vcf-password-strength - Vaadin Add-on Directory
Component for visualisation of password's strength
# <vcf-password-strength>
[](https://gitter.im/vaadin/web-components?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge)
[](https://www.npmjs.com/package/@vaadin-component-factory/vcf-password-strength)
[](https://vaadin.com/directory/component/vaadin-component-factoryvcf-password-strength)
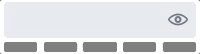
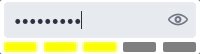
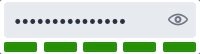
`` is a Web Component providing a strength indicator for a password field.

[Live demo ↗](https://vcf-password-strength.netlify.app)
## Installation
Install `vcf-password-strength`:
```sh
npm i @vaadin-component-factory/vcf-password-strength --save
```
## Usage
Once installed, import it in your application:
```js
import '@vaadin-component-factory/vcf-password-strength';
```
Add `` element to the page.
```html
View on GitHubOnline Demo
License
Server-side Implementation
View on NPM
vcf-password-strength version 1.1.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.0.0
* vaadin-element-mixin#^2.1.1
vcf-password-strength version 1.0.0
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-element-mixin#^2.1.3
* @vaadin/vaadin-lumo-styles#^1.5.0
* @vaadin/vaadin-themable-mixin#^1.4.4
vcf-password-strength version 1.0.1
### Dependencies
* @polymer/polymer#^3.0.0
* @vaadin/vaadin-element-mixin#^2.1.3
* @vaadin/vaadin-license-checker#^2.1.2
* @vaadin/vaadin-lumo-styles#^1.5.0
* @vaadin/vaadin-themable-mixin#^1.4.4