Hi,
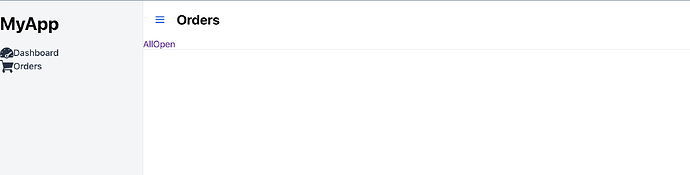
I have a fairly standard web project. Problem is that the spacing of the components is off. See screen shot:
Here are the relevant files. What am I doing wrong please?
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My App</title>
<link rel="stylesheet" href="./src/index.css" />
<script type="module" src="/src/index.ts"></script>
</head>
<body>
<vaadin-app-layout primary-section="drawer">
<h1 slot="drawer">My App</h1>
<vaadin-scroller slot="drawer" class="p-s">
<vaadin-side-nav>
<vaadin-side-nav-item path="/dashboard">
<vaadin-icon
icon="vaadin:dashboard"
slot="prefix"
></vaadin-icon>
Dashboard
</vaadin-side-nav-item>
<vaadin-side-nav-item path="/orders">
<vaadin-icon
icon="vaadin:cart"
slot="prefix"
></vaadin-icon>
Orders
</vaadin-side-nav-item>
</vaadin-side-nav>
</vaadin-scroller>
<vaadin-vertical-layout slot="navbar">
<vaadin-horizontal-layout style="align-items: center">
<vaadin-drawer-toggle></vaadin-drawer-toggle>
<h2>Orders</h2>
</vaadin-horizontal-layout>
<vaadin-horizontal-layout
id="navigation"
class="h-m justify-center gap-s"
>
<a
href="/all"
class="flex items-center px-m text-secondary font-medium"
style="text-decoration: none"
>All</a
>
<a
href="/open"
class="flex items-center px-m text-secondary font-medium"
style="text-decoration: none"
>Open</a
>
</vaadin-horizontal-layout>
</vaadin-vertical-layout>
</vaadin-app-layout>
</body>
</html>
index.ts
import "@vaadin/component-base";
import "@vaadin/app-layout/theme/lumo/vaadin-app-layout.js";
import "@vaadin/app-layout/theme/lumo/vaadin-drawer-toggle.js";
import "@vaadin/app-layout/vaadin-app-layout";
import "@vaadin/app-layout/vaadin-drawer-toggle";
import "@vaadin/scroller/vaadin-scroller";
import "@vaadin/side-nav/vaadin-side-nav";
import "@vaadin/side-nav/vaadin-side-nav-item";
import "@vaadin/icon/vaadin-icon";
import "@vaadin/icons";
import "@vaadin/grid/all-imports";
import "@vaadin/horizontal-layout";
import "@vaadin/vertical-layout";
index.css
:root {
font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif;
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
package.json
{
"name": "vaadin-play",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"@vaadin/app-layout": "^24.3.12",
"@vaadin/grid": "^24.3.12",
"@vaadin/horizontal-layout": "^24.3.12",
"@vaadin/icon": "^24.3.12",
"@vaadin/icons": "^24.3.12",
"@vaadin/scroller": "^24.3.12",
"@vaadin/side-nav": "^24.3.12",
"@vaadin/vaadin-lumo-styles": "^24.3.12",
"@vaadin/vertical-layout": "^24.3.12",
"lit": "^3.1.2"
},
"devDependencies": {
"typescript": "^5.2.2",
"vite": "^5.2.0"
}
}