Getting Started
Vaadin Designer works projects using Vaadin Framework 8. In short, create a new project as described in "Creating a Vaadin Project".
Creating a Design
With your project selected, create a new design:
-
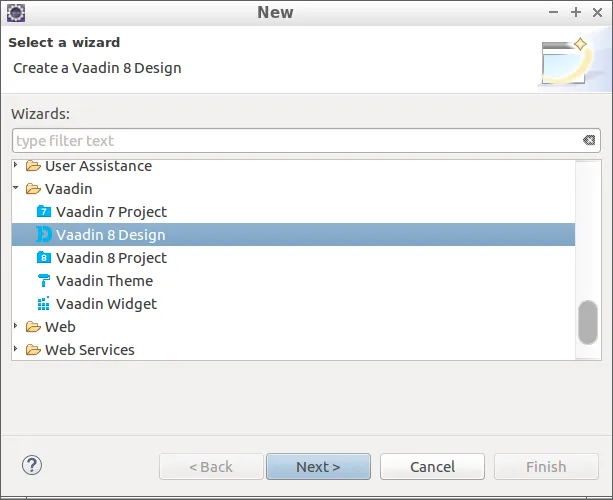
In Eclipse select , choose Vaadin 8 Design from the list, and click .
-
In IntelliJ IDEA select , choose Vaadin 8 Design from the list

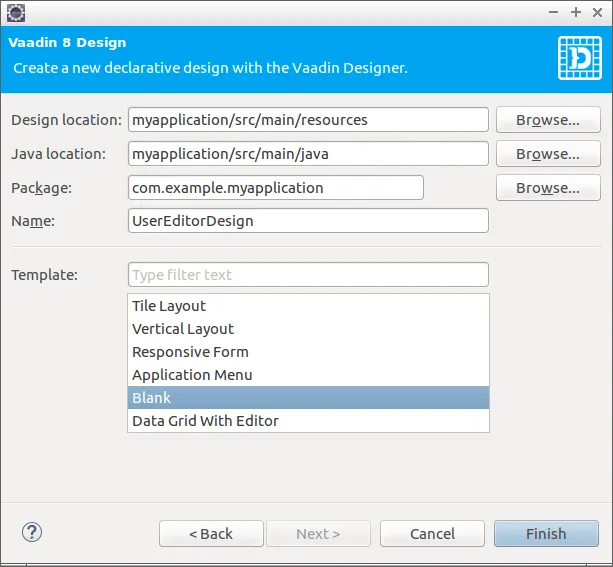
In the design parameters step, make sure the locations are correct. You can put the design in a specific package if you wish.

Give your design a descriptive name. Using a naming convention to separate the design’s companion Java file from the classes using it will make things easier for you later.
For example, the name UserEditorDesign will result in UserEditorDesign.html and UserEditorDesign.java. You could then create a UserEditor component that extends the UserEditorDesign, and perhaps a UserEditorView to place the editor component in a bigger context.
In another case, you could make a LoginDesign that is used in a LoginWindow (but not extended).
Finally, you can choose a template as starting point, or start from scratch (Blank).
Choose to create the design and open Vaadin Designer.
Vaadin Designer GUI Overview
Vaadin Designer is fully integrated with the IDE and its views can therefore be freely moved and arranged as you wish. However, it is best to first try the Designer in its default setup. In Eclipse, this can be done by choosing from the dialog that is presented when a new design is created.
To be able to successfully use the Designer, you will need the Outline, Palette and Properties views, in addition to the main editor.

