smart-table - Vaadin Add-on Directory
Table Web Component | Table Custom Element | Javascript Table | Free Table Component
**[ This description is mirrored from README.md at [github.com/HTMLElements/smart-table](https://github.com//HTMLElements/smart-table/blob/v2.3.2/README.md) on 2019-05-22 ]**
# [Smart Table Element](https://www.htmlelements.com) [](https://twitter.com/intent/tweet?text=Get%20over%2020%20free%20custom%20elements%20based%20on%20SmartHTMLElements%20&url=https://www.htmlelements.com/&via=htmlelements&hashtags=bootstrap,design,templates,table,developers,webcomponents,customelements,polymer,material)
[](https://github.com/HTMLElements/smart-table/blob/master/LICENSE)
[](https://www.npmjs.com/package/@smarthtmlelements/smart-table)
[](https://github.com/HTMLElements/smart-table/blob/master/LICENSE)
[](https://www.htmlelements.com)
[](https://www.webcomponents.org/element/htmlelements/smart-table)
# <smart-table>
[Live Demo ↗](https://htmlelements.com/demos/table/)
|
[Documentation ↗](https://www.htmlelements.com/docs/)
|
[Installation ↗](https://www.npmjs.com/package/@smarthtmlelements/smarthtmlelements-core)
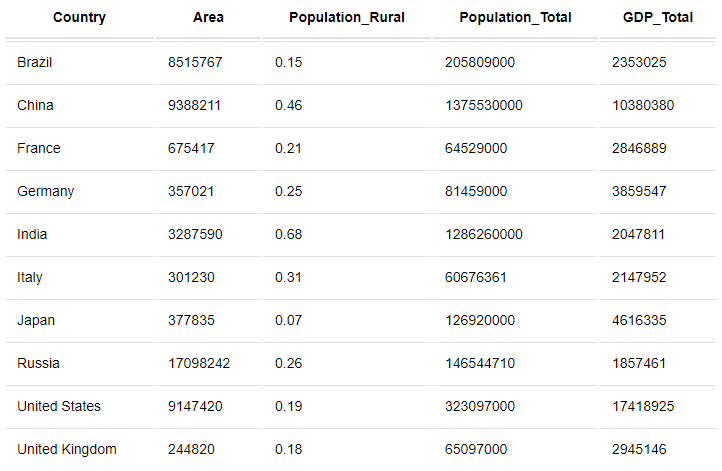
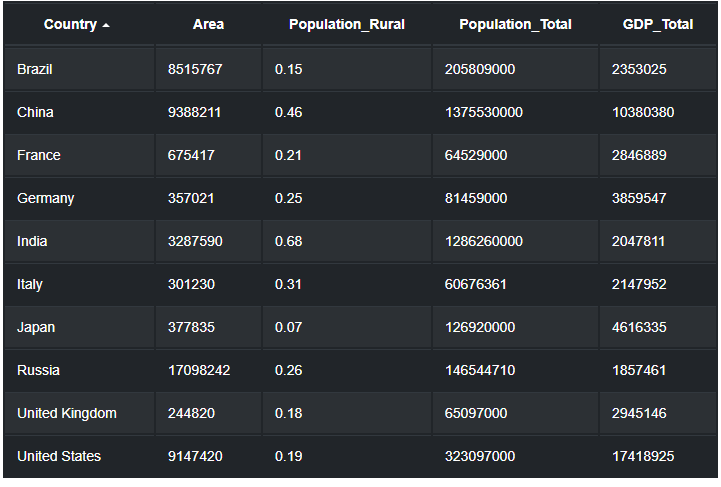
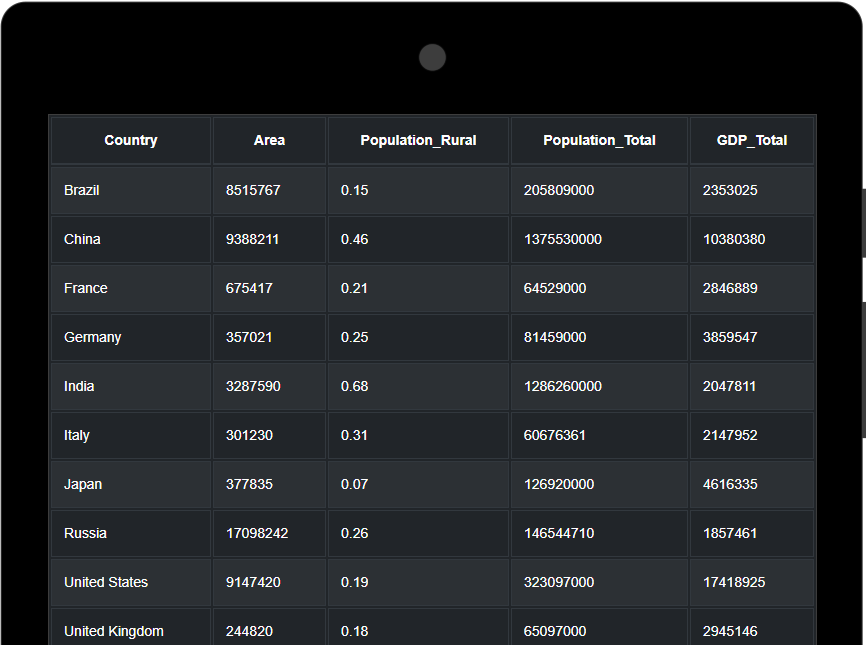
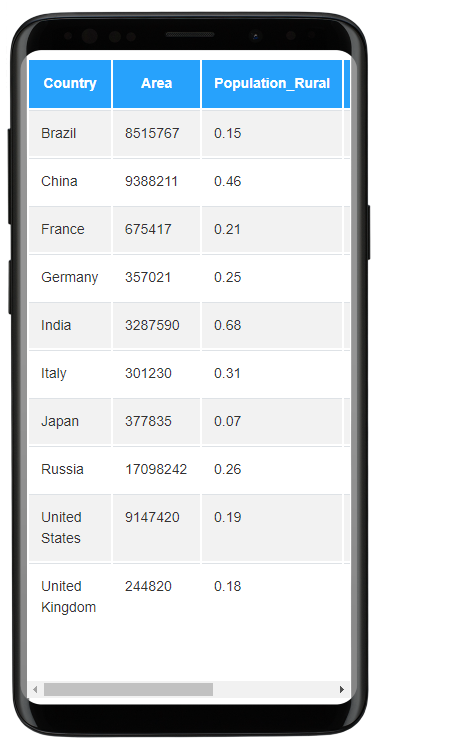
[<smart-table>](https://htmlelements.com/demos/table/) is a Custom HTML Element providing an alternative of the standard Table, part of the [Smart HTML Elements](https://htmlelements.com/).
```html
```
[ ](https://htmlelements.com/demos/table)
[
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
[
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
[
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/table/)
|
[CSS Documentation](https://www.htmlelements.com/docs/table-css/)
|
[API Documentation](https://www.htmlelements.com/docs/table-api/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-table/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/table)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/table/)
