Hi Alejandro,
I just update the Backery demo app, where should I publish it?
My twitter account is @GianlucaV4l
Thanks
Gianluca
Hi Alejandro,
I just update the Backery demo app, where should I publish it?
My twitter account is @GianlucaV4l
Thanks
Gianluca
Good! Best place would be [GitHub]
(https://github.com). I’m guessing you are not familiar with Git or GitHub. Create an account if don’t have one. Install Git, add a .gitignore file like [this]
(https://github.com/alejandro-du/vaadin-microservices-demo/blob/master/.gitignore) to the root directory of your project, run git commit -am "Initial commit". Create a new repository in GitHub and follow the instructions to push the changes. Once you have the repo published, please share its URL here ![]()
Ok,
as soon as I create the repository, I’ll post the URL here
Gianluca
Hi Alejandro,
I publish the project on [GitHub]
(https://github.com/gianluca-valentini/vaadin-bakery).
My only doubt is the license. I used the MIT on with this GitHub project. If necessary, we change it.
Let me now if is ok for you.
Thanks
Gianluca
Thanks a lot!
Gianluka, unfortunatelly the license for Backery doesn’t allow to publish this.
Commercial Vaadin Template License version 1
>>>2.2 Licensee shall not, unless expressly provided in Agreement or in the applicable legislation,
…
2.2.2 grant sub-licenses to Licensed Template or assign its rights or obligations under this Agreement to a third party;
2.2.3 distribute the Licensed Template as-is or any derivatives or parts of it for the purpose of them being used as source code examples or basis for other software applications.
I’d suggest to remove the repo or make it private. In any case, the snippets of code and ideas shared here should help other developers to accomplish the same by themseves. Thanks again, and sorry for the hassle ![]()
Hi Alejandro,
i will change the repository as soon as possible.
I need to change it even if I change my license with the vaadin license too?
I’m affraid so.
ok,
I will try ti change the repo as private.
If you can understand if si possible t
ok.
I will try to change my the repository as private.
Can you inform if using the vaadin license is possible to make it public again?
I’m afraid not.
ok ![]()
I deleted it.
See you next time Alejandro!!!
Thanks. See you!
Hello Gianluca, can you send project zip to me (email) ? Thank you.
I’m afraid not.
As Alejandro said the Vaadin license does not allow me to share that code, but if you download the Bakery app and replace the attached html files to the originals you will have the same coda that I have.
We can continue to improve it adding more components and share them here :).
I can help you if you need
Hi Evgeniy Zherebin,
did you update the Bakery app with the previous experimental attached HTML files?
I’d like to extend my experiment adding the user logged image :D.
I will update my code at the end of my development, but if somebody has an idea about it, please post it!
Hi, Gianluca Valentini! Thank you for your offer. I will wait official app-layout plug-in.
Hi Alejandro,
I need your help. I’m trying to increase the width of the vertical menu because I would like to put the icon and the text near (not below). Is this possible for you?
Can you help me?
Now in my experiment I added a row on top where put icons and other actions ![]() that disappears in mobile mode.
that disappears in mobile mode.