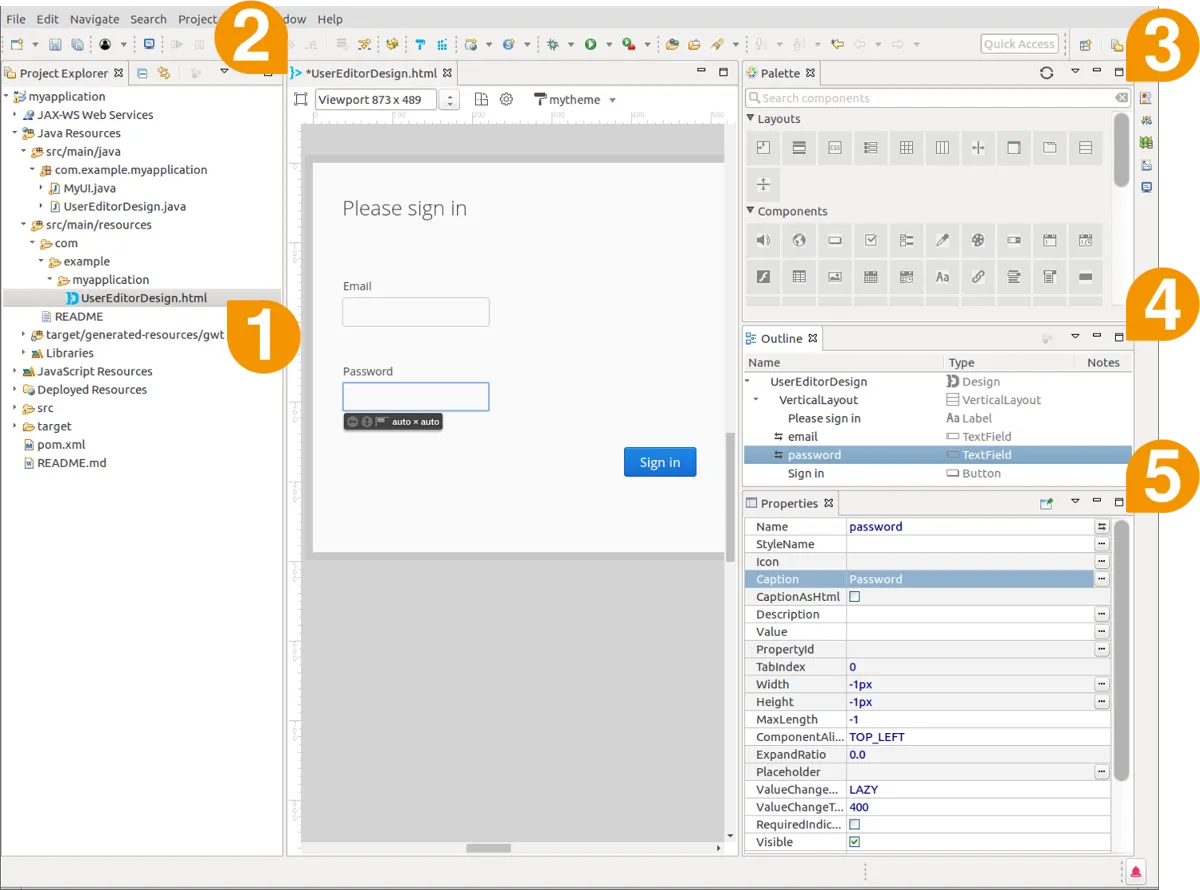
The elements of the perspective illustrated in Panels in Vaadin Perspective are as follows:
-
Design files
-
Editor (see below for close-up)
-
Component palette
-
Outline - component hierarchy
-
Properties for the selected component
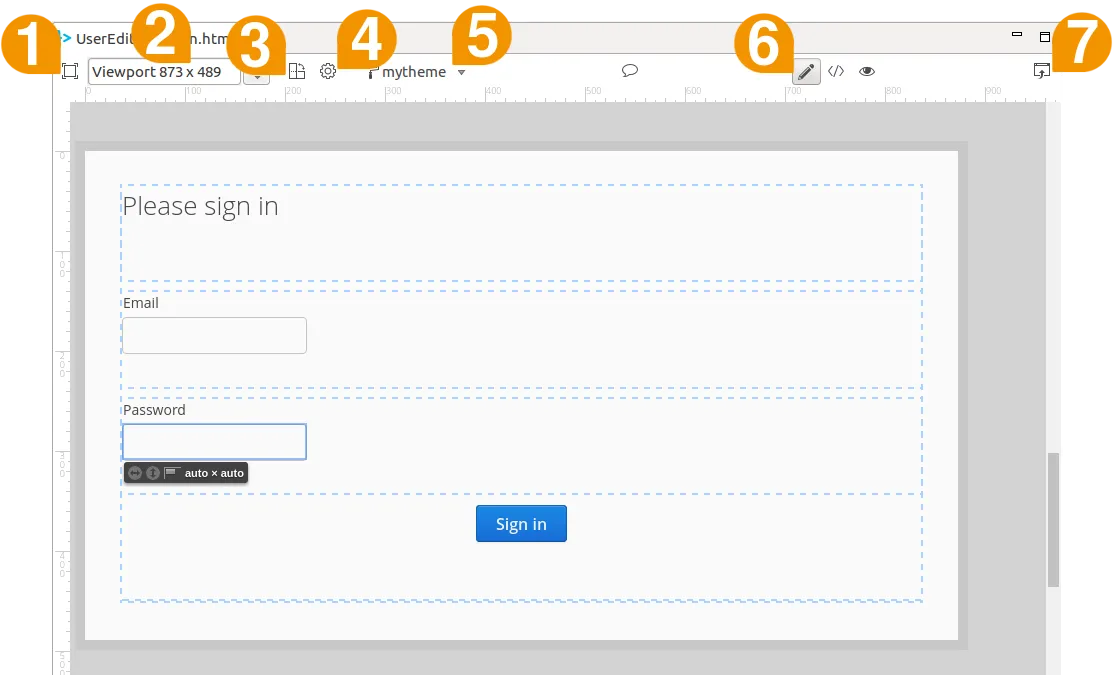
In the editor view, illustrated in Component Editor, you have a number of controls in the toolbar.

-
Center viewport
-
Viewport size and presets
-
Rotate viewport (portrait / landscape)
-
Configure canvas; rulers, grids, snapping, public getters
-
Theme selector
-
Design / Code / Quick preview -modes
-
External preview