I’m afraid not.
ok ![]()
I deleted it.
See you next time Alejandro!!!
Thanks. See you!
Hello Gianluca, can you send project zip to me (email) ? Thank you.
I’m afraid not.
As Alejandro said the Vaadin license does not allow me to share that code, but if you download the Bakery app and replace the attached html files to the originals you will have the same coda that I have.
We can continue to improve it adding more components and share them here :).
I can help you if you need
Hi Evgeniy Zherebin,
did you update the Bakery app with the previous experimental attached HTML files?
I’d like to extend my experiment adding the user logged image :D.
I will update my code at the end of my development, but if somebody has an idea about it, please post it!
Hi, Gianluca Valentini! Thank you for your offer. I will wait official app-layout plug-in.
Hi Alejandro,
I need your help. I’m trying to increase the width of the vertical menu because I would like to put the icon and the text near (not below). Is this possible for you?
Can you help me?
Now in my experiment I added a row on top where put icons and other actions ![]() that disappears in mobile mode.
that disappears in mobile mode.
Hi guys,
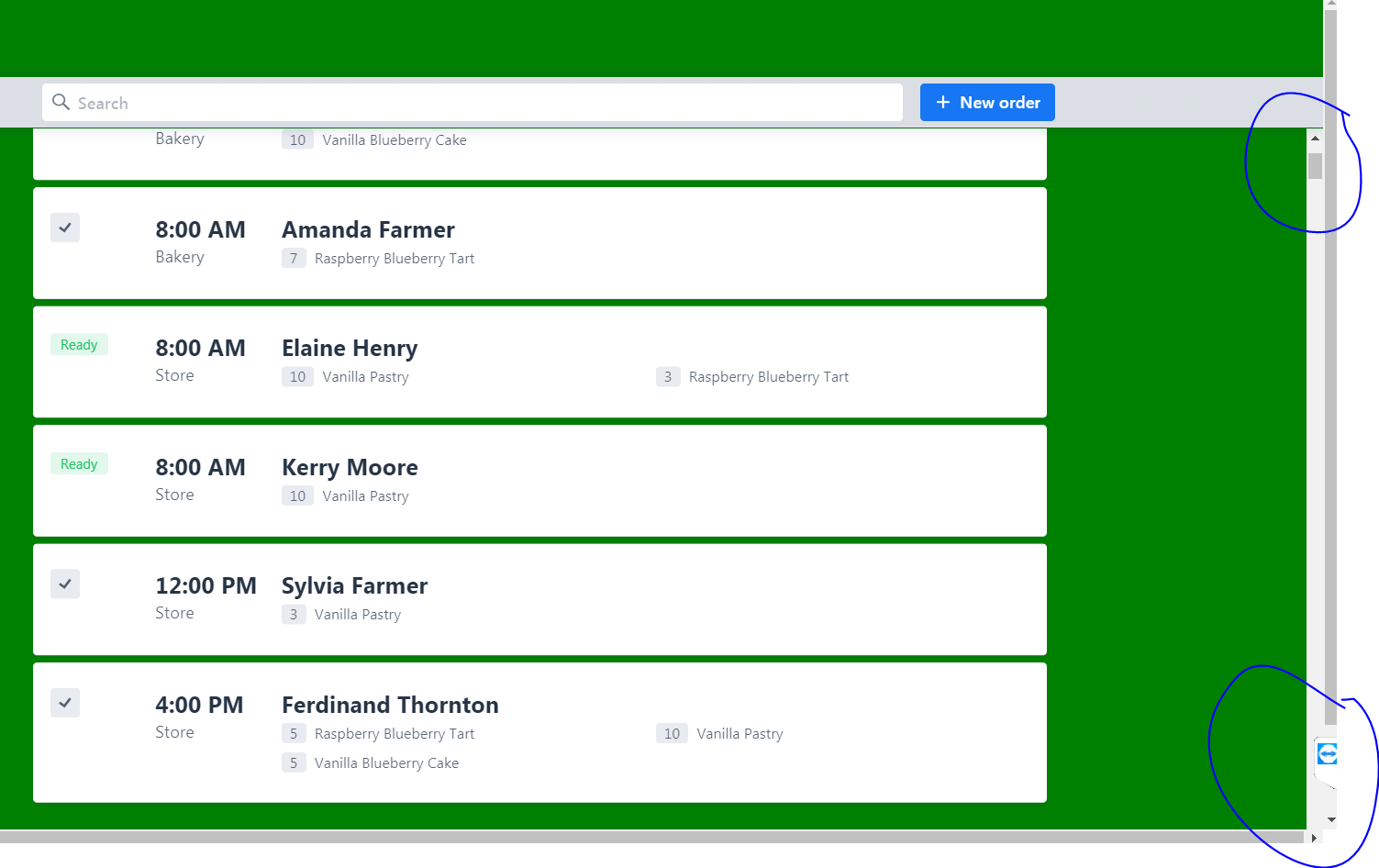
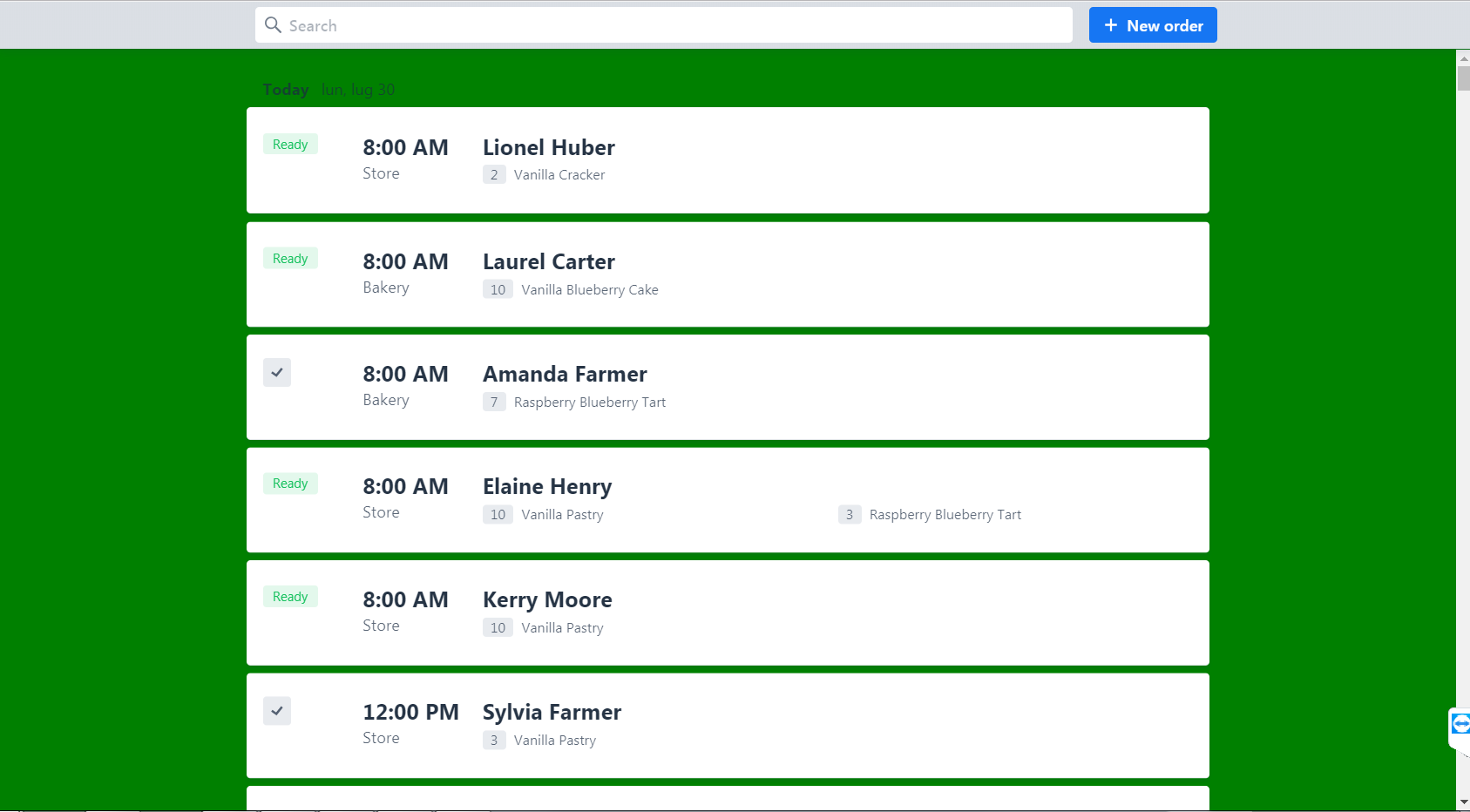
I added a horizontal bar on top but I realized that the horizontal and vertical scroll bars are now visible
This is part of my HTML code coming from main-view.html:
<div style="background-color: olive;">
<div id="logo-container" class="logo-container">
<img id="logo-img" class="logo-image" src="/images/logo-light.png" alt="">
</div>
<div>
<app-navigation id="appNavigation" nav-hidden$="[[navHidden]
]">
</div>
<div style="width: 100%;">
<!-- bar on top the app container slot-->
<div id="bar_container" style="height: 5em; width: 100px; ">
</div>
<slot></slot>
</div>
</app-container>
Without bar_container DIV I have one the vertical scroll only (correct: without_bar.PNG). Adding it, a double the vertical and horizontal scroll are visible (2more-scroll.PNG).
Can somebody help me?
Thanks
Gianluca


I noticed one thing.
If I change
body {
height: 100vh;
width: 100vw;
overflow: hidden;
margin: 0;
}
instead of the default
body {
height: 100vh;
width: 100vw;
margin: 0;
}
everything works well.
But how can the body’s css be modified? Is this the right approach?