vaadin-accordion - Vaadin Add-on Directory
The Web Component for expandable panels. Part of the Vaadin components.
 ](https://vaadin.com/components/vaadin-accordion)
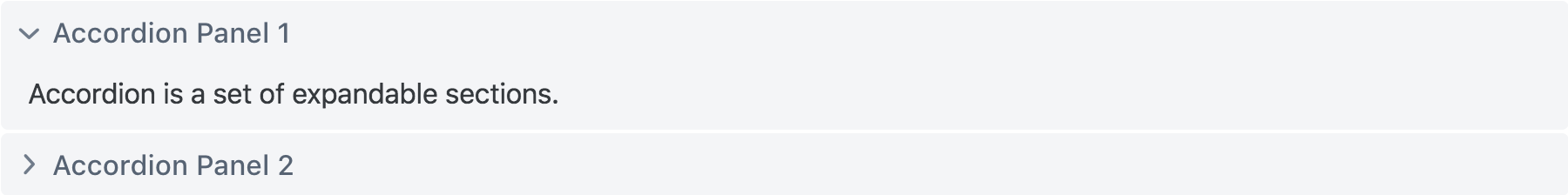
## Example Usage
```html
](https://vaadin.com/components/vaadin-accordion)
## Example Usage
```html
View on GitHub
vaadin-accordion version 1.0.0-alpha1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-control-state-mixin#vaadin/vaadin-control-state-mixin#^2.1.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.3.3
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
vaadin-accordion version 1.0.0-alpha2
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-details#vaadin/vaadin-details#^1.0.0-alpha2
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.3.3
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
vaadin-accordion version 1.0.0-alpha3
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-details#vaadin/vaadin-details#^1.0.0-alpha3
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.4.1
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
vaadin-accordion version 1.0.0-beta1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-details#vaadin/vaadin-details#^1.0.0-beta1
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.4.1
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
vaadin-accordion version 1.0.0
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-details#vaadin/vaadin-details#^1.0.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.4.1
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
vaadin-accordion version 1.0.1
### Dependencies
* polymer#^2.0.0
* vaadin-themable-mixin#vaadin/vaadin-themable-mixin#^1.2.0
* vaadin-element-mixin#vaadin/vaadin-element-mixin#^2.0.0
* vaadin-details#vaadin/vaadin-details#^1.0.0
* vaadin-lumo-styles#vaadin/vaadin-lumo-styles#^1.4.1
* vaadin-material-styles#vaadin/vaadin-material-styles#^1.2.0
vaadin-accordion version 2.0.0-alpha1
### Dependencies
* @vaadin/control-state-mixin#^0.1.0
* @vaadin/element-base#^0.1.3
* @vaadin/keyboard-direction-mixin#^0.1.0
* @vaadin/slotted-items-mixin#^0.1.0
* @vaadin/themable-element#^0.1.2
* @vaadin/vaadin-lumo-styles#^1.5.0
* @vaadin/vaadin-material-styles#^1.2.3
* @vaadin/vaadin-themable-mixin#^1.5.2
* @vaadin/vaadin-details#^2.0.0-alpha2
* lit-element#^2.0.0
* lit-html#^1.0.0
* tslib#^1.10.0
vaadin-accordion version 2.0.0-alpha2
### Dependencies
* @vaadin/element-base#^0.1.3
* @vaadin/keyboard-direction-mixin#^0.1.2
* @vaadin/slotted-items-mixin#^0.1.2
* @vaadin/themable-element#^0.1.2
* @vaadin/vaadin-lumo-styles#^1.5.0
* @vaadin/vaadin-material-styles#^1.2.3
* @vaadin/vaadin-themable-mixin#^1.5.2
* @vaadin/vaadin-details#^2.0.0-alpha3
* lit-element#^2.0.0
* lit-html#^1.0.0
* tslib#^1.10.0