Hi there!
I’m currently working on a project where I’m displaying a group of solid gauges that indicate the performance of certain machines. I want to show the general performance a glance, and provide more information when the user hovers over the gauge. However, I’m have the following problems:
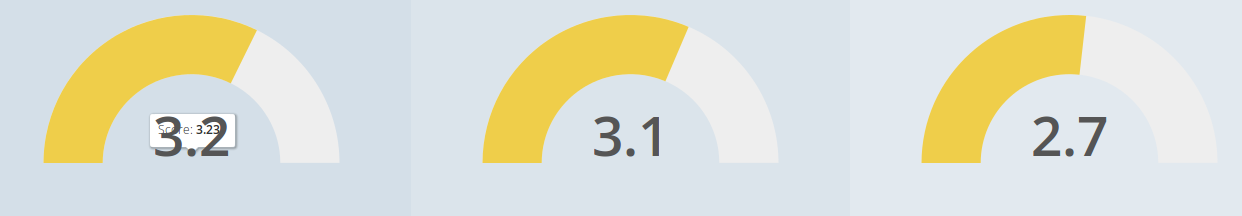
- The tooltip is shown behind behind the DataLabel
- I cannot change the position of the tooltip
I’ve attached a screengrab of the situation.
I set my DataLabels like this:
DataLabels labels = new DataLabels();
labels.setY(-34);
labels.setBorderWidth(0);
labels.setUseHTML(true);
labels.setFormat("<span class=\"gauge-score-label\">{point.y:.1f}</span>");
plotOptions.setDataLabels(labels);and Tooltip like this:
SeriesTooltip tooltip = new SeriesTooltip();
tooltip.setPointFormat("Score: <b>{point.y:.3f}</b>");
plotOptions.setTooltip(tooltip);I’ve tried the work-around listed
here
, and also tried changed the z-index of the datalabels.
For as far as the position of the tooltip goes, I’d like to set it in the middle of the area of the gauge, not as much to the bottom as it is currently. I can’t find any information on how to do this.
Any help is greatly appreciated!