myscript-math-web
:pencil2: :cloud: The easy way to integrate mathematical expressions handwriting recognition in your web app.
[ This description is mirrored from README.md at github.com/MyScript/myscript-math-web on 2019-05-22 ]
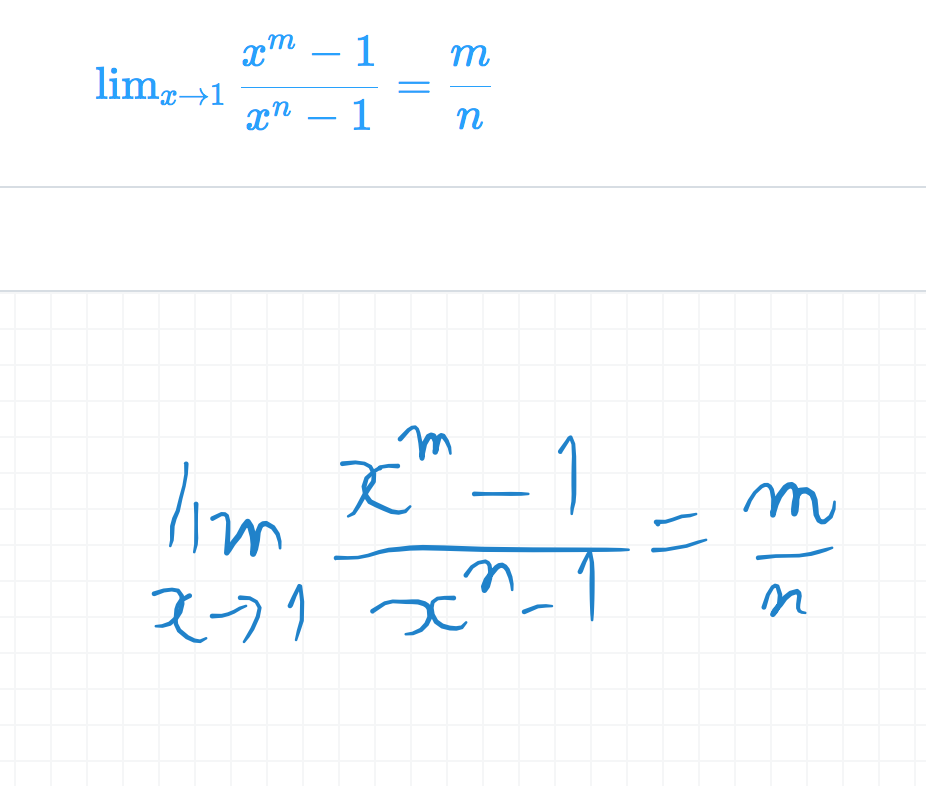
MyScript Math Web
The easy way to integrate mathematical expressions handwriting recognition in your web app.

myscript-math-web is a Web component that can be used in every web application to bring mathematical handwriting recognition and conversion.
It integrates all you need:
- Signal capture for all devices,
- Digital ink rendering,
- Link to MyScript Cloud to bring handwriting recognition.
Table of contents
Examples
If you're not familiar with MyScript and Interactive Ink, consider discovering its major features with our math demo.
Simple example of myscript-math-web.
All our examples with the source codes.
Features
- Easy to integrate,
- Digital ink capture and rendering,
- Rich editing gestures,
- Content export,
- Styling,
- Typeset support,
- More than 200 mathematical symbols supported.
You can discover all the math features on our Developer website.
Requirements
- Have npm or yarn installed.
- Have a MyScript developer account. You can create one here.
- Get your keys and the free monthly quota to access MyScript Cloud at developer.myscript.com
Installation
Use an existing project or start a fresh one.
npm init
Install myscript-math-web and use it as showed in the Usage section.
npm install myscript-math-web
Usage
Create an
index.htmlfile in the same directory.Add the following lines in the
headsection to import the library and the webcomponents polyfill.
<script type="module" src="node_modules/myscript-math-web/myscript-math-web.js"></script>
<script src="node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>
- Still in the
headsection, add the following style:
<style>
myscript-math-web {
height: 100vh;
}
</style>
- Use the component in the
bodysection with the keys you received by mail.
<myscript-math-web
applicationkey="YOUR MYSCRIPT DEVELOPER APPLICATION KEY"
hmackey="YOUR MYSCRIPT DEVELOPER HMAC KEY">
</myscript-math-web>
- Your
index.htmlfile should look like this:
<html>
<head>
<script type="module" src="node_modules/myscript-math-web/myscript-math-web.js"></script>
<script src="node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>
<style>
myscript-math-web {
height: 100vh;
}
</style>
</head>
<body>
<myscript-math-web
applicationkey="YOUR MYSCRIPT DEVELOPER APPLICATION KEY"
hmackey="YOUR MYSCRIPT DEVELOPER HMAC KEY">
</myscript-math-web>
</body>
</html>
- Launch a local Web server to start using it! We recommend to use the polymer one, you can find more information on the Polymer website.
polymer serve
You can find this guide and a more complete example on the MyScript Developer website.
