Hilla supports using any third-party React component library in your apps. If you want to, you can use Material UI, React Bootstrap, Ant Design or any other React component library.
In this tutorial, we'll use the React Colorful color picker as an example.
Creating a Hilla App
First, you'll need a Hilla app. If you don't have a project already, you can create one with:
npx @hilla/cli init my-appThis scaffolds a new Hilla app called my-app.
Installation
Now install the React Colorful package:
npm install react-colorfulImporting the Component
Now you can import the component into your Hilla view file:
import { HexColorPicker } from "react-colorful";Using the Component
Then use the component as you normally would in React:
export default function HelloWorldView() {
const [color, setColor] = useState("#aabbcc");
return (
<div className="p-m"> <h1 style={{ color }}>Hello, world!</h1> <HexColorPicker color={color} onChange={setColor} /> </div>
);
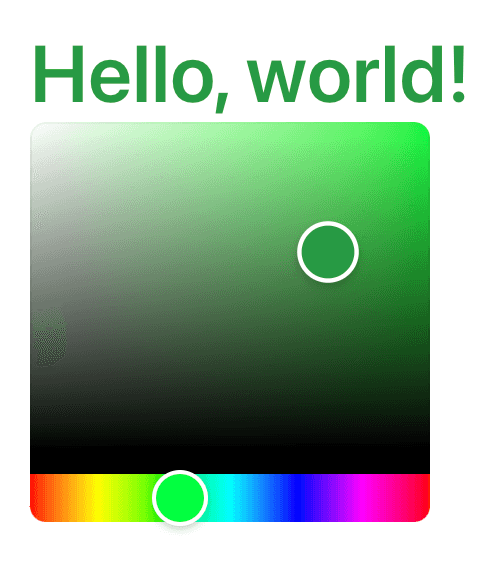
}Here we're using the HexColorPicker component from React Colorful to set the text color.

And that's it! The component should now render and work as expected in Hilla. This pattern works for any React component library.
Summary
- Install the component with npm
- Import it into your Hilla view
- Use it like any other React component
With just a few lines of code, you can leverage the huge React ecosystem in your Hilla apps. Happy coding!
