Steeve2
May 2, 2024, 8:42am
1
Hello everyone,
I want to use ToggleButton for Flow with Vaadin 24, the problem is: css style does not apply.
If I write the css code with my browser development toll, it does something.
Does anyone have a clue why the css file does not apply?
anezthes
May 2, 2024, 9:26am
2
Which ToggleButton are we talking about?
To create a toggle button, all you need to do is manage the aria-pressed state.
Java
public class ToggleButton extends Button {
private boolean pressed = false;
public ToggleButton(String text) {
super(text);
updateAriaPressedAttribute();
addClickListener(e -> toggle());
}
private void toggle() {
pressed = !pressed;
updateAriaPressedAttribute();
}
private void updateAriaPressedAttribute() {
getElement().setAttribute("aria-pressed", String.valueOf(pressed));
}
}
CSS
vaadin-button[aria-pressed="true"] {
...
}
Steeve2
May 2, 2024, 10:03am
3
Hello @anezthes
Than you for replying, we are talking about this component
Herbis
May 2, 2024, 11:13am
4
How are you trying to style it?
vaadin-checkbox[theme~="toggle-button"][checked]::part(checkbox) {
background-color: red;
}
Steeve2
May 2, 2024, 1:14pm
5
That is the point: I am not trying to style it.
Herbis
May 2, 2024, 2:27pm
6
Hard to determine what’s at fault here, since it works fine on my machine.mvn clean install
You could also try adding the following to your application.properties, but that shouldn’t really have a different effect if you run the mvn command above.vaadin.frontend.hotdeploy=true
If none of that works, you can try creating a new project from https://start.vaadin.com and adding that add-on there to verify it works there. If it does, compare its configuration to your project and adjust accordingly, if it doesn’t then it might be something else on your machine (might be something wrong with Node or some permissions).
Steeve2
May 2, 2024, 4:32pm
7
I found a workaround by adding @CssImport("./generated/jar-resources/styles/vaadin-checkbox.css") in my main view class
SSugumar
May 2, 2024, 11:42pm
8
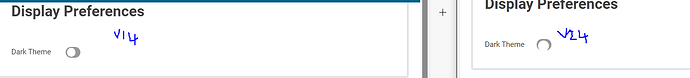
I am upgrading to vaadin 24 from vaadin 14, the toggle button looks different, the inner circle looks big. Is it possible to fix this?
I didn’t yet check if there is some issue with the ToggleButton addon in the latest Vaadin versions.
Here’s an alternative for the addon that simply styles the checkbox to look like a toggle switch. Originally written by @anezthes , kudos to him.
The styles can be placed in styles.css or anywhere in the lightDOM (not in /components).
vaadin-checkbox[theme~="switch"]::part(checkbox) {
border-radius: 9999px;
width: var(--lumo-size-m);
}
vaadin-checkbox[theme~="switch"]::part(checkbox)::after {
content: "";
height: calc(var(--lumo-size-m) / 3);
background-color: var(--lumo-secondary-text-color);
border-radius: 9999px;
inset: 0;
margin: calc(var(--lumo-size-m) / 12);
opacity: 1;
transition: transform 0.2s;
width: calc(var(--lumo-size-m) / 3);
}
vaadin-checkbox[theme~="switch"][checked]::part(checkbox)::after {
background-color: var(--lumo-primary-contrast-color);
transform: translateX(calc(var(--lumo-size-m) / 2));
}
In java you’ll need to apply the “switch” theme to checkbox.
Checkbox toggle = new Checkbox("Toggle switch");
toggle.getElement().getThemeList().add("switch");
3 Likes
It seems like you’re not using the 3.0.0 version which is compatible with V24.
Steeve2
May 3, 2024, 7:29am
11
Herberts Markuns:
frontend.hotdeploy=true
Hello @juuso.kantonen , thank you for your provided css.vaadin-checkbox-container class through shadow dom to style it?
I want to align center the toggle and the label
The vaadin-checkbox-container doesn’t have a part name and cannot be targeted without shadowDOM styling. The checkbox does have a part and you can fix the alignment with
vaadin-checkbox[theme~="switch"]::part(checkbox) {
align-self: center;
}
The same works for the 3.0.0 version of the addon, but theme name is toggle-button instead of switch.
1 Like
SSugumar
May 6, 2024, 7:04pm
14
Yes I was using 3.0.0 component only.
<dependency>
<groupId>com.vaadin.componentfactory</groupId>
<artifactId>togglebutton</artifactId>
<version>3.0.0</version>
</dependency>
vaadin-checkbox id=“apNotificationsToggleButton” theme=“toggle-button” alt=“toggle button” aria-label=“theme toggle” style=“padding-left: 25px;”>Toggle Here</vaadin-checkbox
Steeve2
May 7, 2024, 8:08am
15
As @Herbis said, other machines with the same project works well with css reading.
SSugumar
May 8, 2024, 12:18am
16
Thanks This solution worked, but the color of the inner circle in the toggle button can this be changed?
Yes, it’s the background-color of the ::after pseudo-element.
vaadin-checkbox[theme~="switch"]::part(checkbox)::after {
background-color: red;
}
vaadin-checkbox[theme~="switch"][checked]::part(checkbox)::after {
background-color: green;
}