Documentation
You can find a complete documentation with the following sections on our Developer website:
- Get Started: how to use myscript-math-web with a full example,
- Editing: how to interact with content,
- Conversion: how to convert your handwritten content,
- Export content: how to export your content,
- Styling: how to style content.
We also provide a complete API Reference.
Getting support
You can get support and ask your questions on the dedicated section of MyScript Developer website.
Sharing your feedback
Made a cool app with myscript-math-web? We would love to hear about you!
We’re planning to showcase apps using it so let us know by sending a quick mail to myapp@myscript.com
Contributing
We welcome your contributions: if you wish to contribute to myscript-math-web, feel free to fork it!
Please take a look at our contributing guidelines before submitting your pull request.
License
This library is licensed under the Apache 2.0.
Links
Compatibility
Was this helpful? Need more help?
Leave a comment or a question below. You can also join
the chat on Discord or
ask questions on StackOverflow.
Version
Dependencies
- polymer#^2.0.1
- myscript-common-element#master
- katex#^0.8.3
- Released
- 2018-12-05
- Maturity
- IMPORTED
- License
- Apache License 2.0
Compatibility
- Framework
- Polymer 2.0+
- Polymer 1.0+ in 1.2.3
- Browser
- Browser Independent
TwinColGrid add-on - Vaadin Add-on Directory
TwinColSelect component based on Vaadin Grids
Issue Tracker
Author Homepage
Online Demo
TwinColGrid add-on version 1.0.0
First release of the component.
- Drag and drop supported
- Fluent API available
TwinColGrid add-on version 1.0.1
Modified the project's pom, so no longer inherits from the parent's pom.
TwinColGrid add-on version 1.0.2
* Now compatible with Vaadin 8.3 and later.
* Support for Vaadin Designer.
* Read-only mode.
TwinColGrid add-on version 2.0.0
First release for Vaadin 14+ NPM mode. Several API improvements.
TwinColGrid add-on version 2.0.1
Support for extending and customizing the component ([Solves #6](https://github.com/FlowingCode/TwinColGridAddon/issues/6))
TwinColGrid add-on version 1.0.3
Support for extending and customizing the component ([Solves #6](https://github.com/FlowingCode/TwinColGridAddon/issues/6))
TwinColGrid add-on version 1.0.4
Support for extending the component's class (fixes [#7](https://github.com/FlowingCode/TwinColGridAddon/issues/7))
TwinColGrid add-on version 2.0.2
Support for extending the component's class (fixes [#7](https://github.com/FlowingCode/TwinColGridAddon/issues/7))
TwinColGrid add-on version 1.0.5
Added support for adding sorteable columns (fixes [#8](https://github.com/FlowingCode/TwinColGridAddon/issues/8))
TwinColGrid add-on version 2.0.3
Added support for adding sorteable columns (fixes [#8](https://github.com/FlowingCode/TwinColGridAddon/issues/8))
TwinColGrid add-on version 2.1.0
### New features
* Allow setting a fixed height [#15](https://github.com/FlowingCode/TwinColGridAddon/issues/15)
* Provide an option for selecting items on row clicking [#13](https://github.com/FlowingCode/TwinColGridAddon/issues/13)
* Add filtering feature [#19](https://github.com/FlowingCode/TwinColGridAddon/issues/19)
### Fixes
* Clear throws NPE [#17](https://github.com/FlowingCode/TwinColGridAddon/issues/17)
* Dragged out items disappear [#21](https://github.com/FlowingCode/TwinColGridAddon/issues/21)
TwinColGrid add-on version 2.1.1
Fix: prevent items from disappearing when trying to drop within same grid
TwinColGrid add-on version 2.2.0
### Features
* Add public getters for left/right grids ([#68](https://github.com/FlowingCode/TwinColGridAddon/issues/68), [#31](https://github.com/FlowingCode/TwinColGridAddon/issues/31))
* Expose the component as a HasValue of List ([#66](https://github.com/FlowingCode/TwinColGridAddon/issues/66))
* Preserve UI sort orders in getValue (#66)
* Implement addSortableColumn overload that sets the column key ([#70](https://github.com/FlowingCode/TwinColGridAddon/issues/70))
* Deprecate the protected final leftGrid/rightGrid fields.
* Deprecate all the methods that just delegate into an equivalent call on the left/right grid.
