Hi,
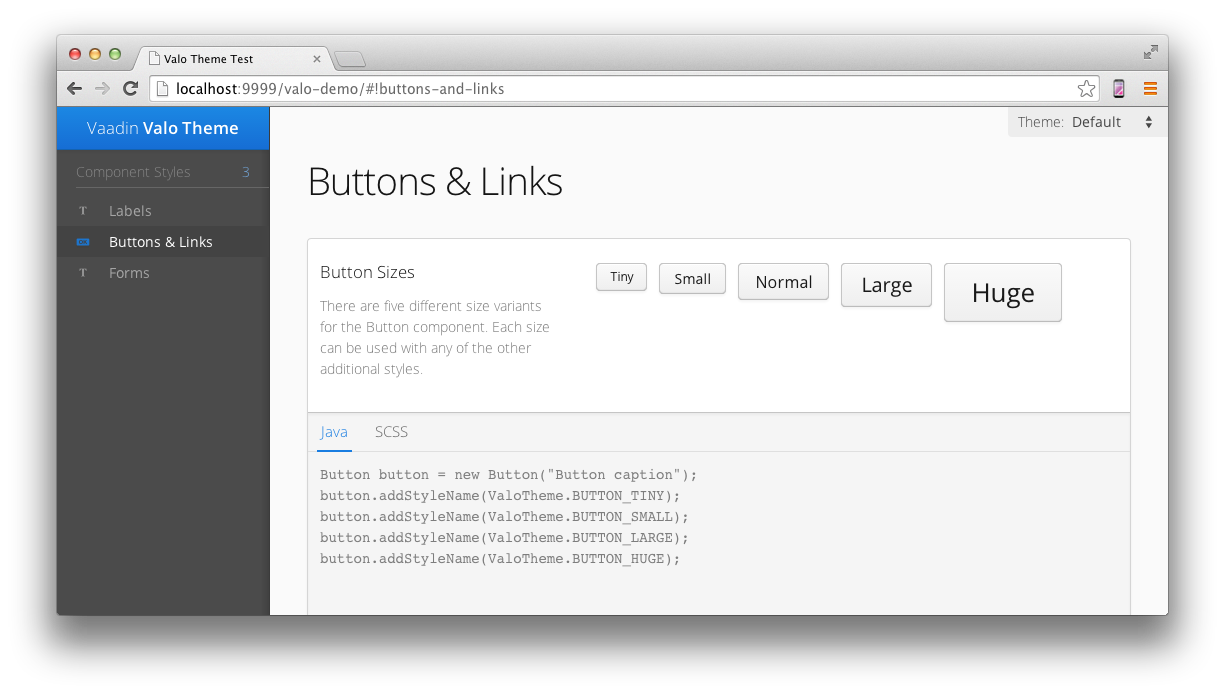
The Valo demo shows an option of aligning the tabs on a TabSheet to the right.
However, no code example is provided, and I only see a TABSHEET_CENTERED_TABS option in ValoTheme class.
How do I set it that way?
Hi,
try this:
yourTabSheetInstance.addStyleName("right-aligned-tabs");Not sure why it isn’t added to ValoTheme class though.
-tepi
Well, I probably have just forgotten to add the constant. I’ll add a ticket about it so it will be added. Thanks for pointing that out.
Well, I have found this solution for that one a while ago, but I have found a few other examples of this - styles that I can see in the demo but not find in the ValoTheme constants file.
“card” is one example I remember, but there were a few.
Also, stuff is shown in the demo, and it is not self explanatory how to achieve the same result.
For example, textfield grouped with a button or the card type panels - which are in fact CSSLayouts.
All became easier to understand once I found the valo demo scss and code on github, but I think it would have been nice to include code snippets of the various composites in the demo (in a tool tip or something) like other vaadin demos did.
Thanks!
Sure, I agree 100%.
That was actually the plan at some point, but I failed to create such an app during the development of Valo, and we ended up with this hacked together test application, which was just labeled as “the demo” after the fact, because of release schedule.
I already started a new version for the demo, and you can checkout the
styleguide branch from GitHub
. It’s just the start, but hopefully I get to finish that someday so we can have a more easily discoverable styles. See screenshot for the general idea.

For Valo theme, if you want to align Center, you can add:
yourTabSheetInstance.addStyleName(“centered-tabs”);