Hi,
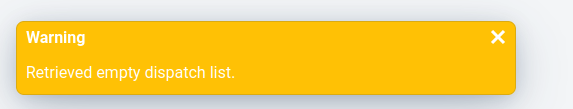
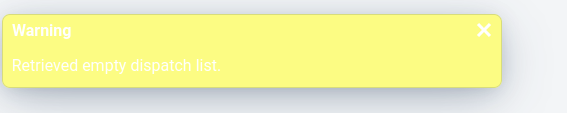
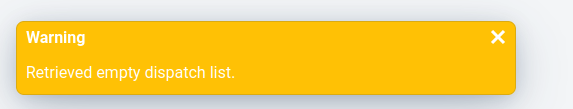
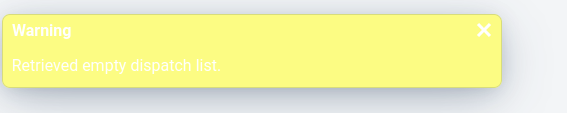
I have noticed that the “warning” theme color changed from orange to yellow between versions 24.5.2 and 24.5.3… How can I switch to the old orange color? The text is not visible anymore with that yellow background …


Hi,
I have noticed that the “warning” theme color changed from orange to yellow between versions 24.5.2 and 24.5.3… How can I switch to the old orange color? The text is not visible anymore with that yellow background …


Are you sure something else is not causing the change? Flow uses Lumo theme colors (from web-components), and the warning colors have not changed since they were added to Lumo: Blaming web-components/packages/vaadin-lumo-styles/color.js at 0ffc9dc7934851efe561ac5539495bf5ca53a214 · vaadin/web-components · GitHub
I am not sure. It may have some other reason. The fact is that when I switch between the two Vaadin versions the background switches also.
Something may have been changed in Vaadin that makes that difference to pop up, I mean not necessarily the color itself.
Tested with an app from start.vaadin.com, could not see difference in colors between 24.5.2 and 24.5.3. Also by default the text is black, not white.
And how is your style.css file ? doesn’t it have any variable that overwrite those colors ?
I have investigated my settings. The difference that comes from the Vaadin version upgrade is that some CSS settings from the :root { } section of one CSS file which was not directly included as the @CssImport are overwriting now the CSS Settings defined in the html {} section of a CSS file which is directly included as @CssImport.
This comes somehow from the Vaadin version change.
It may be a bug fix in Vaadin but it causes some visible changes in my application.
Does anybody know what was the issue that introduced this change?
Or if there are some migration notes?
Only change that might be related could be this fix: import parent theme lumoImports in dev bundle mode by tltv · Pull Request #20325 · vaadin/flow · GitHub
Looks like as a regression in Vaadin. From the description here, the custom CSS might accidentally leak to the document and affect notification styles.
Could you please provide your CSS so that we could try running it with Vaadin warning notification ?