Manfred16
(Manfred Huber)
1
I want to right-align cells which contain numerical values.
As far as possible I implemented my own solution, but my CSS alignment won’t take effect.
My CSS selector is as following:
.v-table-entitytable .v-table-cell-content-numerical {
text-align: right;
font-weight: bold;
color: black;
}
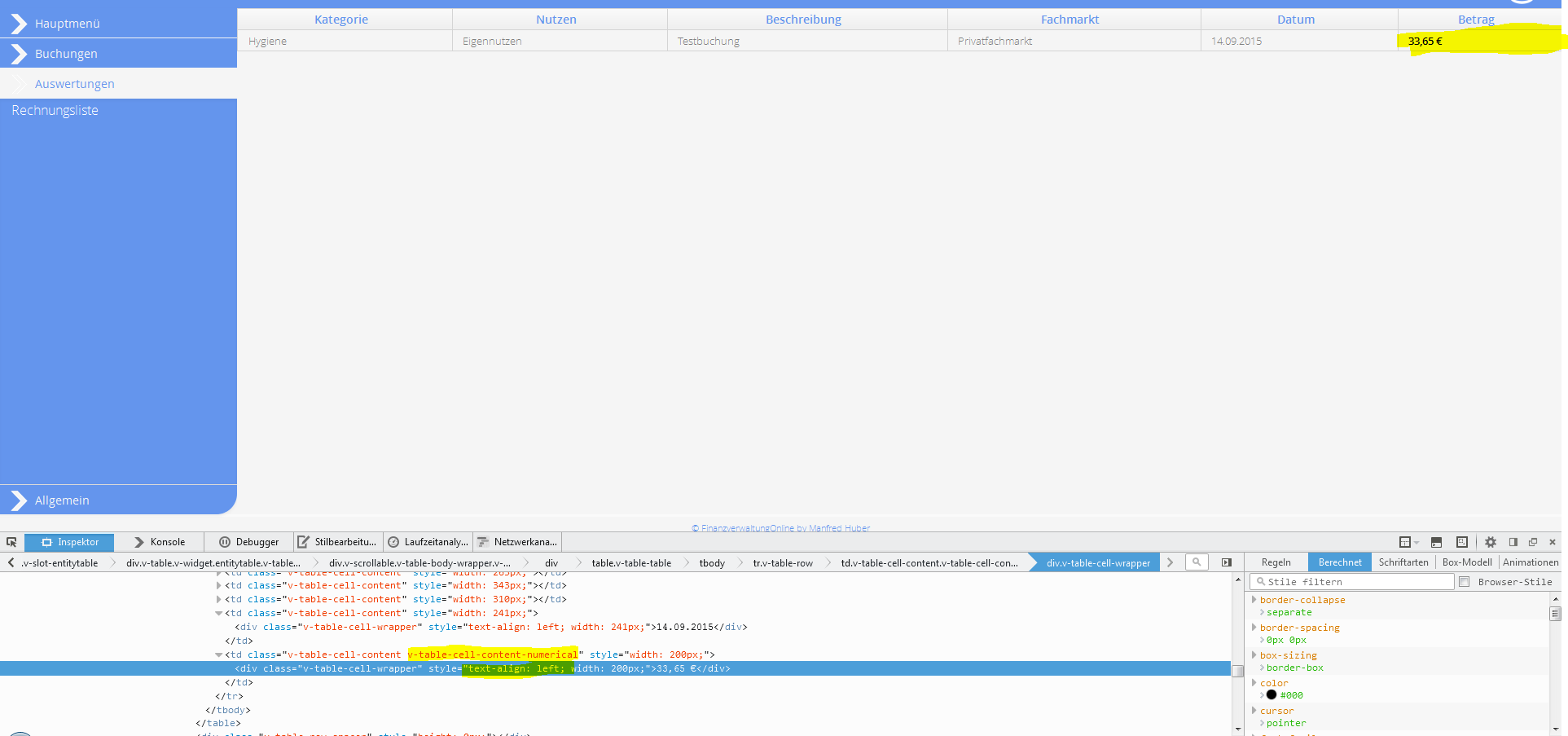
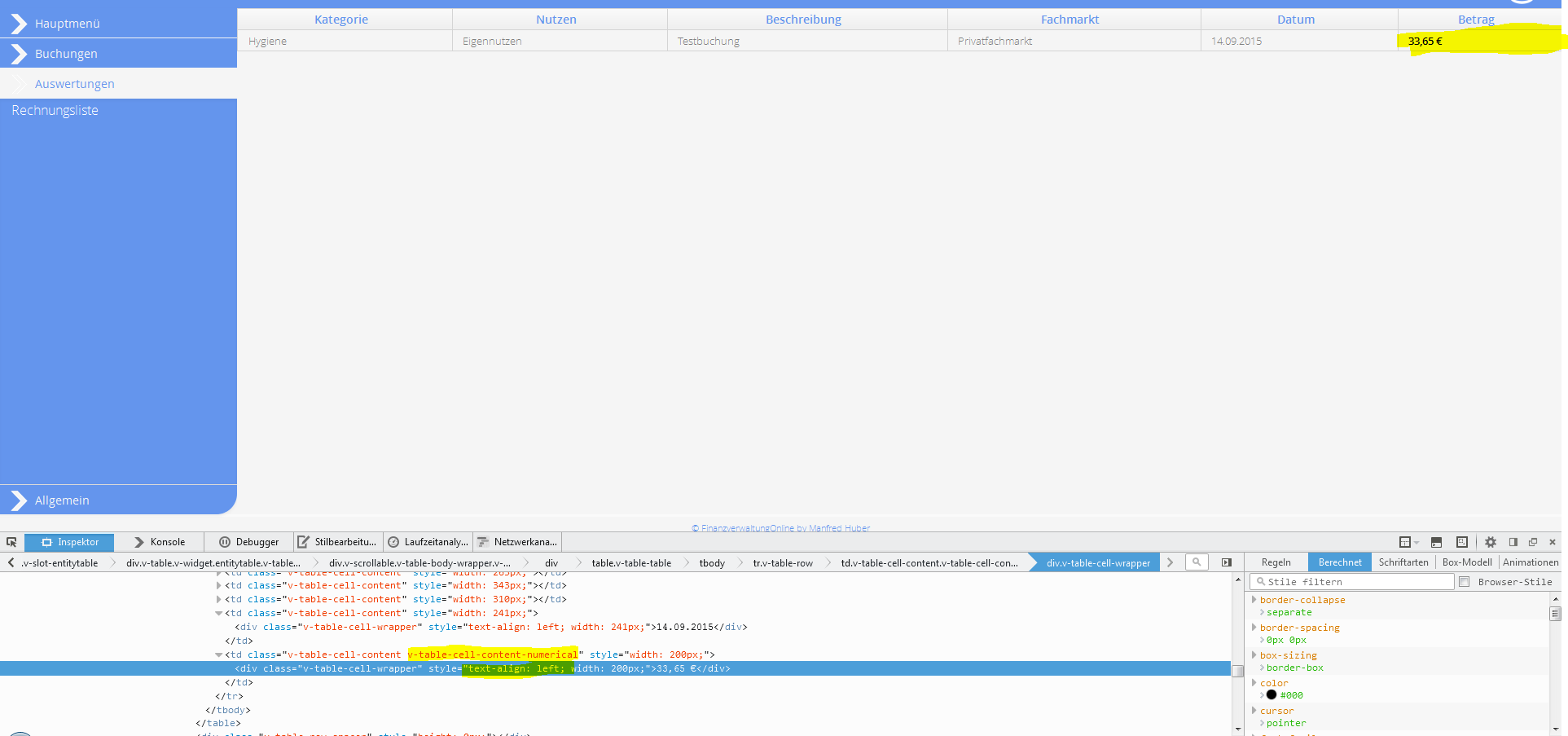
You can see the result in the attachment!
Would be great if anyone has an idea!

Teppo
(Teppo Kurki)
2
Hi,
you should use the com.vaadin.ui.Table.setColumnAlignments(Align…) method to set the column alignments.
-tepi
Manfred16
(Manfred Huber)
3
I tried it like you suggested, but my header column got aligned too, and I don’t want this to happen!
Teppo
(Teppo Kurki)
4
Ok. In that case try this:
.v-table-entitytable .v-table-cell-content-numerical {
text-align: right !important;
font-weight: bold;
color: black;
}
Manfred16
(Manfred Huber)
5
Thank you for giving me some hints!
Finally this solved my problem:
.v-table-entitytable .v-table-cell-content-numerical {
text-align: right !important;
font-weight: bold;
color: black;
}
.v-table-entitytable .v-table-cell-content-numerical .v-table-cell-wrapper {
text-align: right !important;
}