vaadin-board - Vaadin Add-on Directory
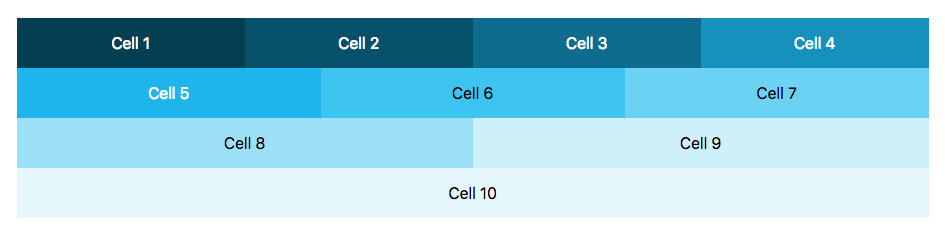
Web Component for creating flexible responsive layouts and building nice looking dashboards.
 ](https://vaadin.com/components/vaadin-board)
### Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-board`:
```sh
$ bower i vaadin/vaadin-board --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-board`:
```sh
npm i @vaadin/vaadin-board --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-board/vaadin-board.js';
```
## Running demos and tests in browser
1. Clone the repository
`git clone https://github.com/vaadin/vaadin-board.git`
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-element` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-board/demo
- http://127.0.0.1:8080/components/vaadin-board/test
## Running tests from the command line
1. When in the `vaadin-board` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Vaadin Board is distributed under [Commercial Vaadin Add-on License version 3](http://vaadin.com/license/cval-3) (CVALv3). For license terms, see LICENSE.txt.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/components/vaadin-board)
### Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-board`:
```sh
$ bower i vaadin/vaadin-board --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-board`:
```sh
npm i @vaadin/vaadin-board --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-board/vaadin-board.js';
```
## Running demos and tests in browser
1. Clone the repository
`git clone https://github.com/vaadin/vaadin-board.git`
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-element` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-board/demo
- http://127.0.0.1:8080/components/vaadin-board/test
## Running tests from the command line
1. When in the `vaadin-board` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `gulp lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Vaadin Board is distributed under [Commercial Vaadin Add-on License version 3](http://vaadin.com/license/cval-3) (CVALv3). For license terms, see LICENSE.txt.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
View on GitHub
GitHub Homepage
Issue tracker
License
vaadin-board version 1.0.0-alpha1
### Dependencies
Polymer/polymer#2.0-preview
vaadin-board version 1.0.0-alpha2
### Dependencies
* polymer#^v2.0.0-rc.1
* vaadin-license-checker#vaadin/license-checker#2.0-preview
vaadin-board version 1.0.0-alpha3
### Dependencies
* polymer#^v2.0.0-rc.1
* iron-resizable-behavior#PolymerElements/iron-resizable-behavior#2.0-preview
* vaadin-license-checker#vaadin/license-checker#2.0-preview
vaadin-board version 1.0.0-beta1
### Dependencies
* polymer#^2.0.0-rc.1
* iron-resizable-behavior#PolymerElements/iron-resizable-behavior#2.0-preview
* vaadin-license-checker#vaadin/license-checker#2.0-preview
vaadin-board version 1.0.0
### Dependencies
* polymer#^2.0.0-rc.1
* iron-resizable-behavior#PolymerElements/iron-resizable-behavior#2.0-preview
* vaadin-license-checker#vaadin/license-checker#^1.0.0
vaadin-board version 1.0.1
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^1.0.0
vaadin-board version 1.1.0-alpha1
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^1.0.0
vaadin-board version 1.1.0-beta1
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^1.0.0
vaadin-board version 2.0.0-alpha1
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-alpha2
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-alpha3
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-alpha4
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-alpha5
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-alpha6
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-beta1
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-beta2
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^2.0.1
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.0.0-pre.1
### Dependencies
* @polymer/polymer#^3.0.0-pre.12
* @polymer/iron-resizable-behavior#^3.0.0-pre.12
* @vaadin/vaadin-license-checker#^2.0.1-pre.1
* @vaadin/vaadin-element-mixin#^1.0.2-pre.1
vaadin-board version 2.0.0-pre.2
### Dependencies
* @polymer/polymer#^3.0.0-pre.13
* @polymer/iron-resizable-behavior#^3.0.0-pre.15
* @vaadin/vaadin-license-checker#^2.0.1-pre.1
* @vaadin/vaadin-element-mixin#^1.0.2-pre.2
vaadin-board version 2.1.0-alpha1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @vaadin/vaadin-license-checker#^2.1.0-alpha2
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-board version 2.1.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @vaadin/vaadin-license-checker#^2.1.0
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-board version 2.1.0
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0-pre.18
* @vaadin/vaadin-license-checker#^2.1.0
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-board version 1.1.0
### Dependencies
* polymer#^2.0.0
* iron-resizable-behavior#^2.0.0
* vaadin-license-checker#vaadin/license-checker#^1.0.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^1.0.1
vaadin-board version 2.1.1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0
* @vaadin/vaadin-license-checker#^2.1.0
* @vaadin/vaadin-element-mixin#^2.0.0
vaadin-board version 2.2.0-alpha1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0
* @vaadin/vaadin-license-checker#^2.1.0
* @vaadin/vaadin-element-mixin#^2.4.1
vaadin-board version 2.2.0-beta1
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0
* @vaadin/vaadin-license-checker#^2.1.0
* @vaadin/vaadin-element-mixin#^2.4.1
vaadin-board version 2.2.0
### Dependencies
* @polymer/polymer#^3.0.0
* @polymer/iron-resizable-behavior#^3.0.0
* @vaadin/vaadin-license-checker#^2.1.0
* @vaadin/vaadin-element-mixin#^2.4.1