Hello! I’m new to using Vaadin’s web components (in HTML + CSS + Typescript) and I’ve been searching the documentation for how to setup my app to use the Lumo dark theme. Sadly, I can only find Java documentation. Can anyone please help? Thank you!
The Lumo theme has CSS selectors for theme="dark" attributes on DOM elements. This selector also covers child elements which means that you can set the attribute on the <html> or <body> element if you want to use the dark theme for the entire application.
In case you want to modify the dark mode styles, the recommended way is to start by modifying the lumo variables in styles.css
[theme="dark"] {
--lumo-primary-color: #add8e6;
--lumo-success-color: #90ee90;
--lumo-error-color: #db7070;
}
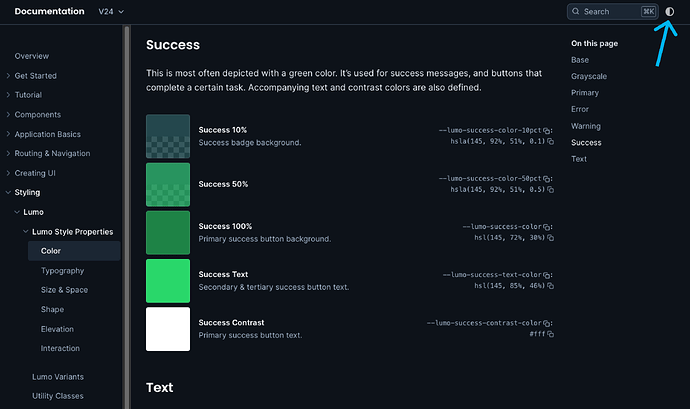
Lumo theme documentation shows the default dark theme variables when viewed in dark mode:
Thanks @Leif, I did use the theme="dark" attribute on the <html> tag but it didn’t seem to make a difference. I will try again this afternoon and respond back. Many thanks!
Many thanks Jusso, once I get the dark theme working, I may consider altering its styles.
Check out the resolution in this post from a couple of weeks ago Dark mode problem in Web Components