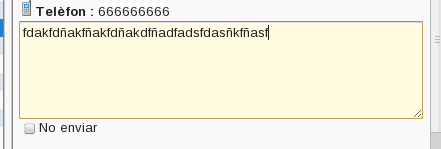
I’ve created a customcomponent that has TextField with setRows(5).
On Chrome the user can resize the textfield(¿?) on Firefox works fine.
Do you know what is happening? (See the bottom-right corner)
Thanks!!

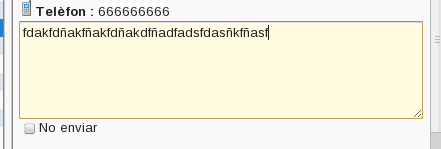
I’ve created a customcomponent that has TextField with setRows(5).
On Chrome the user can resize the textfield(¿?) on Firefox works fine.
Do you know what is happening? (See the bottom-right corner)
Thanks!!

This resize-handle is a built-in feature in chrome and safari. There might (?) be a way to disable it in CSS, but I am not se if it would be a good idea.
You can use the
resize:none;
CSS property to disable this feature. But as Joonas said, sometimes the ability to resize the field is desirable.