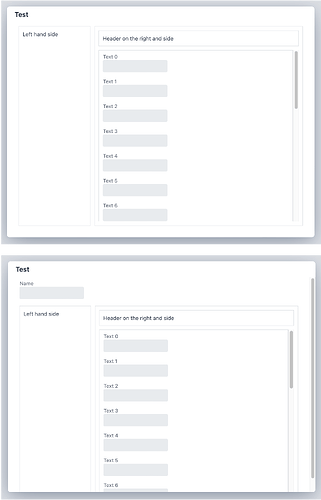
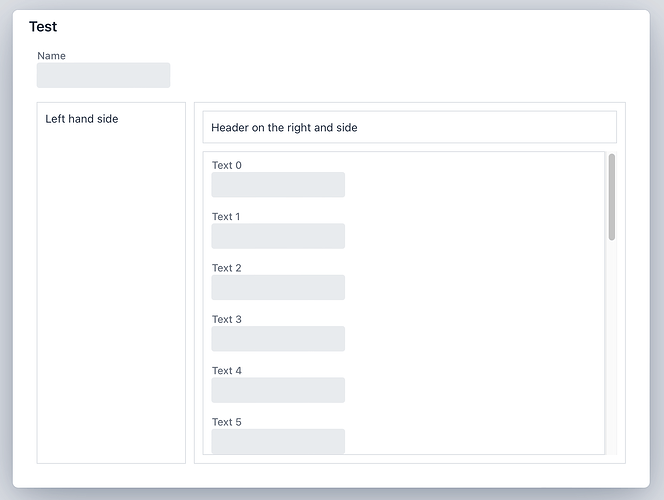
Hi, I’m looking for some guidance with scrolling a vertical layout within a dialog (Vaadin 24). First of all here are the 2 screenshots I’ve taken. The first is the result I’m trying to achieve and this works well with the code that follows:
public class TestView extends Dialog {
public TestView() {
setHeaderTitle("Test");
setWidth("800px");
setHeight("600px");
// create vertical layout to ensure dialog items are vertical
VerticalLayout dialogLayout = new VerticalLayout();
dialogLayout.setHeightFull();
add(dialogLayout);
// now a horizontal layout for the left and right components
HorizontalLayout containerLayout = new HorizontalLayout();
containerLayout.setSizeFull();
// add the horizontal layout below it
dialogLayout.add(containerLayout);
// create the left and right layouts
VerticalLayout leftLayout = new VerticalLayout();
leftLayout.addClassNames(LumoUtility.Border.ALL, LumoUtility.BorderColor.CONTRAST_20);
leftLayout.add(new Span("Left hand side"));
leftLayout.setWidth("250px");
leftLayout.setHeightFull();
VerticalLayout rightLayout = new VerticalLayout();
rightLayout.addClassNames(LumoUtility.Border.ALL, LumoUtility.BorderColor.CONTRAST_20);
rightLayout.setHeightFull();
// and add them to the horizontal layout
containerLayout.add(leftLayout, rightLayout);
// in the right hand layout create a header layout and an items layout
VerticalLayout headerLayout = new VerticalLayout();
headerLayout.addClassNames(LumoUtility.Border.ALL, LumoUtility.BorderColor.CONTRAST_20);
headerLayout.add(new Span("Header on the right and side"));
VerticalLayout itemsLayout = new VerticalLayout();
itemsLayout.addClassNames(LumoUtility.Border.ALL, LumoUtility.BorderColor.CONTRAST_20);
itemsLayout.setHeightFull();
// for the items layout we actually add a scroller and then put the items layout in the scroller
Scroller scroller = new Scroller(itemsLayout, Scroller.ScrollDirection.BOTH);
scroller.setSizeFull();
rightLayout.add(headerLayout, scroller);
// populate the items layout with 20 text fields
IntStream.range(0, 20).forEach(i -> {
TextField textField = new TextField("Text " + i);
itemsLayout.add(textField);
});
}
}
This is of course called with
new TestView().open();
However what I need in my real life use case is some additional input fields above the left and right hand layouts, but simply inserting a single text field by substituting the line
dialogLayout.add(containerLayout);
with
dialogLayout.add(new TextField("Name"), containerLayout);
results in the second screen shown above (apologies the forum won’t let me upload 2 media files so I’ve combined them above).
Note the superfluous and annoying additional scrollbar that the dialog seems to insert on the far right hand side. I have worked on trying to solve this for most of the day so I’m hoping that someone could shed some light on what is going wrong (what I’m doing wrong) and how I can fix it. I’m trying to achieve just the single scroll bar as in the first screenshot but with the addition of extra input fields above.
Many thanks in advance.