
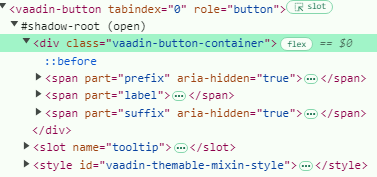
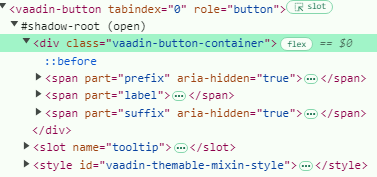
How can i style the div with class “vaadin-button-container”?
It’s not an exposed part.
Tried directly using the classname and style it didn’t work.

How can i style the div with class “vaadin-button-container”?
It’s not an exposed part.
Tried directly using the classname and style it didn’t work.
What exactly would you like to style of the button?
div with class “vaadin-button-container"
this div has
justify-content:center
I want it as flex-start so that for all buttons the content start from the start of button
I know it’s a weird requirement but I am working on a custom component so I need it that way.
Please check out: Can't left align the text of a button
Thank you it works fine now.