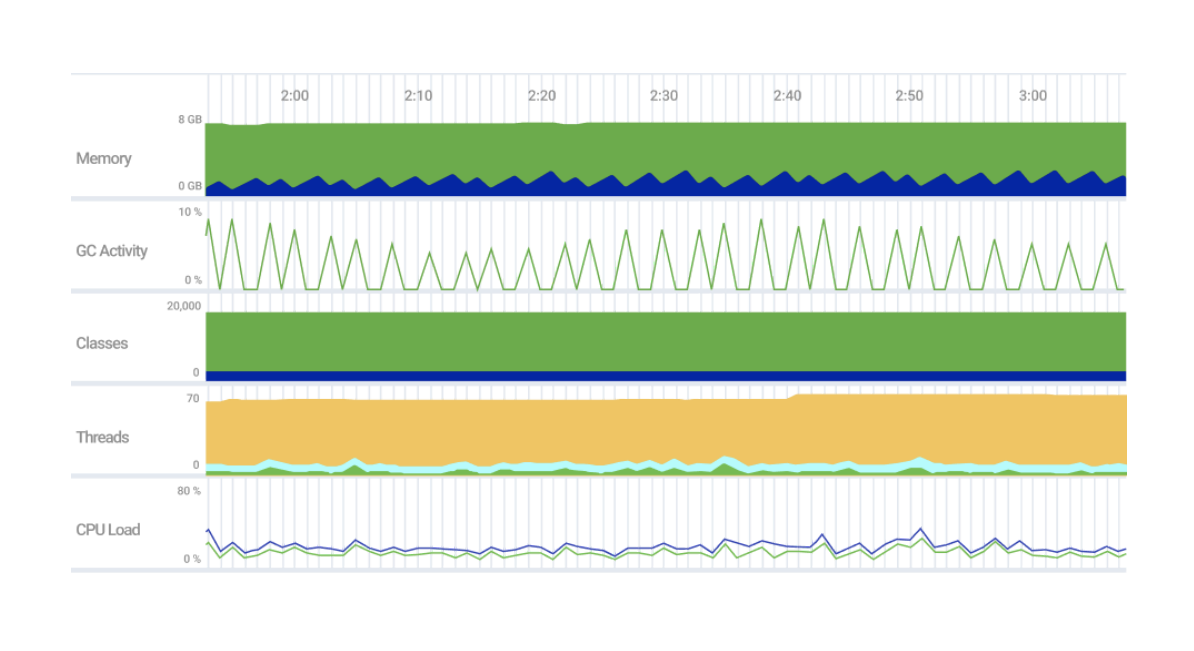
Session size
Vaadin stores the state of the user interface on the server-side in the HTTP session. The size of the session fully depends on the amount of state (e.g. views) and business data that is stored in the application, ranging from 50kb to 1000kb per concurrent user, depending on the amount of business data that is stored in the session. Memory use is rarely a bottleneck for a properly designed application. See below for tips on optimizing the session size.

Back-end layer
Vaadin does not add overhead for the backend layer. The key is to not reference more business data in the session than is required. E.g. fetching a large data set into a List instead of using a lazy loading data provider will increase your memory consumption. Vaadin is agnostic about how much back-end data is stored in the session.

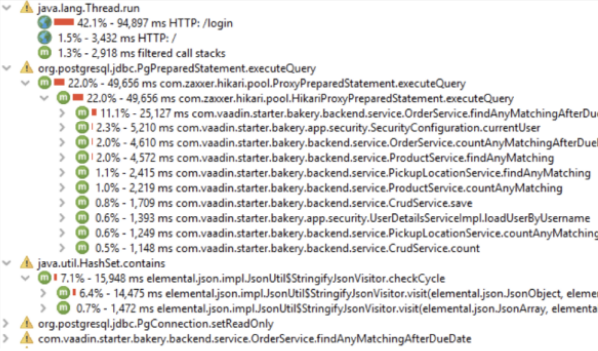
Database access and file I/O
The database layer is most typically the first pain point when writing scalable applications, especially when using a centralized SQL database. A benefit of the Vaadin way of keeping the application state in the session is actually that it helps to cache backend data that would otherwise need to be fetched from the database every time.

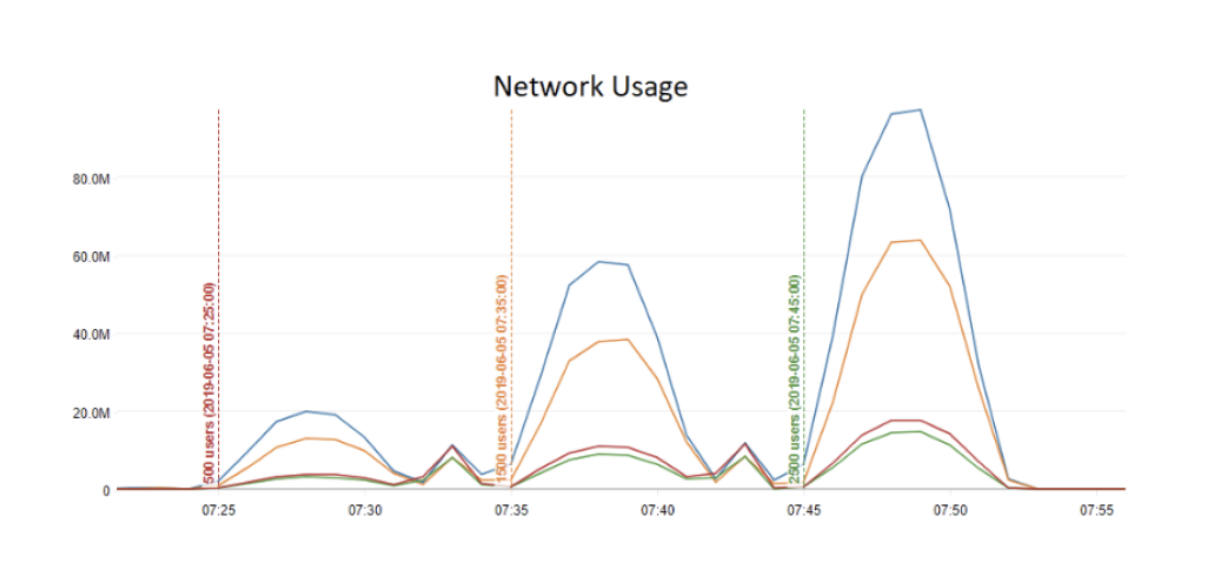
Network bandwidth
Vaadin uses HTTP and XHR as the default communication mechanism. Vaadin’s communication stack is optimized to only send the differences of state over the network from both client to server and server to client. Multiple state changes in the UI are combined into batches to avoid typical 'AJAX chattiness'. For applications that are used for a longer period of time, this approach consumes less bandwidth than traditional web applications.

Learn more about scalability
Connect with a Vaadin Expert for a tailored discussion on your app development strategy