### Fixes
* Return empty set in getEmptyValue ([#72](https://github.com/FlowingCode/TwinColGridAddon/issues/72))
TwinColGrid add-on version 2.3.0
### New features
* Implement clear all feature ([#75](https://github.com/FlowingCode/TwinColGridAddon/issues/75))
### Bugfixes
* Preserve applied filters in Move All buttons ([#76](https://github.com/FlowingCode/TwinColGridAddon/issues/76))
TwinColGrid add-on version 2.4.0
### New Features
* Add support to set component orientation (#82)
* Move action buttons styles to CSS
TwinColGrid add-on version 2.5.0
### New Features
* Add CSS classes for grid parts
* Implement setRequiredIndicatorVisible ([#86](https://github.com/FlowingCode/TwinColGridAddon/issues/86))
* Add support for reversed orientation ([#87](https://github.com/FlowingCode/TwinColGridAddon/issues/87))
* Replace the concepts/namings of "right" and "left" grid ([#88](https://github.com/FlowingCode/TwinColGridAddon/issues/88))
### Bugfixes
* Fix implementation of isReadOnly
TwinColGrid add-on version 2.6.0
### New Features
* Allow drag-and-drop within the selection grid
* Handle in-between drops when reordering is enabled
TwinColGrid add-on version 2.7.0
### New Features
* Add public method forEachGrid ([#94](https://github.com/FlowingCode/TwinColGridAddon/issues/94))
* Add overloads for addFilterableColumn with column key ([#95](https://github.com/FlowingCode/TwinColGridAddon/issues/95))
* Allow usage of custom Grid ([#96](https://github.com/FlowingCode/TwinColGridAddon/issues/96))
* Deprecate the constructor that receives a ListDataProvider ([#98](https://github.com/FlowingCode/TwinColGridAddon/issues/98))
[More information in GitHub](https://github.com/FlowingCode/TwinColGridAddon/releases/tag/twincolgrid-2.7.0)
TwinColGrid add-on version 2.7.1
### Bug fixes:
* fix: make setValue clear the previous value ([#100](https://github.com/FlowingCode/TwinColGridAddon/issues/100))
TwinColGrid add-on version 2.8.0
#### New features:
- Allow component to update orientation on resize.
#### Bug fixes:
- Fix return value of isFromClient in valueChangeListener when the event is coming from the server ([#106](https://github.com/FlowingCode/TwinColGridAddon/issues/106)).
TwinColGrid add-on version 2.9.0
#### New features:
* feat: add setter/getter for caption ([#97](https://github.com/FlowingCode/TwinColGridAddon/issues/97))
* feat: deprecate constructors that receive caption
* feat: move items by doubleclick ([#73](https://github.com/FlowingCode/TwinColGridAddon/issues/73))
TwinColGrid add-on version 2.9.1
#### Bug fixes:
* fix: refresh available and selection grid items on orientation change ([#117](https://github.com/FlowingCode/TwinColGridAddon/issues/117))
TwinColGrid add-on version 2.9.2
#### Bug fixes:
* fix implementation of isReadOnly ([#119](https://github.com/FlowingCode/TwinColGridAddon/issues/119))
TwinColGrid add-on version 2.9.3
#### Bug fixes:
* Define a min-height to avoid confusion ([#125](https://github.com/FlowingCode/TwinColGridAddon/issues/125))
TwinColGrid add-on version 2.9.4
#### New features:
* Associate Label with components ([#159](https://github.com/FlowingCode/TwinColGridAddon/issues/159))
#### Bug fixes:
* Fix button position when orientation changes ([#154](https://github.com/FlowingCode/TwinColGridAddon/issues/154))
TwinColGrid add-on version 2.9.5
TwinColGrid add-on version 3.0.0
Version 3.0.0 retains the functionality of 2.9.5 but eliminates deprecated methods.
A LegacyTwinColGrid class is provided to facilitate the transition from deprecated methods.
#### Bug fixes:
* Define a min-height to avoid confusion when the parent height is relative ([#125](https://github.com/FlowingCode/TwinColGridAddon/issues/125))
* Fix button position when orientation changes ([#154](https://github.com/FlowingCode/TwinColGridAddon/issues/154))
* Associate Label with components ([#159](https://github.com/FlowingCode/TwinColGridAddon/issues/159))
* Hide grid selection column using JavaScript ([#156](https://github.com/FlowingCode/TwinColGridAddon/issues/156))
* Fix double-click in read-only mode ([#177](https://github.com/FlowingCode/TwinColGridAddon/issues/177))
* Align buttons in horizontal orientati ([#174](https://github.com/FlowingCode/TwinColGridAddon/issues/174))
#### New features:
* Add CSS class for Read-Only mode ([#178](https://github.com/FlowingCode/TwinColGridAddon/issues/178))