I recently shared screen with a colleague where we saw that the grid contextmenu got a scrollbar, even thought there was room on screen, but I’m unable to reproduce it now.
It looks like the following is happening:
- User clicks
- My server-side generates the menu entries
- Vaadin client-side positions and opens the menu based on some default size?
- Vaadin client-side resizes and repositions the panel based on actual content.
It looks like the last step for some reason did not happen when I shared screen with my colleague. Anyone know why?
I can see that there are two steps to the positioning because it flickers on screen, but only at certain positions.
- If I click at the top there is no flicker. It opens below immediately
- If I click at the bottom there is no flicker; It opens above immediately
- In some interval between it opens below (with scrollbar) and is then resized and moved up.
I do have some styling to make the menu wider:
vaadin-context-menu-list-box {
width: 35ch;
}
Experimenting with the css makes it even weirder…
If I remove that css styling, I get a narrower menu, as expected, but now, when I trigger the resize/reposition step I always get a scrollbar…
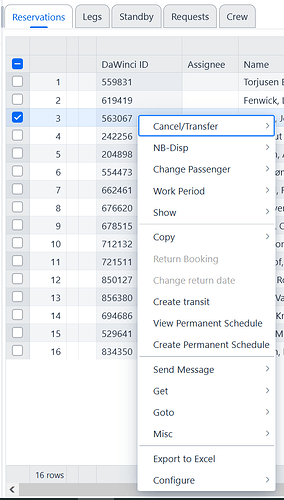
When there is room below and there is no repositioning:
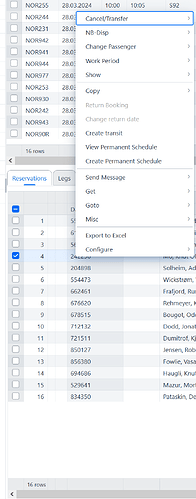
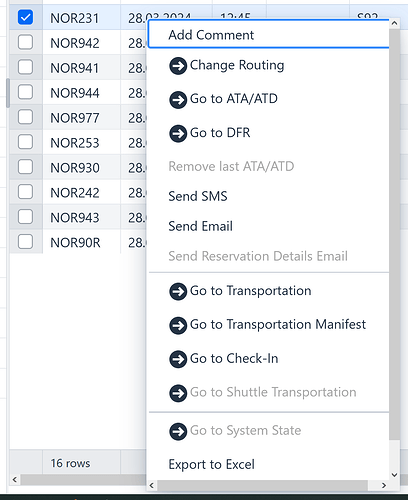
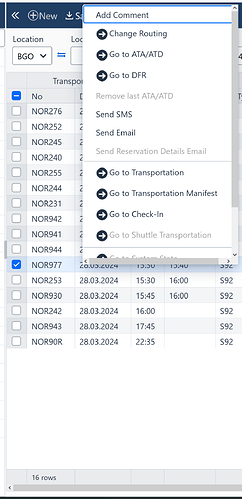
When there is not enough room below:
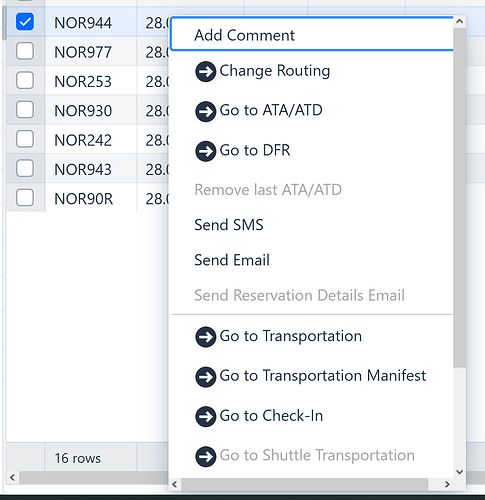
When I add back our css class and there is not enough room below: