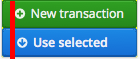
I’m using two buttons of the same size, one above other, one is “friendly”, the other “primary”.
I tried to left-align the icon and text on both, but they don’t align perfectly (see attachement).
By looking at the valo theme source, I found that “primary” buttons have a custom padding that is calculated differently from all other buttons:
_button.scss line 20
.#{$primary-stylename}-primary {
...
$padding-width: round($v-unit-size/2);
padding: 0 $padding-width;
...
}
overrides
_button.scss line 220
@mixin valo-button-style (...) {
...
padding: 0 round($unit-size/2.4) + round($border-radius/3);
...
}
I found the solution, added this in my main mixin:
.v-button-primary {
padding: 0 round($v-unit-size/2.4) + round($v-border-radius/3);
}
But I was wondering what’s the purpose of having a different padding for primary buttons, is it a bug or a feature? ![]()