I’m trying Vaadin 7.0.3 alpha 1 specifically to check the Valo theme, and specifically to see if unlike Reindeer, the Valo buttons can grow (vertically) in size and still look good, this in hopes to accomodate for 32x32 png icons in non-native buttons.
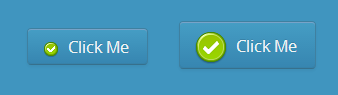
So far I’m glad to see the Valo buttons do grow in size, however I’m noticing that the icon in the button does not seem to be vertically centered.
I’m attaching the picture of how the button looks with a 16 pixel button, and how it lloks with a 32 pixel button (and setheight 48)
The code to generate te button is this:
Button button = new Button("Click Me");
ThemeResource icon = new ThemeResource("accept_button.png");
button.setIcon(icon);
button.setHeight(48, Unit.PIXELS);
button.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
layout.addComponent(new Label("Thank you for clicking"));
}
});
layout.addComponent(button);¿Any idea on what is necessary to get icons vertically centered in Valo’s buttons?