VStackBarFlow - Vaadin Add-on Directory
Stack bar for Vaadin 14 +
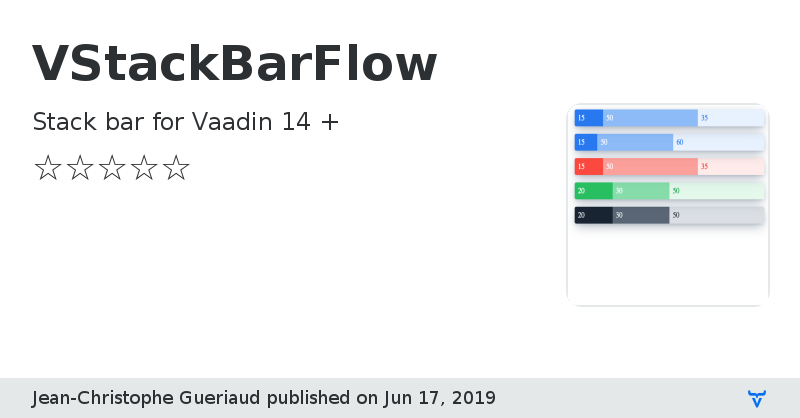
Show a bar that presents data with rectangular bars with widths proportional to the given values.
You can set colors, background colors and descriptions (as tooltip) for each values.
You can also use preset themes.
You can see the web components here: https://www.webcomponents.org/element/@jcgueriaud/v-stack-bar
Online DemoView on GitHub
VStackBarFlow version 1.0.0
First version of Vaadin integration of https://github.com/jcgueriaud1/v-stack-bar
VStackBarFlow version 1.1.1
Update components to use Vaadin ThemableMixin