thx
Hi,
That’s the default behavior if you do not specify any width or flex for a column. Only the very first set of data rendered in the grid viewport will affect the width. The width won’t update when you scroll and a longer text appears in the viewport.
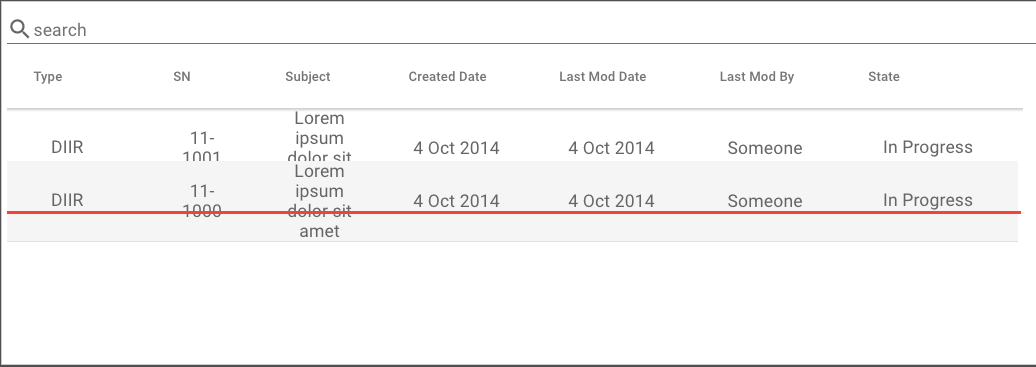
here is a image of the issue, i am not applying an css to grid, rows become jumbled and selection bar floats

Sorry for the late reply. Can you post an example somewhere online (jsbin/jsfiddle/codepen/plunkr etc), so we can take a closer look?
A simple check: have you applied a correct DOCTYPE for your HTML page? I have a slight recollection that if you omit <!doctype html> from the page you might end up with something like in the screenshot.
that was it, thx