Hi,
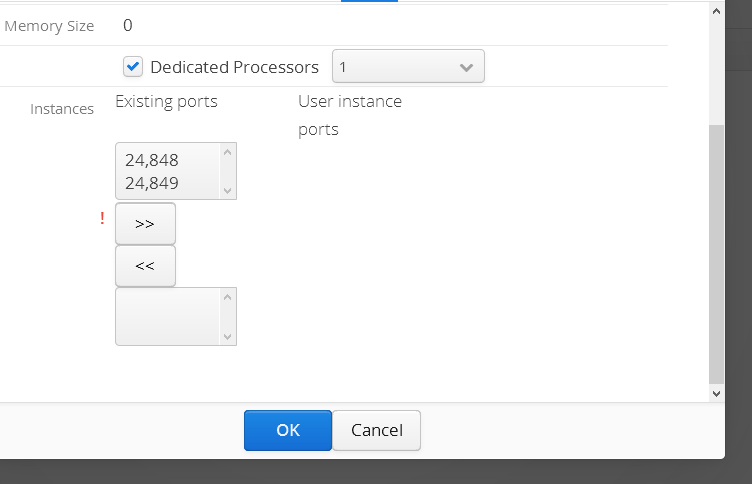
My problem is that in a customfiled I wrote, the buttons and the second coulmn of the twincolselect is wrapping (is in a new line) however there is a plenty of space for them not to wrap. I tried the same code for the twincolselect in a simple UI without the customfield and everything works, so I’m stuck. Below is the code of my CustomField<ArrayList> and the image of the problem attached.
// I want to have data binding with a list (a fixed list is an input parameter and the user list will be binded to the field
Thanks,
David
public class ListFieldTwinCol extends CustomField<ArrayList<Integer>> {
ArrayList<Integer> portsAvailable;
TwinColSelect twinCol = new TwinColSelect();
ArrayList<Integer> portSelected = new ArrayList<>();
public ListFieldTwinCol(String caption, ArrayList<Integer> ports) {
setCaption(caption);
portsAvailable = ports;
twinCol.addItems(ports);
twinCol.setLeftColumnCaption("Existing ports");
twinCol.setRightColumnCaption("User instance ports");
twinCol.setColumns(7);
twinCol.setRows(twinCol.size());
twinCol.addListener(new Property.ValueChangeListener() {
@Override
public void valueChange(Property.ValueChangeEvent event) {
java.util.Set<Integer> selected = (java.util.Set<Integer>) twinCol.getValue();
ArrayList<Integer> selectedPorts = new ArrayList<>(selected);
setValue(selectedPorts);
}
});
}
@Override
protected Component initContent() {
HorizontalLayout content = new HorizontalLayout();
content.setWidth(100.0f, Sizeable.Unit.PERCENTAGE);
content.addComponent(twinCol);
return content;
}
@Override
public Class<? extends ArrayList<Integer>> getType() {
return (Class<ArrayList<Integer>>) (new ArrayList<Integer>()).getClass();
}
@Override
public ArrayList<Integer> getValue() {
return super.getValue();
}
@Override
public void setValue(ArrayList<Integer> list){
super.setValue(list);
}
@Override
public void setPropertyDataSource(Property property) {
super.setPropertyDataSource(property);
if (super.getInternalValue()!= null) {
twinCol.setValue(new HashSet<>(super.getInternalValue()));
}
}
}