Wiring It Up
Connecting Java logic to your design is made easy by splitting the UI definition and code into several layers, laying the foundation for a good separation of concerns.
From a coding perspective, a designs will have three separate parts:
-
A declarative definition of the UI
-
A "companion" class exposing select components a Java fields
-
Custom Java code connected to the components exposed to Java
The declarative file (1) is normally created by Vaadin Designer, but can be created and edited by hand as well, and changes you make will be reflected in the Designer.
The companion class (2) is auto-generated based on the declarative file by Vaadin Designer, and you should not edit this file - it will be overwritten and any changes you make will not be reflected in the design.
Finally, the custom Java code (3) is completely created and maintained by you (or some other programmer). As long as the companion class (2) is used to connect logic to components, you will notice if, for example, some component goes missing. In effect, you can safely edit the design with Vaadin Designer, because you will notice if you break the logic.
Declarative Code
The declarative format is based on HTML/WebComponents files, and is supported directly by the Vaadin Framework. The design files have the .html suffix.
Note that the format does still not support arbitrary HTML. See "Designing UIs Declaratively" for more information regarding the declarative format.
You can edit the declarative file with any text or HTML editor, but the Vaadin Designer is needed to automatically create and update the connection between declarative and Java.
Any changes you make to the declarative file are also reflected in the Designer.
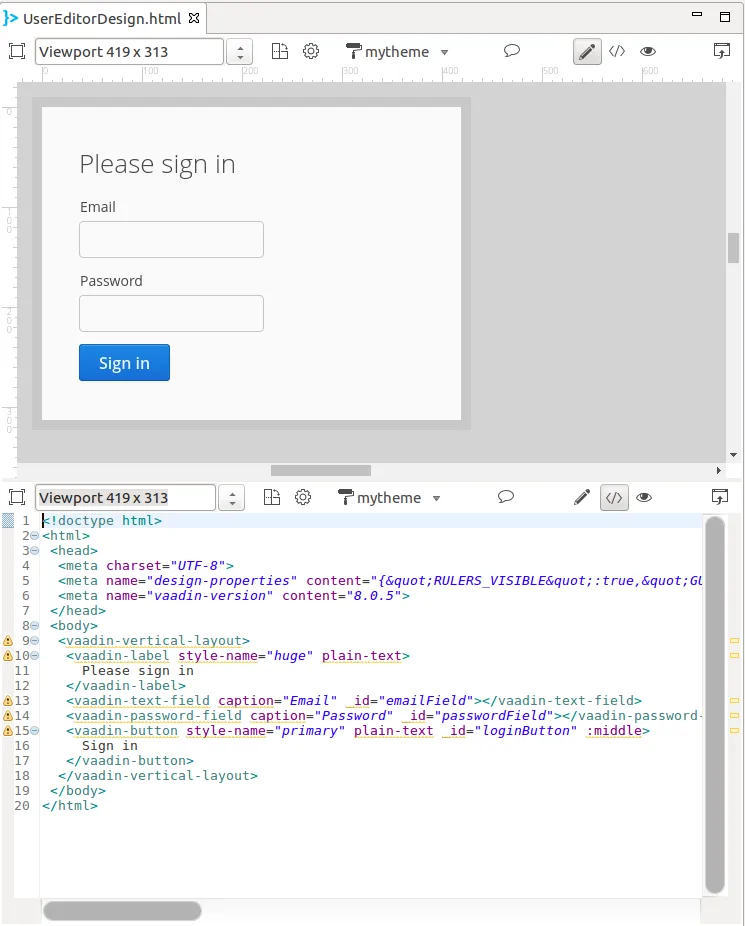
Split View
In fact, you can keep the Designer open next to an HTML code editor, and see the changes you make visually reflected. This can be a powerful mode of operation.
In Eclipse, you can open a code editor by right-clicking on a HTML design file and selecting . You can then drag the editor tab to under the Designer view to create a split view. In Eclipse Neon (and later), you can choose "Window → Editor → Toggle Split Editor (Horizontal)" as illustrated in Split View with Designer in Eclipse
In IntelliJ, it can be done by selecting "Window → Editor Tabs → Split Horizontal" (or "Split Vertical").

In a similar way, you can open your theme file (Sass or CSS) in a split view. When you save the file, Designer runs on-the-fly compilation for it and shows the changes to the visual appearance immediately.
Java Code
Vaadin Designer automatically creates a "companion" Java class, with all the components you choose to export from your design exposed as Java fields, all wired up and laid out according to your design.
The file will be overwritten by the Designer, and should not be edited.
This provides the compile-time connection between the design and Java code, as long as you are using Vaadin Designer to edit your UI. For instance, if you remove a component from the design that your code is using, you will immediately notice the error in Eclipse.
Exporting Components
Components are "exported" to Java by setting the "name" property in Vaadin Designer. The name is represented as a " _id" attribute in the declarative format (where it can also be manually set) and the corresponding field will be added to the Java companion class.
Note that the name is used as Java field name, so Java naming conventions are recommended.
If you change the name, the declarative file and the companion Java class will be updated, but custom code referencing the field will currently not.
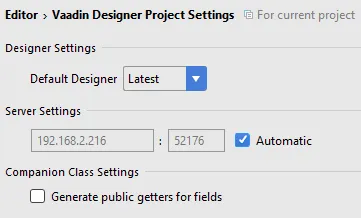
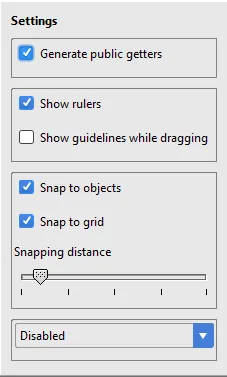
Access exported components through getters
It is possible to generate getters for exported components instead of direct field access. This setting could be set globally for every newly created design from Vaadin Designer Project settings.

Later you can configure getters generation per design file by pressing cogwheel button in the editor toolbar.

Extending or Referencing
The companion Java class is overwritten and should not be edited. This is intentional, to create a clear and predictable separation of concerns. The declarative format configures the components, the companion class exposes the components to Java, and the logic goes in a separate file - either just referencing the companion class (in a composition) or by extending it.
In many cases, it is best to encapsulate the logic pertaining to a design by extending the companion class, and only exposing the API and events as needed. It might even make sense to place the designs in package(s) of their own.