Charts
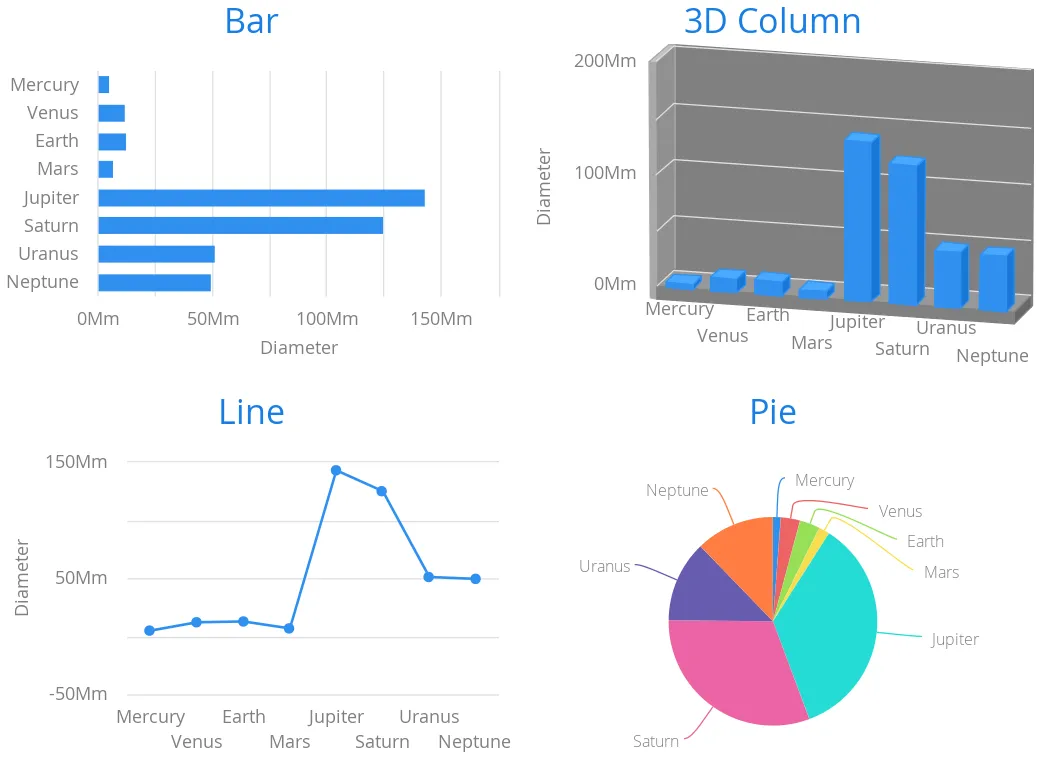
Vaadin Charts is a feature-rich interactive charting library for Vaadin. It provides a Chart component. The Chart can visualize one- and two-dimensional numeric data in many available chart types. The charts allow flexible configuration of all the chart elements as well as the visual style. The library includes a number of built-in visual themes, which you can extend further. The basic functionalities allow the user to interact with the chart elements in various ways, and you can define custom interaction with click events.

The data displayed in a chart can be one- or two dimensional tabular data, or scatter data with free X and Y values. Data displayed in range charts has minimum and maximum values instead of singular values.
This chapter covers the basic use of Vaadin Charts and the chart configuration. For detailed documentation of the configuration parameters and classes, please refer to the JavaDoc API documentation of the library.
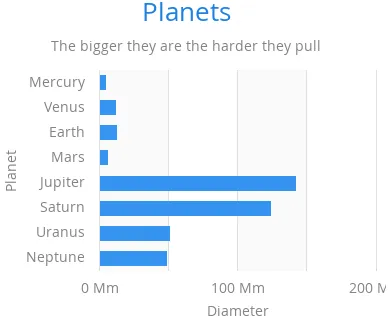
In the following basic examples, which we study further in "Basic Use (Java)" and "Basic Use (Web Components)", we demonstrate how to display one-dimensional data in a column graph and customize the X and Y axis labels and titles.
Java:
Source code
Java
Chart chart = new Chart(ChartType.BAR);
chart.setWidth("400px");
chart.setHeight("300px");
// Modify the default configuration a bit
Configuration conf = chart.getConfiguration();
conf.setTitle("Planets");
conf.setSubTitle("The bigger they are the harder they pull");
conf.getLegend().setEnabled(false); // Disable legend
// The data
ListSeries series = new ListSeries("Diameter");
series.setData(4900, 12100, 12800,
6800, 143000, 125000,
51100, 49500);
conf.addSeries(series);
// Set the category labels on the axis correspondingly
XAxis xaxis = new XAxis();
xaxis.setCategories("Mercury", "Venus", "Earth",
"Mars", "Jupiter", "Saturn",
"Uranus", "Neptune");
xaxis.setTitle("Planet");
conf.addxAxis(xaxis);
// Set the Y axis title
YAxis yaxis = new YAxis();
yaxis.setTitle("Diameter");
yaxis.getLabels().setFormatter(
"function() {return Math.floor(this.value/1000) + \' Mm\';}");
yaxis.getLabels().setStep(2);
conf.addyAxis(yaxis);
layout.addComponent(chart);Web Components:
Source code
HTML
<!DOCTYPE html>
<html>
<head>
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel="import" href="bower_components/vaadin-charts/vaadin-bar-chart.html">
</head>
<body>
<div style="width:400px;height:300px">
<vaadin-bar-chart>
<chart-title>Planets</chart-title>
<subtitle>The bigger they are the harder they pull</subtitle>
<legend>
<enabled>false</enabled>
</legend>
<x-axis>
<chart-title>Planet</chart-title>
<categories>Mercury, Venus, Earth, Mars,
Jupiter, Saturn, Uranus, Neptune</categories>
</x-axis>
<y-axis>
<chart-title>Diameter</chart-title>
<labels formatter = "function () { return this.value / 1000 + 'Mm';}">
<step>2</step>
</labels>
</y-axis>
<data-series name="Diameter">
<data>
4900, 12100, 12800, 6800,
143000, 125000, 51100, 49500
</data>
</data-series>
</vaadin-bar-chart>
</div>
</body>
</html>The resulting chart is shown in Basic Chart Example.

Licensing
Vaadin Charts is a commercial product licensed under the VCL-2 License (Vaadin Commercial License and Service Terms). You need a license for all Charts use, including web deployments as well as intranet use. See pricing for details.