Hi guys,
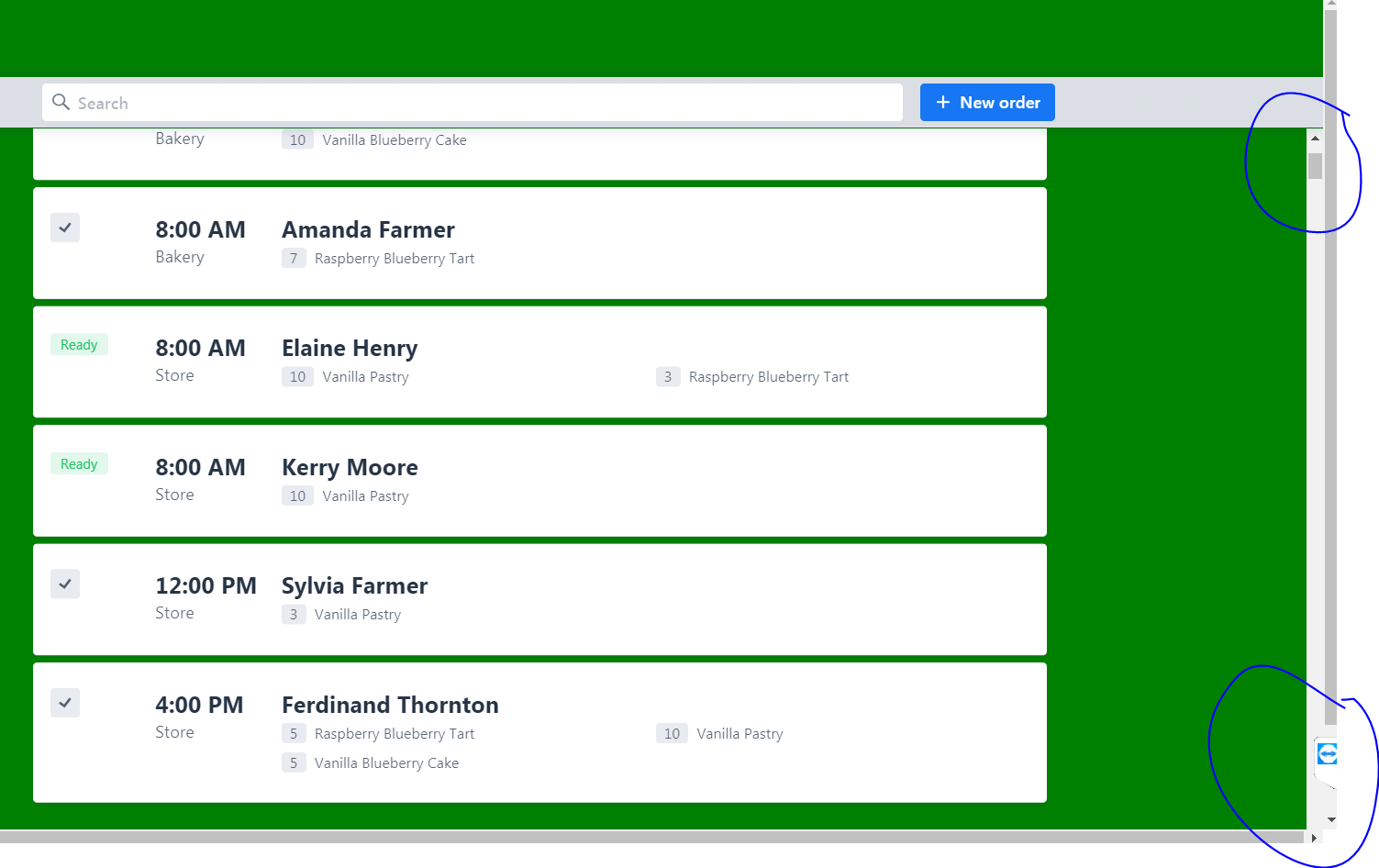
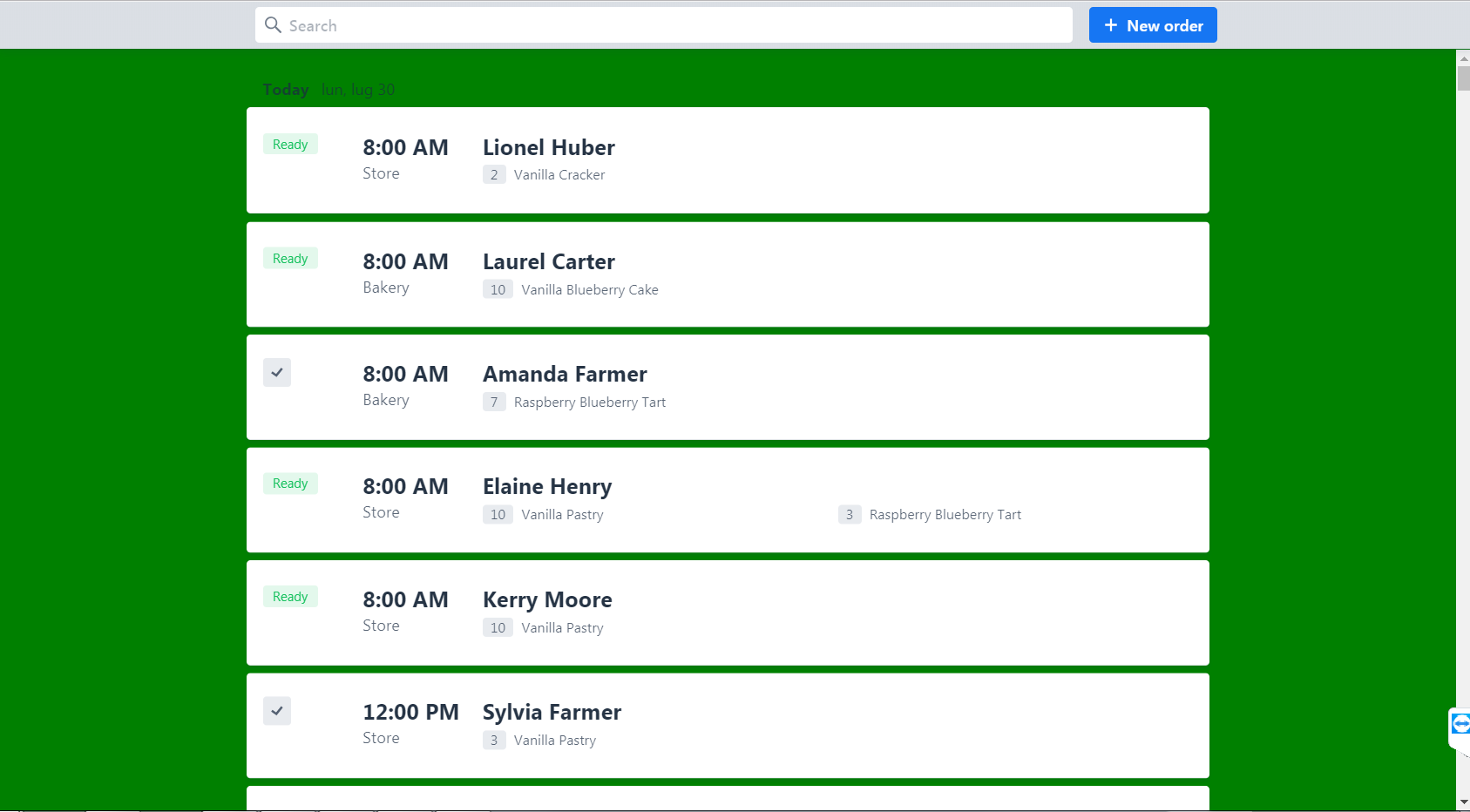
I added a horizontal bar on top but I realized that the horizontal and vertical scroll bars are now visible
This is part of my HTML code coming from main-view.html:
<div style="background-color: olive;">
<div id="logo-container" class="logo-container">
<img id="logo-img" class="logo-image" src="/images/logo-light.png" alt="">
</div>
<div>
<app-navigation id="appNavigation" nav-hidden$="[[navHidden]
]">
</div>
<div style="width: 100%;">
<!-- bar on top the app container slot-->
<div id="bar_container" style="height: 5em; width: 100px; ">
</div>
<slot></slot>
</div>
</app-container>
Without bar_container DIV I have one the vertical scroll only (correct: without_bar.PNG). Adding it, a double the vertical and horizontal scroll are visible (2more-scroll.PNG).
Can somebody help me?
Thanks
Gianluca