I just created a new project with Spring and Vaadin 10 with the following dependencies:
<properties>
<vaadin.version>10.0.1</vaadin.version>
</properties>
<dependencies>
<dependency>
<groupId>com.vaadin</groupId>
<artifactId>vaadin-spring-boot-starter</artifactId>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.vaadin</groupId>
<artifactId>vaadin</artifactId>
<version>${vaadin.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
I then added a very simple view:
@Route("")
@PageTitle("Hello World")
public class LoginView extends VerticalLayout {
public LoginView() {
add(new Button("Button?"), new Label("Label?"));
}
}
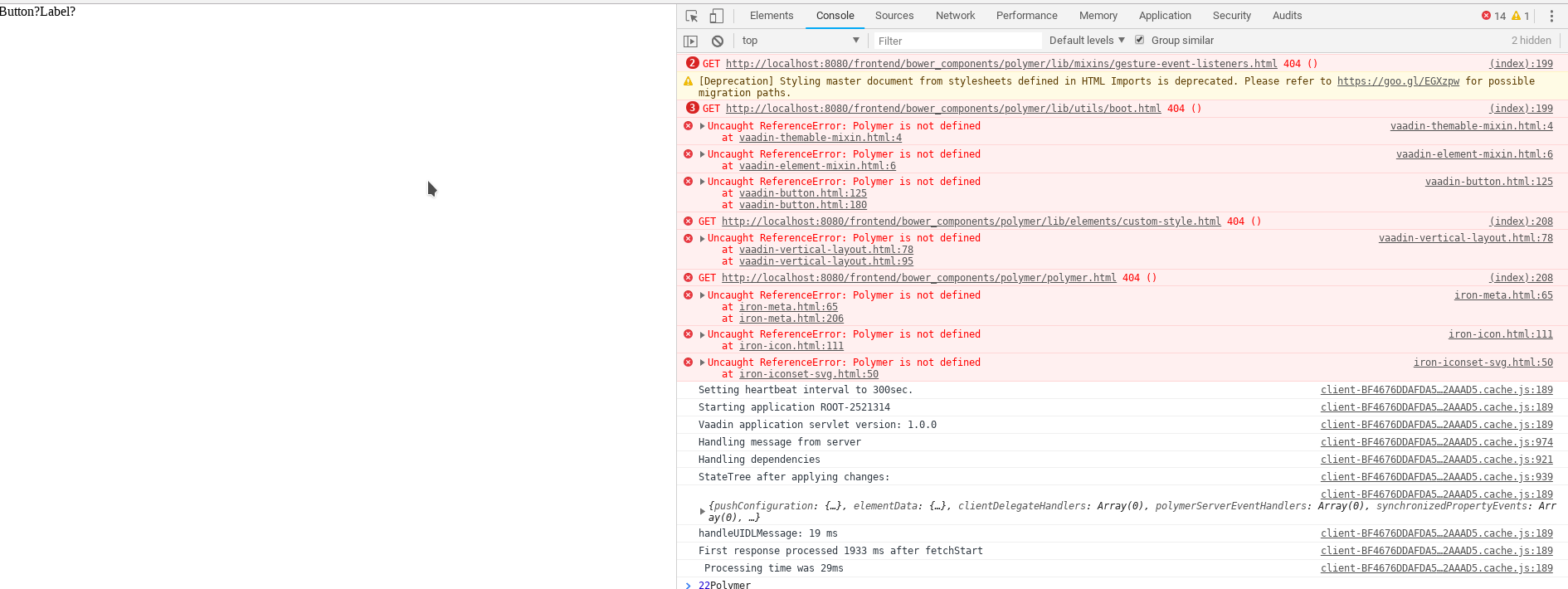
Now I’m facing the problem, that the Lumo (default) theme is not applied to my view and that the VerticalLayout doesn’t align my elements like it should do. I then checked the console and it showed the attached errors.