Hi,
I applied scrolling to a VerticalLayout with the recommendation from the [Vaadin 10 docs]
(http://https://vaadin.com/docs/v10/flow/migration/5-components.html):
component.getElement().getStyle().set("overflow", "auto")
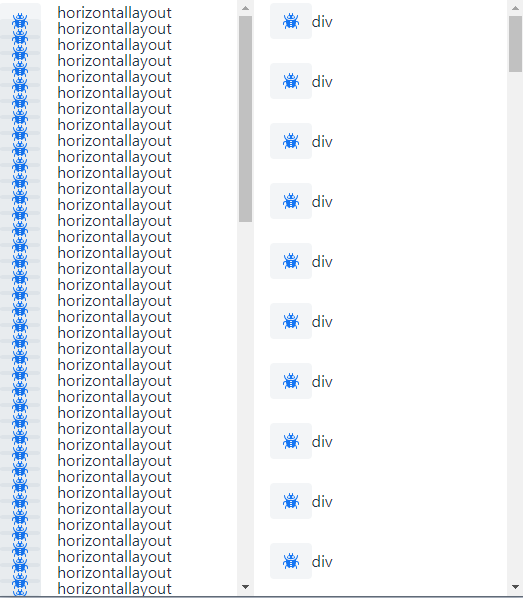
Now I’m trying to nest multiple HorizontalLayouts in the VerticalLayout. When there are more HorizontalLayouts than the Screen can fit, a scrollbar correctly appears, but the Spacing between HorizontalLayouts gets messed up. When I replace the HorizontalLayout with Divs, it works as expected.
@BodySize(height = "100vh", width = "100vw")
@HtmlImport("styles/shared-styles.html")
@Route("")
@Theme(Lumo.class)
public class MainView extends VerticalLayout {
public MainView() {
setSizeFull();
setPadding(false);
VerticalLayout withHorizontalLayout = new VerticalLayout();
withHorizontalLayout.setHeight("100%");
withHorizontalLayout.setWidth("50%");
withHorizontalLayout.setPadding(false);
withHorizontalLayout.getElement().getStyle().set("overflow", "auto");
for (int i = 0; i < 100; i++)
withHorizontalLayout.add(new HorizontalLayout(new Button(new Icon(VaadinIcons.BUG)),
new Label("horizontallayout")));
VerticalLayout withDivs = new VerticalLayout();
withDivs.setHeight("100%");
withDivs.setWidth("50%");
withDivs.setPadding(false);
withDivs.getElement().getStyle().set("overflow", "auto");
for (int i = 0; i < 100; i++)
withDivs.add(new Div(new Button(new Icon(VaadinIcons.BUG)), new Label("div")));
HorizontalLayout horizontalLayout = new HorizontalLayout(withHorizontalLayout, withDivs);
horizontalLayout.setSizeFull();
add(new Label("Test"), horizontalLayout);
}
}
![Image]
(http://fs1.directupload.net/images/180406/gm8klg5m.png)