myscript-math-web
:pencil2: :cloud: The easy way to integrate mathematical expressions handwriting recognition in your web app.
[ This description is mirrored from README.md at github.com/MyScript/myscript-math-web on 2019-05-22 ]
MyScript Math Web
The easy way to integrate mathematical expressions handwriting recognition in your web app.

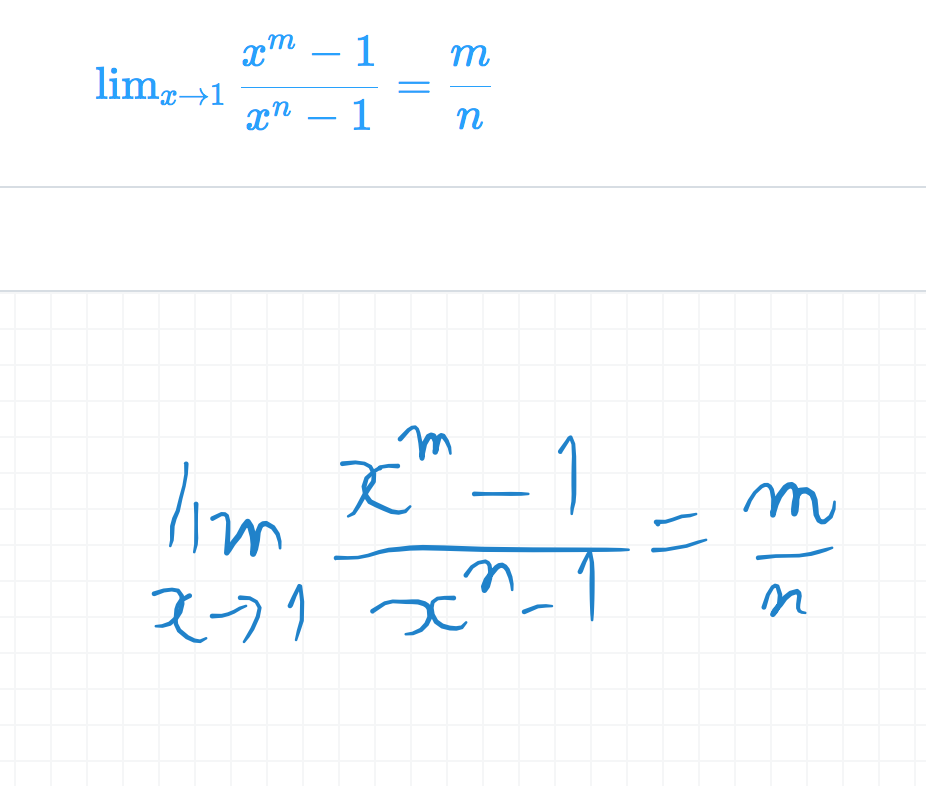
myscript-math-web is a Web component that can be used in every web application to bring mathematical handwriting recognition and conversion.
It integrates all you need:
- Signal capture for all devices,
- Digital ink rendering,
- Link to MyScript Cloud to bring handwriting recognition.
Table of contents
Examples
If you're not familiar with MyScript and Interactive Ink, consider discovering its major features with our math demo.
Simple example of myscript-math-web.
All our examples with the source codes.
Features
- Easy to integrate,
- Digital ink capture and rendering,
- Rich editing gestures,
- Content export,
- Styling,
- Typeset support,
- More than 200 mathematical symbols supported.
You can discover all the math features on our Developer website.
Requirements
- Have npm or yarn installed.
- Have a MyScript developer account. You can create one here.
- Get your keys and the free monthly quota to access MyScript Cloud at developer.myscript.com
Installation
Use an existing project or start a fresh one.
npm init
Install myscript-math-web and use it as showed in the Usage section.
npm install myscript-math-web
Usage
Create an
index.htmlfile in the same directory.Add the following lines in the
headsection to import the library and the webcomponents polyfill.
<script type="module" src="node_modules/myscript-math-web/myscript-math-web.js"></script>
<script src="node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>
- Still in the
headsection, add the following style:
<style>
myscript-math-web {
height: 100vh;
}
</style>
- Use the component in the
bodysection with the keys you received by mail.
<myscript-math-web
applicationkey="YOUR MYSCRIPT DEVELOPER APPLICATION KEY"
hmackey="YOUR MYSCRIPT DEVELOPER HMAC KEY">
</myscript-math-web>
- Your
index.htmlfile should look like this:
<html>
<head>
<script type="module" src="node_modules/myscript-math-web/myscript-math-web.js"></script>
<script src="node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>
<style>
myscript-math-web {
height: 100vh;
}
</style>
</head>
<body>
<myscript-math-web
applicationkey="YOUR MYSCRIPT DEVELOPER APPLICATION KEY"
hmackey="YOUR MYSCRIPT DEVELOPER HMAC KEY">
</myscript-math-web>
</body>
</html>
- Launch a local Web server to start using it! We recommend to use the polymer one, you can find more information on the Polymer website.
polymer serve
You can find this guide and a more complete example on the MyScript Developer website.
Documentation
You can find a complete documentation with the following sections on our Developer website:
- Get Started: how to use myscript-math-web with a full example,
- Editing: how to interact with content,
- Conversion: how to convert your handwritten content,
- Export content: how to export your content,
- Styling: how to style content.
We also provide a complete API Reference.
Getting support
You can get support and ask your questions on the dedicated section of MyScript Developer website.
Sharing your feedback
Made a cool app with myscript-math-web? We would love to hear about you!
We’re planning to showcase apps using it so let us know by sending a quick mail to myapp@myscript.com
Contributing
We welcome your contributions: if you wish to contribute to myscript-math-web, feel free to fork it!
Please take a look at our contributing guidelines before submitting your pull request.
License
This library is licensed under the Apache 2.0.
Links
Compatibility
Was this helpful? Need more help?
Leave a comment or a question below. You can also join
the chat on Discord or
ask questions on StackOverflow.
Version
Dependencies
- polymer#^2.0.1
- myscript-common-element#master
- katex#^0.8.3
- Released
- 2018-12-05
- Maturity
- IMPORTED
- License
- Apache License 2.0
Compatibility
- Framework
- Polymer 2.0+
- Polymer 1.0+ in 1.2.3
- Browser
- Browser Independent
MapLibreGL }> add-on - Vaadin Add-on Directory
An extension to Vaadin that provides a Java API for MapLibreGL slippy map component with modern vector layer support.
MapLibreGL }> add-on version 0.0.1
MapLibreGL }> add-on version 0.0.2
MapLibreGL }> add-on version 0.0.3
MapLibreGL }> add-on version 0.0.4
MapLibreGL }> add-on version 0.0.5
MapLibreGL }> add-on version 0.0.6
MapLibreGL }> add-on version 1.0.0
MapLibreGL }> add-on version 1.0.1
MapLibreGL }> add-on version 1.1.0
MapLibreGL }> add-on version 1.1.1
MapLibreGL }> add-on version 1.2.0
MapLibreGL }> add-on version 1.3.0
MapLibreGL }> add-on version 1.3.1
MapLibreGL }> add-on version 1.3.2
MapLibreGL }> add-on version 1.3.3
MapLibreGL }> add-on version 1.3.4