|
[CSS Documentation](https://www.htmlelements.com/docs/table-css/)
|
[API Documentation](https://www.htmlelements.com/docs/table-api/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-table/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
View on GitHub| Country | Area | Population_Rural | Population_Total | GDP_Total |
|---|---|---|---|---|
| Brazil | 8515767 | 0.15 | 205809000 | 2353025 |
| China | 9388211 | 0.46 | 1375530000 | 10380380 |
| France | 675417 | 0.21 | 64529000 | 2846889 |
| Germany | 357021 | 0.25 | 81459000 | 3859547 |
| India | 3287590 | 0.68 | 1286260000 | 2047811 |
| Italy | 301230 | 0.31 | 60676361 | 2147952 |
| Japan | 377835 | 0.07 | 126920000 | 4616335 |
| Russia | 17098242 | 0.26 | 146544710 | 1857461 |
| United States | 9147420 | 0.19 | 323097000 | 17418925 |
| United Kingdom | 244820 | 0.18 | 65097000 | 2945146 |
 ](https://htmlelements.com/demos/table)
[
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
[
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
[
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/table/)
|
[CSS Documentation](https://www.htmlelements.com/docs/table-css/)
|
[API Documentation](https://www.htmlelements.com/docs/table-api/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-table/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
](https://htmlelements.com/demos/table)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/table/)
|
[CSS Documentation](https://www.htmlelements.com/docs/table-css/)
|
[API Documentation](https://www.htmlelements.com/docs/table-api/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-table/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0
smart-table version 2.2.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-table version 2.3.0
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-table version 2.3.1
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core
smart-table version 2.3.2
### Dependencies
* webcomponentsjs#^1.0.0
* smart-core#HTMLElements/smart-core