Requesting more feedback from you regarding themes
What are the things you would’ve needed to use but weren’t available in a theme, and you didn’t have the resources/knowhow to implement yourself?
I mean situations like “I need to have a toolbar here, but adding basic buttons in a row just looks unfinished and lame” or “I need a panel with an iTunes-like menu here, but the default panel is too plain and how should the menu look like?”.
Please share, any input will help me decide what kind of styles are most commonly needed. Currently I guess most of the styles in Reindeer aren’t even used that much, first because they are quite well hidden and undocumented, and secondly because they haven’t got enough real use cases.
Do you need more panels, more buttons, more tables, more textfields?
What situations were they used in, what problem were you solving with the style?
And the styles don’t have to restrict only to one component, they can be “composite” styles, like the “blue” and “black” layout styles in Reindeer, that modify the contained child component styles as well. E.g. if we had a “toolbar” style for a HorizontalLayout, it could style all buttons inside the layout in some way, and possibly add a “selected” style for the buttons as well, making one button look pressed down. Just thinking out loud, and I encourage you to do so too.
One more question.
What kind of theme would you be most comfortable using
: a theme that’s designed to accommodate the whole browser window, from edge to edge, not showing any real background of the window, just the components’ background would be showing (be it a split panel or a tab sheet etc. that occupies the whole window), or do you like to design applications in a more “web” style, having margins around different sections of the app, giving it more white-space to breathe?
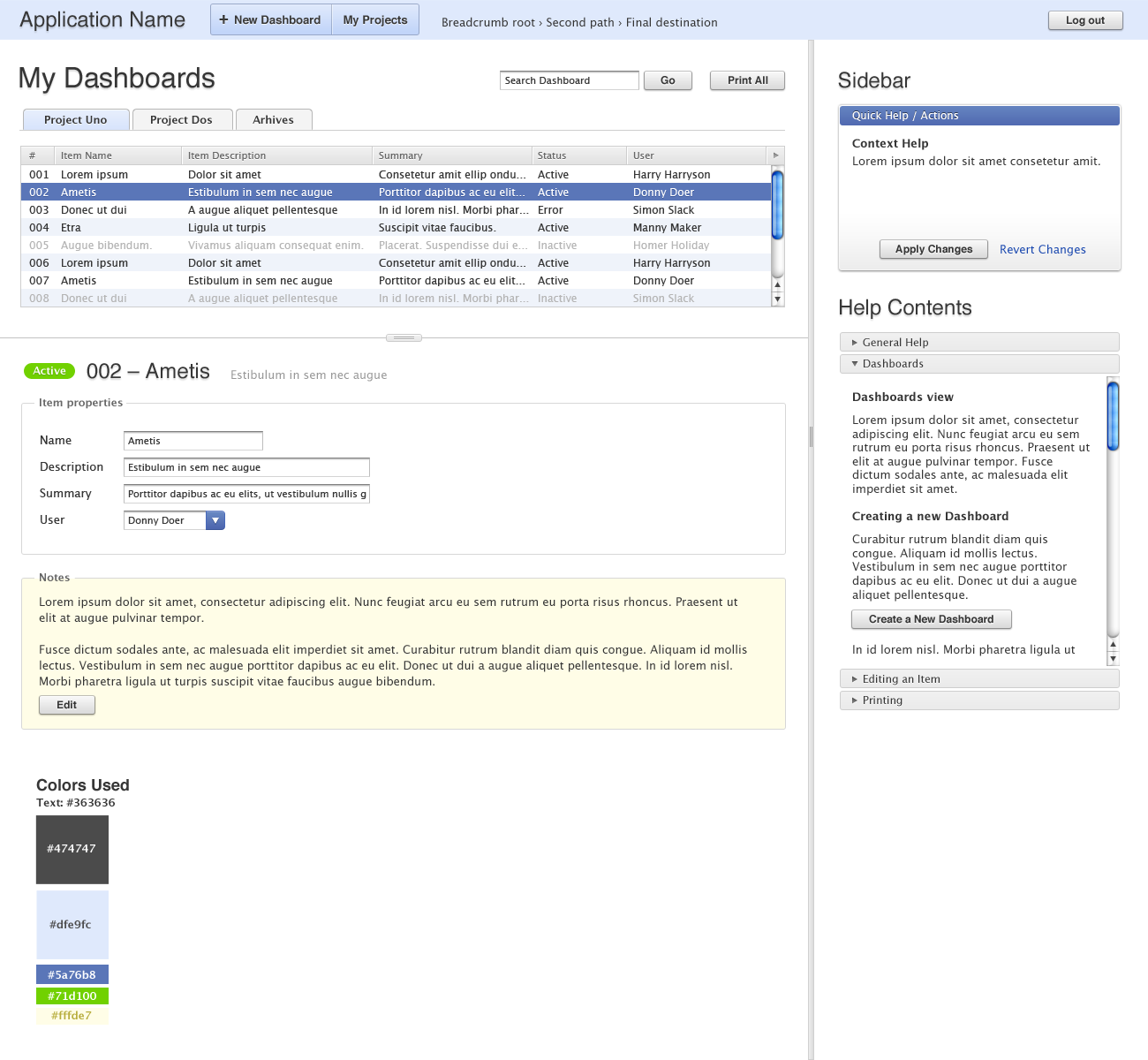
If I look at the first mockup in this thread, I’d say that it resembles a hybrid between these two styles, allowing you to compose either style view. But if I think of the Runo theme, it resembles more of the “web” style, with large headings and white-space in some parts of the components. The Reindeer theme is also a bit of hybrid, but leans more towards the “fill the entire window” style. Do you agree?
Thanks in advance for all answers!