Hi, i try to add Component renderer in my Grid.
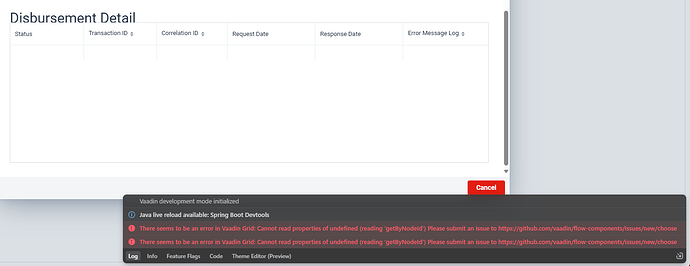
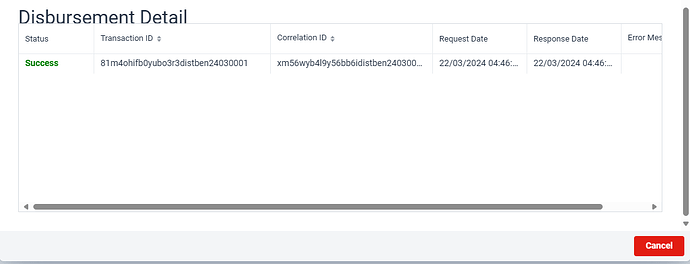
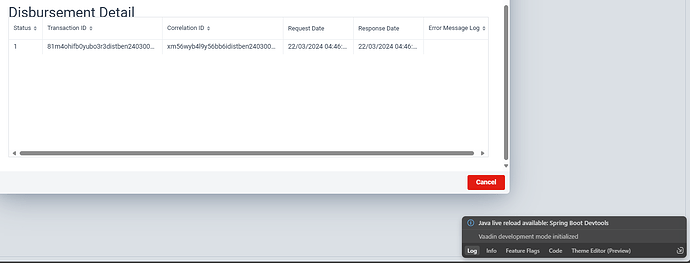
the problem is, first try to load the Grid, the item seems not showing any data. but the data is not null. when i try to open the grid for the second time. it runs perfectly. (first image when try to open grid for the first time)
my code for Grid is
private void configureGrid() {
disbursementGrid.removeAllColumns();
disbursementGrid.addClassNames("disbursement-grid");
disbursementGrid.setSizeFull();
disbursementGrid.addColumn("id").setHeader("ID").setAutoWidth(true).setVisible(false);
// disbursementGrid.addColumn("status").setHeader("Status").setAutoWidth(true);
disbursementGrid.addColumn(new ComponentRenderer<>(item -> {
int statusValue = item.getStatus();
EnumAyoconnectDisbursementStatus status = EnumAyoconnectDisbursementStatus.getStatus(statusValue);
Span span = new Span(new Text(status.getText()));
span.getStyle().set("color", status.getColor());
span.getStyle().set("font-weight", "bold");
return span;
})).setHeader("Status").setWidth("120px");
disbursementGrid.addColumn("transactionId").setHeader("Transaction ID").setAutoWidth(true);
disbursementGrid.addColumn("correlationId").setHeader("Correlation ID").setAutoWidth(true);
disbursementGrid.addColumn(new LocalDateTimeRenderer<>(AyoconnectCustomerDisbursement::getRequestDateTime, dateTimeFormat)).setHeader("Request Date").setWidth("150px");
disbursementGrid.addColumn(new LocalDateTimeRenderer<>(AyoconnectCustomerDisbursement::getResponseDateTime, dateTimeFormat)).setHeader("Response Date").setWidth("150px");
disbursementGrid.addColumn("errorMessages").setHeader("Error Message Log").setAutoWidth(true);
disbursementGrid.setMinHeight("300px");
disbursementGrid.addThemeVariants(GridVariant.LUMO_COLUMN_BORDERS);
disbursementGrid.setColumnRendering(ColumnRendering.LAZY);
disbursementGrid.getColumns().forEach(col -> col.setResizable(true));
}
and im using Enum like below
public enum EnumAyoconnectDisbursementStatus {
PROCESSING(0, "Processing", "brown"),
SUCCESS(1, "Success", "green"),
REFUNDED(2, "Refunded", "red"),
CANCELED(3, "Canceled", "red"),
FAILED(4, "Failed", "red");
private final int value;
private final String text;
private final String color;
EnumAyoconnectDisbursementStatus(int value, String text, String color) {
this.value = value;
this.text = text;
this.color = color;
}
public int getValue() {
return value;
}
public String getText() {
return text;
}
public String getColor() {
return color;
}
public static EnumAyoconnectDisbursementStatus getStatus(int value) {
for (EnumAyoconnectDisbursementStatus status : values()) {
if (status.getValue() == value) {
return status;
}
}
// Return default status if value not found
return PROCESSING;
}
}
thank you